- vue源码分析-挂载流程和模板编译
yyzzabc123
vue.js
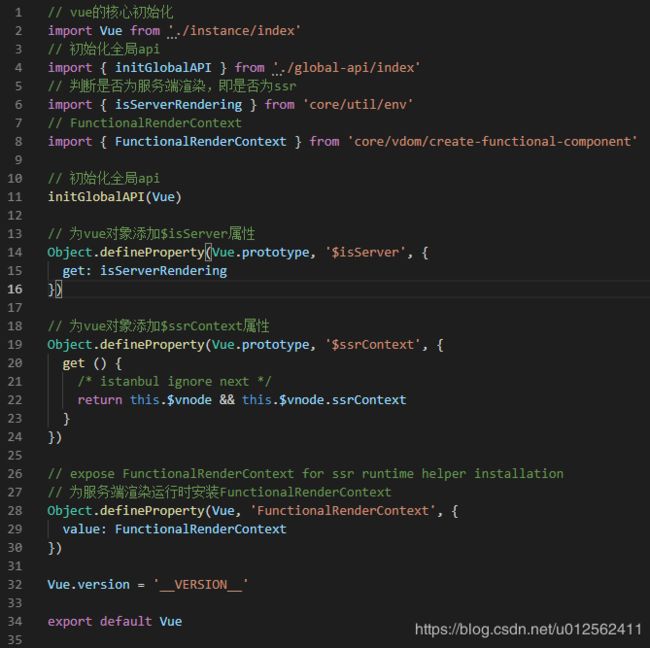
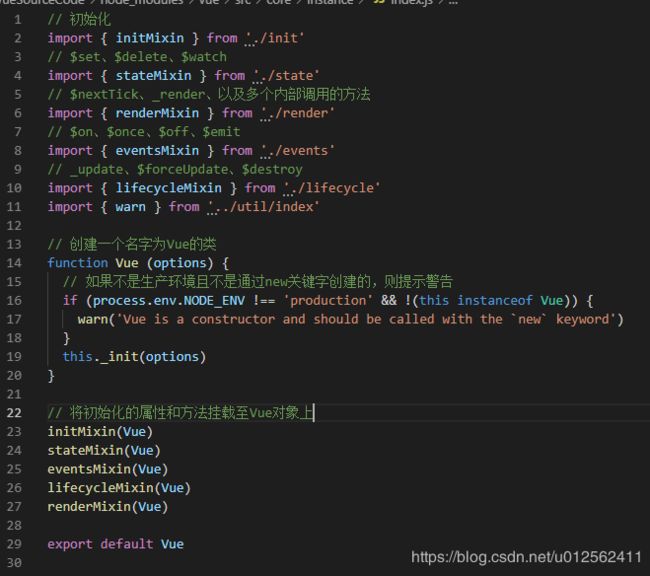
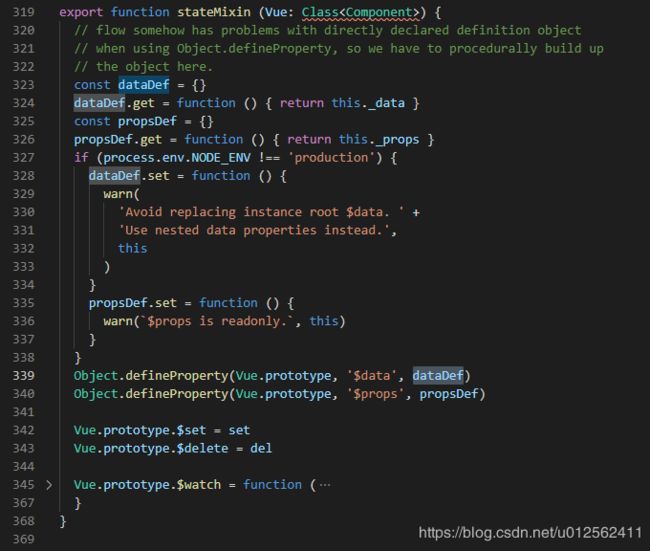
前面几节我们从newVue创建实例开始,介绍了创建实例时执行初始化流程中的重要两步,配置选项的资源合并,以及响应式系统的核心思想,数据代理。在合并章节,我们对Vue丰富的选项合并策略有了基本的认知,在数据代理章节我们又对代理拦截的意义和使用场景有了深入的认识。按照Vue源码的设计思路,初始化过程还会进行很多操作,例如组件之间创建关联,初始化事件中心,初始化数据并建立响应式系统等,并最终将模板和数据
- Vue源码分析—组件化(五)
oWSQo
组件注册在Vue.js中,除了它内置的组件如keep-alive、component、transition、transition-group等,其它用户自定义组件在使用前必须注册。在开发过程中可能会遇到如下报错信息:'Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesureto
- vue源码分析(二十八)Vue之自定义指令directives
vue爱好者
一个指令定义对象可以提供如下几个钩子函数(均为可选):bind、inserted、update、componentUpdated、unbind具体的说明请参考vue官网的自定义指令说明文档。首先是解析vue实例的directives选项/***将原始函数指令规范化为对象格式。*/functionnormalizeDirectives(options:Object){constdirs=option
- vue源码分析-v-model的本质
yyzzabc123
vue.js
双向数据绑定这个概念或者大家并不陌生,视图影响数据,数据同样影响视图,两者间有双向依赖的关系。在响应式系统构建的上,中,下篇我已经对数据影响视图的原理详细阐述清楚了。而如何完成视图影响数据这一关联?这就是本节讨论的重点:指令v-model。由于v-model和前面介绍的插槽,事件一致,都属于vue提供的指令,所以我们对v-model的分析方式和以往大同小异。分析会围绕模板的编译,render函数的
- vue源码分析-插槽原理
yyzzabc123
vue.js
Vue组件的另一个重要概念是插槽,它允许你以一种不同于严格的父子关系的方式组合组件。插槽为你提供了一个将内容放置到新位置或使组件更通用的出口。这一节将围绕官网对插槽内容的介绍思路,按照普通插槽,具名插槽,再到作用域插槽的思路,逐步深入内在的实现原理,有对插槽使用不熟悉的,可以先参考官网对插槽的介绍。10.1普通插槽插槽将作为子组件承载分发的载体,简单的用法如下10.1.1基础用法varchild=
- ES6之模版字符串基本用法
海之深处爱之港湾
最近学习webapck相关知识,以及vue源码分析,用到的js全部是ES6语法,所以对此总结了其中一个模块,ES6模板字符串.本博客版权归本人和饥人谷所有,转载需说明来源内容转载自阮一峰老师的ES6入门基本用法传统javascript语言,输出模板通常是这样写的。$('#result').append('Thereare'+basket.count+''+'itemsinyourbasket,'+
- Vue源码分析—响应式原理(三)
oWSQo
派发更新响应式数据依赖收集过程,收集的目的就是为了当我们修改数据的时候,可以对相关的依赖派发更新,我们来详细分析这个过程。我们先来回顾一下setter部分的逻辑:/***DefineareactivepropertyonanObject.*/exportfunctiondefineReactive(obj:Object,key:string,val:any,customSetter?:?Funct
- vue源码分析之createDocumentFragment()的思考
时清云
知识体系复习vueFragmentcreateElementvue源码分析
