18个强大的纯CSS3动画案例分享
![]()
编辑整理 | web前端开发
在之前,我也分享过很多关于CSS3,HTML5的动画案例,今天我要与你分享的这18个动画案例,也是比较炫酷的,可以实现很多交互,这些CSS3动画,可以给你的网页增添不少趣味性,让其更加生动。
以下,就是我今天将与你分享的18个非常炫酷的CSS3动画案例,希望你会喜欢。
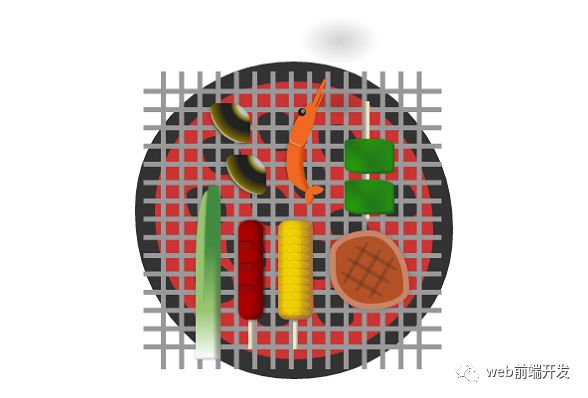
1、纯CSS3实现烧烤动画
这个CSS3动画相当有创意,动画中所有的烧烤元素都是利用CSS3绘制而成,冒出的烟雾也是由CSS3动画实现,相当酷。
2、超经典的CSS3磁带动画
这是一个CSS3磁带动画,整个磁带也是由CSS3绘制而成,磁带的转动动画也是基于CSS3实现的。
3、纯CSS3人物行走动画
这款CSS3人物行走动画堪称极品,这简直无法区分是Flash完成的还是CSS3实现的。
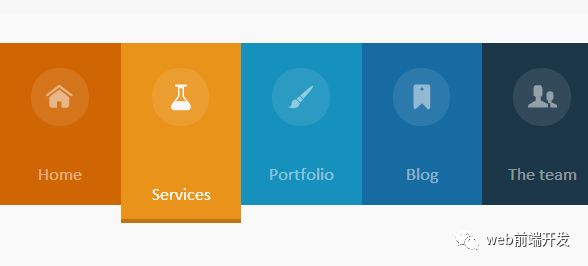
4、纯CSS3实现响应式滑动菜单
这款CSS3菜单会随着屏幕尺寸的改变而重新排列布局,非常适合移动网页上使用。
5、纯CSS3卡通火车沿轨道行驶动画
这款CSS3卡通火车沿轨道行驶动画,一辆卡通样式的火车缓缓驰过,特别是火车头的动画设计,非常可爱和逼真。
6、纯CSS3图标按钮组合
这是一组黑色系列的图标按钮,别惊讶,这些图标都是利用CSS3绘制而成的。
7、CSS3软件卸载对话框 根据是否卸载出现不同表情
这款CSS3动画,它主要用来卸载软件时的提示,特点在于,当用户选择保留和卸载后,对话框中间的表情会根据用户选择发生动态变化,非常可爱。
8、纯CSS3创意Loading动画
这款CSS3的Loading动画恐怕你没有看到过吧,模拟发动机的效果,非常有创意。
9、纯CSS3花瓣样式的Loading加载动画
这款纯CSS3花瓣样式的Loading加载动画,它的外观是一个花瓣形状的小图标,页面加载时花瓣小图标会不停旋转,并且在花瓣下方显示一个进度条。
10、纯CSS3绘制的小猫笑脸动画 超呆萌
这款CSS3小猫笑脸动画就是一个相当典型的案例。示例中不仅用CSS3绘制了小猫的脸部,非常生动,而且小猫的眼睛还耳朵还会萌动,十分可爱。
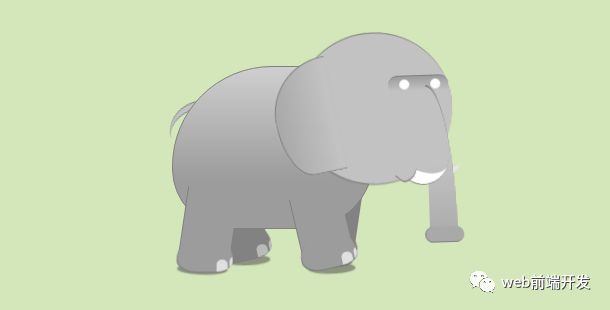
11、纯CSS3实现大象走路动画
