RN-react-native-pull-下拉刷新、上拉加载
有一个很好的下拉刷新、上拉加载库:react-native-pull http://www.jianshu.com/p/c55e53acad85
地址:https://github.com/greatbsky/react-native-pull-demo
下载
npm install react-native-pullview --save使用
import {PullList} from 'react-native-pull';//PullList相当于ListView源码地址:https://github.com/greatbsky/react-native-pull-demo/blob/master/PullListDemo/app.js
import {PullView} from 'react-native-pull';//PullView相当于ScrollView源码地址:https://github.com/greatbsky/react-native-pull-demo/blob/master/PullViewDemo/app.js
下载好库直接复制上面网址里面的代码就可以看到效果,使用简单
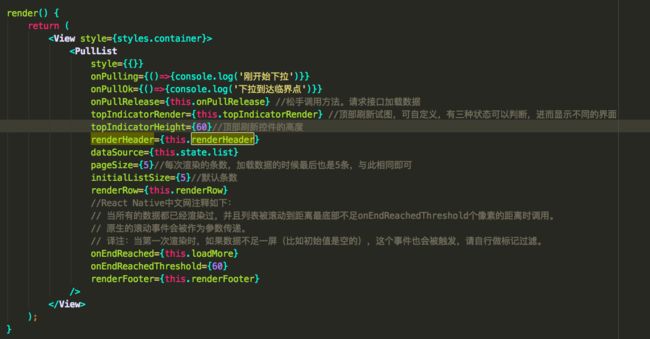
PullList使用在对应的方法里进行相应的操作即可
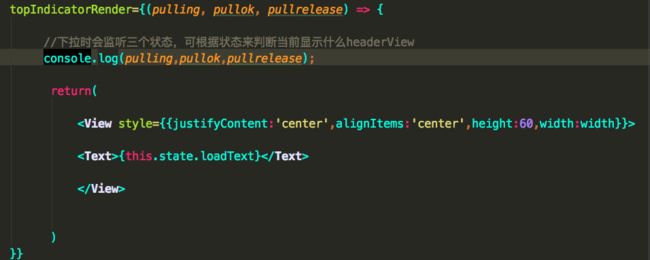
自定义顶部的方法
在下拉到完成时,上面的方法是不停地调用的
有三个参数
下拉:pulling=true,pullok=false,pullrelease=false
到达临界点:pulling=false,pullok=true,pullrelease=false
释放:pulling=false,pullok=false,pullrelease=true
可以根据这三个参数判断什么时候显示什么样的界面
上图是官方的例子(说实话,我这种小白就喜欢简单粗暴的,上面的代码表示完全看不懂)
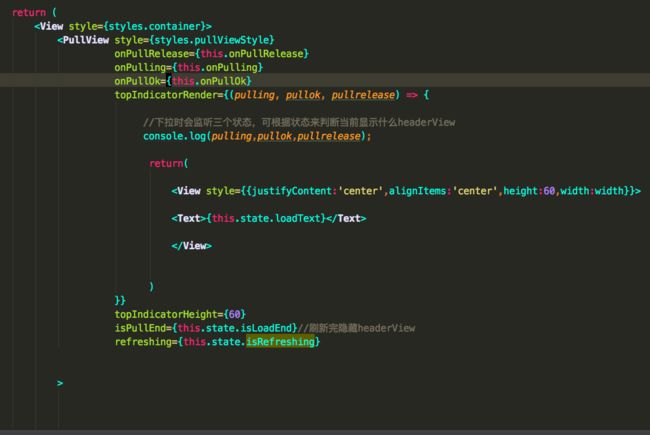
以下是我自己写的,简单到词穷
在view里面放一个Text,通过state改变Text的文本,更复杂就自己干吧
onPullOk(){
//只要拉倒那个临界点,就会调用该方法
console.log('onPullOk');
this.setState({
loadText:'释放刷新'
});
}
onPulling(){
//下拉时调用
console.log('onPulling');
this.setState({
loadText:'下拉刷新',
});
}
onPullRelease(resolve) {
//松开手指刷新调用
console.log('onPullRelease');
this.setState({
loadText:'正在刷新',
isRefreshing:false,
isLoadEnd:false,
});
setTimeout(() => {
// 准备下拉刷新的5条数据
var data=this.state.dataSource;
let arr= Array.from(new Array(5)).map((item,index)=>{
return ('row:'+{index})
}).concat(data);
this.setState({
isRefreshing: true,
dataSource: arr,
loadText:'下拉刷新',
isLoadEnd:true,
});
//回到原始状态
resolve();
}, 2000);
}PullView使用和pullList使用一样的,多的就不写了
上拉加载主要就是这个
//React Native中文网注释如下:
// 当所有的数据都已经渲染过,并且列表被滚动到距离最底部不足onEndReachedThreshold个像素的距离时调用。
// 原生的滚动事件会被作为参数传递。
// 译注:当第一次渲染时,如果数据不足一屏(比如初始值是空的),这个事件也会被触发,请自行做标记过滤。
onEndReached={this.loadMore}
onEndReachedThreshold={60}大概和iOS的差不多,滚动到倒数第几个cell的时候,请求下一页的数据,这里只不多是换成了距离底部多少距离而已
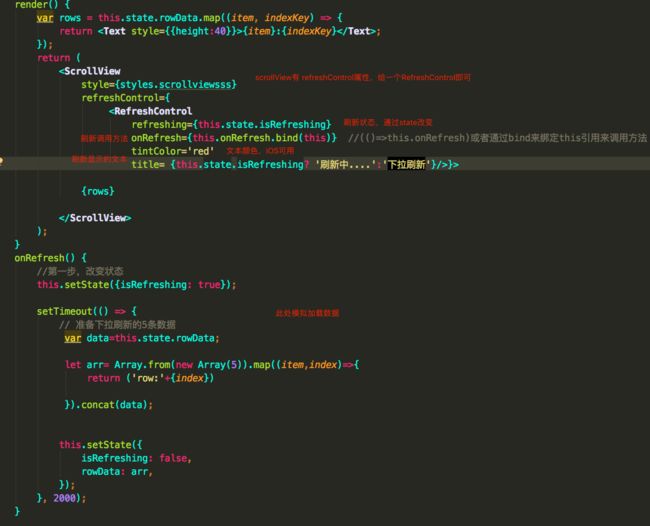
同时也看了RN上面的 RefreshControl 刷新,也只是做了个小例子,使用更加简单
(下方title,tintColor 标注错误,tintColor为菊花颜色,都是iOS可用)
demo:
看效果可以在 idnex.ios.js里面改变跳转的页面