先看一下关于createDocumentFragment的定义:createDocumentFragment()方法,是用来创建一个虚拟的节点对象,或者说,是用来创建文档碎片节点。它可以包含各种类型的节点,在创建之初是空的。DocumentFragment节点不属于文档树,继承的parentNode属性总是null。它有一个很实用的特点,当请求把一个DocumentFragment节点插入文档树时
- Vue源码分析——Vue的引入
小灰灰的空间
vue.jsjavascript前端
文章首发于个人博客小灰灰的空间。新人刚开始写博客记录生活,请多指教Vue的引入Vue构造器Vue本质上是一个函数,在函数内部保证了只能使用new关键字类创建Vue实例functionVue(options){if(process.env.NODE_ENV!=='production'&&!(thisinstanceofVue)){warn('Vueisaconstructorandshouldbe
- vue源码分析:渲染篇
mr_japson
vue前端技术vue源码分析从vue源码看渲染流程vue渲染过程
一、前言Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势。前不久Vue.js2.0正式版已出,在体积优化(相比1.0减少了50%)、性能提升(相比1.0提升60%)、API优化等各方面都更上一层楼;本文是系列文章,主要想通过对于Vue.js2.0源码的分析,从代码层面解析Vue.js的实现
- Vue源码解析系列——响应式原理篇:computed
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》写在前面computed的内部原理较为复杂,需要对Dep和Watcher类需要有较深的理解,如果还有同学不理解Dep和Watcher类可以去看我之前的文章:理解Dep类和Watcher类。这里我简单提两句。试想:一个da
- Vue源码解析系列——组件篇:组件的patch过程
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》createElm在之前解析patch(点击查看)的时候,我们在createElm中我们已经见过了createComponent。在createElm中会先尝试着调用createComponent来确定是不是一个组件,如
- Vue源码解析系列——响应式原理篇:派发更新
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》派发更新前面一篇我们了解到Vue在data的get过程中收集了对应数据的Watcher实例,由这些watcher牵引着相关的依赖。这次我们要讲的是data的set过程中的逻辑,在get中收集了watcher之后,在set
- vue源码分析(八)—— update分析(首次渲染)
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、update首次渲染的核心方法__path__二、__path__方法详解1.文件路径2.inBrowser的解析(1)noop的空函数定义:(2)patch的含义3.createPatchFunction的解析4.path方法解析(1)patch方法参数(接收4个参数)(2)思考5.createElm(1)判断vnode是否包含tag(2)createChildren创建子元素(
- vue源码分析【1】-new Vue之前
南城夏季
vuejs面试vue.jsjavascripthtml5
当前篇:vue源码分析【1】-newVue之前以下代码和分析过程需要结合vue.js源码查看,通过打断点逐一比对。模板代码Title开始存钱每月存:¥{{money}}存:{{num}}个月总共存款:¥{{total}}{{arryList[0].name}}多存一点debugger;varapp=newVue({el:'#app',beforeCreate(){},created(){},bef
- vue源码分析(七)—— createComponent
