webpack4配置详解之常用插件分享
前言
Wepack4之后废弃了很多的插件,这里只会讲解webpack4还支持的(包含4之前插件),已经废弃的将不再阐述。
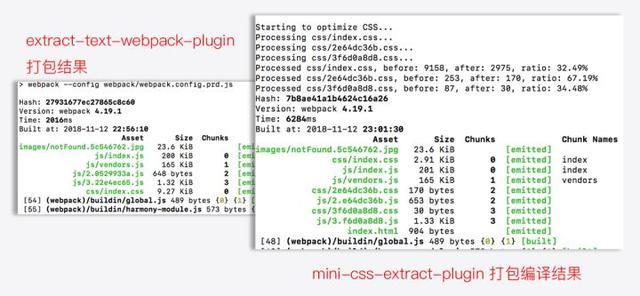
mini-css-extract-plugin
css-提取,看名字就懂提取css用的。
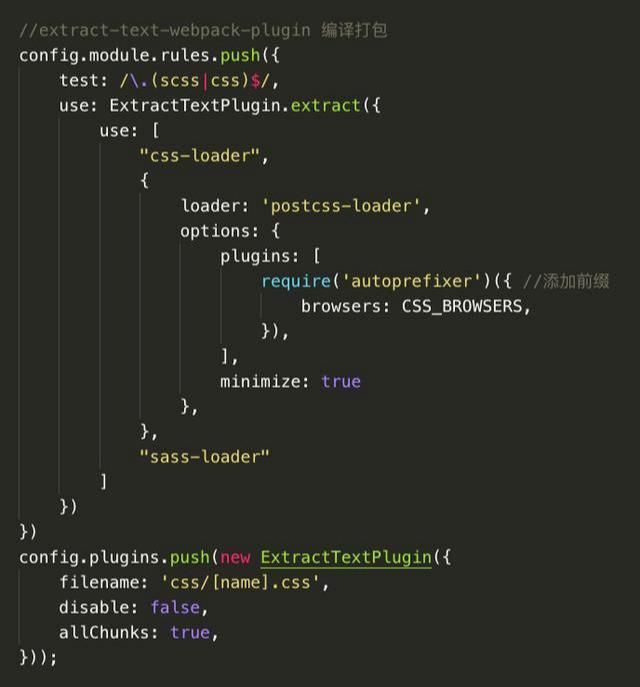
在这之前我们可能会使用extract-text-webpack-plugin比较多一些,两者相比它有什么优势呢?
extract-text-webpack-plugin 它对css的提取,最终是根据你创建的实例、或者配置多个入口 chunk来的
比如你配置了一个入口文件,最终所有的css都会提取在一个样式文件里,
如果你创建了多个extract-text-webpack-plugin实例,则会生成多个css的文件,
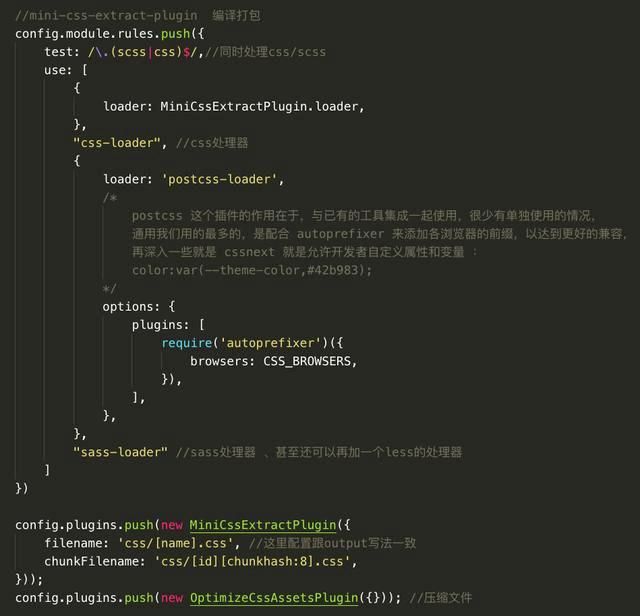
而mini-css-extract-plugin,它默认就会对你的样式进行模块化拆分,嗯,有点跟output里的配置一个意思,异步按需加载,不再仅仅是js的特权;
optimize-css-assets-webpack-plugin
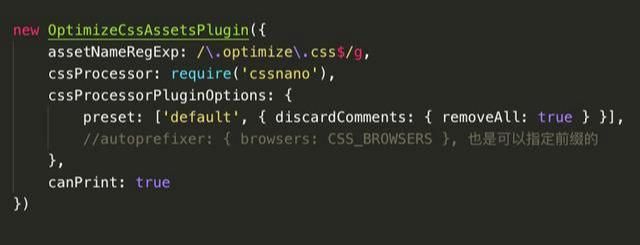
上面的示例里已经用到了,它的作用在于压缩css文件,
assetNameRegExp:默认是全部的css都会压缩,该字段可以进行指定某些要处理的文件,cssProcessor:指定一个优化css的处理器,默认cssnano,
cssProcessorPluginOptions:cssProcessor后面可以跟一个process方法,会返回一个promise对象,而cssProcessorPluginOptions就是一个options参数选项!
canPrint:布尔,是否要将编译的消息显示在控制台,没发现有什么用!