前面有一款纯CSS3人物行走动画,效果相当震撼。而这里介绍的是纯CSS3实现的大象走路动画,大象走路时的形态表现的十分逼真,你可能不会想到,这么给力的动画居然是用纯CSS3实现的,很可爱的大象。
12、纯CSS3实现苹果设备 iPhone iPad iMac及iWatch
这款纯CSS3来绘制是全套的苹果设备,包括iPhone、iPad、iMac及iWatch,配合各自的界面壁纸,显得非常逼真。
同时跟现实中的设备一样,屏幕同样具有切换的效果,只不过这个是定时切换,并不能滑动切换,有兴趣的同学可以自行实现一下。
13、纯CSS3实现变形金刚组装动画特效
这款CSS3实现的动画,是一个变形金刚组装动画特效,这种组装动画将人物的各部位按某种顺序组合起来,显得非常酷。
14、漂亮的纯CSS3开关切换按钮动画
这款纯CSS3开关切换按钮,是一款外观很漂亮的纯CSS3开关切换按钮动画,它模拟了电灯的开关,并且在开和关之间切换时按钮的背景会有不同的变化,看起来非常不错。
15、CSS3音量调节旋转按钮
这款纯CSS3的音量调节旋转按钮,只要按住鼠标即可旋转按钮来调节音量。这是一款很有特色旋转按钮。
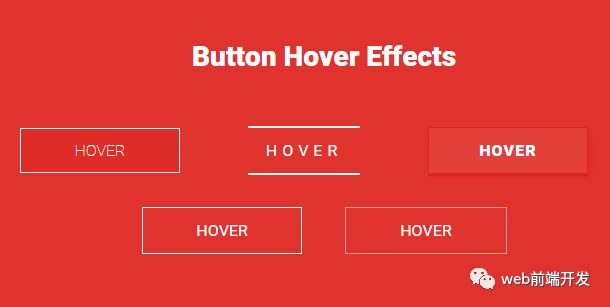
16、纯CSS3鼠标滑过按钮动画多种动画风格
这是一款基于纯CSS3实现的鼠标滑过按钮动画,一共有5组动画风格,有发光的特效,也有3D立体的效果,你可以选择一款适合你的按钮应用在你的网页中。
17、纯CSS3加载Loading动画图 12款创意设计
这款纯CSS3代码来实现漂亮的Loading加载动画,一共有12款非常有创意的CSS3 Loading加载动画肯定会让你喜欢上CSS3。
18、纯CSS3实现幽灵漂浮动画
这款纯CSS3的动画特效,先是用CSS3绘制了一个“可爱”的幽灵,没用运用图片,都是用CSS3绘制一些简单的线条和图形非常简单。然后通过CSS3的动画属性对幽灵进行上下的漂浮,动画效果非常不错。
欣赏完上面的18个CSS3动画,你是否更加爱CSS3?
以上的这些就是我今天要分享的动画案例,记得收藏好,慢慢研究学习。可以作为你的刻意练习素材,也可以作为你在工作与学习中的CSS3动画灵感库,所有的学习都是一个学习积累,然后反复刻意练习过程,如果你也有好的动画,也欢迎你跟我们一起来分享,欢迎在留言区与我们一起分享。
最后,想要一次性获取这18个CSS3动画的源码,请在公众号的聊天窗口,直接回复【CSS3动画】,则可以获取免费下载地址,自行获取。
![]()
![]()