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、createComponent参数说明二、createComponent源码详解1.baseCtor的实际指向2.extend方法3.判断Ctor是否是函数的判断4.installComponentHooks方法5.返回一个带标识的组件vnode前言createComponent文件的路径:src\core\vdom\create-component.ts一、createCompo
- vue源码分析(一)——源码目录说明
前端张三
vue2源码分析vue.js前端javascript
文章目录一、如何下载源码(可忽略)(1)打开地址(2)复制链接(3)gitclone链接二、源码目录说明1.可以根据你下载的源码通过package.json文件查看vue版本2.源码目录说明一、如何下载源码(可忽略)(1)打开地址vue源码git地址:https://github.com/vuejs/vue(2)复制链接(3)gitclone链接找到你要放源码的文件夹,打开gitbash输入命令g
- vue源码分析(五)——vue render 函数的使用
前端张三
vue2源码分析vue.js前端javascript
文章目录前言一、render函数1、render函数是什么?二、render源码分析1.执行initRender方法2.vm._c和vm.$createElement调用createElement方法详解(1)区别(2)代码3、原型上的_render方法(1)renderProxy方法(2)initProxy方法①执行initProxy的时机②initProxy的详细说明③warnNonPrese
- vue源码分析(六)——vnode 和 createElement的使用和作用
前端张三
vue2源码分析vue.js前端javascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Vnode是什么?二、create-element.ts文件1.createElement方法2._createElement方法(1)createEmptyVNode方法(2)normalizeChildren和simpleNormalizeChildren方法(3)_render函数的返回值3.createElem
- vue源码分析(二十一)Vue事件系统($on、$once、$off、$emit)
vue爱好者
我们在vue源码分析(三)解密newVue()之前做了哪些不为人知工作(第一篇)的时候曾经提到过eventsMixin函数。这个函数主要是在vue的“prototype”原型对象上面挂载了几个自定义事件“$on”、“$once”、“$off”、“$emit”。我们接下来就具体的看看这些函数的具体代码:$onVue.prototype.$on=function(event:string|Array,
- vue源码分析(二)——vue的入口发生了什么
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言(1)vue项目构建的时候,通过package.json文件看到构建入口(2)构建入口页面:导入同级模块config的getAllbuilds方法(3)通过传入参数中的builds对象使用map获取(4)通过builds对象过滤后拿到了引入vue的文件(5)通过第(4)步找到下一个导出vue的文件(6)通过第(5)步找到下一个导出vue的文件(7)通过第(6)步找到下一个导出vue的文
- vue的虚拟dom返回html,Vue源码分析——虚拟dom如何渲染成真实dom
詹西川
vue的虚拟dom返回html
今天我们来说下vue实例的$mount中都发生了什么。$mount是Vue原型上的方法,是Vue实例化的最后一步。$mount分为带编译器版本和不带编译器版本。我们以下面的代码为例,来讲下在$mount时都发生了什么。实例代码如下(来源于codesandbox的默认vue项目代码):1234567891011121314151617181920212223242526272829303132333
- vue源码分析(二十四)Vue之指令(v-for)
vue爱好者