坑点 :建议使用高版本的包,之前低版本有遇到样式丢失把各浏览器前缀干掉的问题,
SplitChunksPlugin、RuntimeChunkPlugin
SplitChunksPlugin、RuntimeChunkPlugin,其实就是webpack4之前CommonsChunkPlugin的替代品,用于提取一些公共模块;
chunks:要进行处理的类型,它有三个值:all,async,initial
minSize:最少大小
maxSize:最大包的大小,超出生成新的包
minChunks:至少要引用N次的模块,
maxAsyncRequests:最大的按需加载并行请求数量
maxInitialRequests:最大的初始化加载请求次数
HotModuleReplacementPlugin
热更新替换,在不刷新重载页面的情况下更换编辑修改后的代码:
它只会更新改动过的内容,所以速度很快,几乎在自己刚改完,切到浏览器窗口内容就已经更新完了;
使用 HotModuleReplacementPlugin插件后,它会暴露一个module.hot对象,它下面有很多的属性:
accept:它有两个参数,一个是授权模块(可以直接是单个文件路径、也可以是一个数组包含多个文件路径),第二个参数,是回调函数,即更新后要做的逻辑处理。
decline 有点黑名单的意思,就是忽略一些模块,不更新它们,
status 当前更新的状态,idle、check、prepare、ready、dispose、apply、fail等;
一般只用到 accept 最多,下面有个示例;
html-webpack-plugin
这个插件相信大家都熟悉的不能再熟悉了
把编译后的文件(css/js)插入到入口文件中,可以只指定某些文件插入,可以对html进行压缩等
filename:输出文件名;
template:模板文件,不局限于html后缀哦;
removeComments:移除HTML中的注释
collapseWhitespace:删除空白符与换行符,整个文件会压成一行;
inlineSource:插入到html的css、js文件都要内联,即不是以link、script的形式引入;
inject:是否能注入内容到 输出 的页面去;
chunks:指定插入某些模块;
hash:每次会在插入的文件后面加上hash ,用于处理缓存
其他:favicon、meta、title ……;
uglifyjs-webpack-plugin
js代码压缩,默认会使用 optimization.minimizer,
cache: Boolean/String ,字符串即是缓存文件存放的路径;
test:正则表达式、字符串、数组都可以,用于只匹配某些文件,如:/.js(?.*)?$/i;
parallel : 启用多线程并行运行来提高编译速度,经常编译的时候听到电脑跑的呼呼响,可能就是它干的,哈哈~;
output.comments : 删除所有注释,
compress.warnings :插件在进行删除一些无用代码的时候,不提示警告,
compress.drop_console:喜欢打console的同学,它能自动帮你过滤掉,再也不用担心线上还打印日志了;
等等还有一些如:定义压缩的程度、提出多次出现但没有变量的值的配置,想深入的同学可移步官方;
preload-webpack-plugin
在使用这个插件之前,我们需要先了解一下 preload、prefetch,从字面意思上讲:预加载,不难理解,就是提前加载资源(匹配其他页面可能用到的资源进行预先,从而达到无loading ,用户无感知的跳转),它的使用也非常的简单,在你要进行预加载的资源上添加 rel="preload"标签即可;
示例:而preload-webpack-plugin它的作用就是在编译打包的时候,帮我们把以上的操作都做了,
编译完成后,你可以(指定某些/全部)文件动态插入到 HtmlWebPackPlugin 配置输出的文件内,
as: 表示你预加载的资源类型;可以有有先多:script、font、image、style、video等等,更多详细请查看API,它还可以返回function;
include:要插入,进行预加载的文件,它有:allChunks、initial、asyncChunks、数组等选项,数组即表示指定插入某些文件
fileBlacklist:即文件黑名单,可以指定某个文件,也可以使用正则来匹配;
webpack-bundle-analyzer
这个插件还是蛮棒的,强烈推荐可以看看,也是本次分享的最后一个插件
它的作用在于能帮我们很清晰直观的看到,你编译后的每一个、每一个文件哦,内容的分布组成,有利于我们快速查找包过大、内容是否重复、问题定位优化等;
它会在编译完成后,自动启动一个服务、也可以自定义配置,打开一个可视化窗口,鼠标移动到对应的模块上,都可以显示出,该模块在某文件内占比的大小及stat、parsed、gzipped等的状态;
analyzerHost、analyzerPort:自定配置打开的地址、端口,默认使用:127.0.0.1:8888
reportFilename: 报告生成的路径,默认以项目的output.path输出;
openAnalyzer:是否要自动打开分析窗口,其他还有很多属性,官网也有
plugins:[
new BundleAnalyzerPlugin({...}) //默认配置就很好了,能满足我们的要求
]
原文https://www.toutiao.com/i6681446887943307789/?tt_from=weixin&utm_campaign=client_share&wxshare_count=1×tamp=1556063094&app=news_article&utm_source=weixin&utm_medium=toutiao_ios&req_id=201904240744530100230731965552E8E&group_id=6681446887943307789