我们打开文件src/core/instance/render-helpers/render-list.js/*@flow*/import{isObject,isDef,hasSymbol}from'core/util/index'/***Runtimehelperforrenderingv-forlists.*/exportfunctionrenderList(val:any,render:(va
- vue2-3笔记
weixin_45687657
vue
26.vue源码分析1.用到的js知识1)伪数组如何转成真数组constlist2=[...list1]constlist3=Array.from(list1)constlist4=Array.prototype.slice.call(list1)//改变数组方法的调用者,并将伪数组的元素全部截取并返回!!constlist5=[].slice.call(list1)2)节点类型console.l
- vue源码分析(二十二)Vue之指令(v-text、v-html)
vue爱好者
我们先来看看代码“src/platforms/web/compiler/directives”目录下面包含html.js和text.js,代码分别如下:html.js/*@flow*/import{addProp}from'compiler/helpers'exportdefaultfunctionhtml(el:ASTElement,dir:ASTDirective){if(dir.value)
- VUE源码分析之子组件向父组件通过$emit传递数据过程
夜跑者
VUE学习
还是从一个简单例子看下这个过程:Vue.component('child-comp',{template:"",mounted:function(){this.$emit("child-event","hereischildmsg");}});constapp=newVue({el:'#app',methods:{handleChildEvent:function(value){console.l
- VUE源码分析之eventBus原理
夜跑者
VUE学习
VUE中eventBus可以用来进行任何组件之间的通信,我们可以把eventBus当成一个管道,这个管道两端可以接好多组件,两端的任何一个组件都可以进行通信。其实这个管道就是Vue实例,实例中的$on,$off,$emit方法来实现此功能。还是老样子,先通过简单例子看看eventBus怎么用。 vareventBus=newVue(); Vue.component('child-comp
- vue源码分析(二十六)Vue之指令(v-model)解析model指令
vue爱好者
我们先打开文件src\compiler\parser。exportdefaultfunctionmodel(el:ASTElement,dir:ASTDirective,_warn:Function):?boolean{warn=_warnconstvalue=dir.value//v-model绑定的值constmodifiers=dir.modifiers//指令修饰符consttag=el.
- vue源码分析(二十三)Vue之指令(v-show)
vue爱好者
我们打开文件src/platforms/web/runtime/directives/show.js/*@flow*/import{enter,leave}from'../modules/transition'//recursivelysearchforpossibletransitiondefinedinsidethecomponentrootfunctionlocateNode(vnode:V
- vue源码分析(二十五)Vue之指令(v-bind)
vue爱好者
我们先打开文件src\compiler\parser。functionprocessAttrs(el){constlist=el.attrsListleti,l,name,rawName,value,modifiers,syncGen,isDynamicfor(i=0,l=list.length;i,use.',list[i])}}addAttr(el,name,JSON.stringify(va
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23