iOS_ScrollView的自动布局
ScrollView的自动布局稍显麻烦,但也是有规律可循,
以下就是仅竖向滑动的scrollView添加约束的固定做法
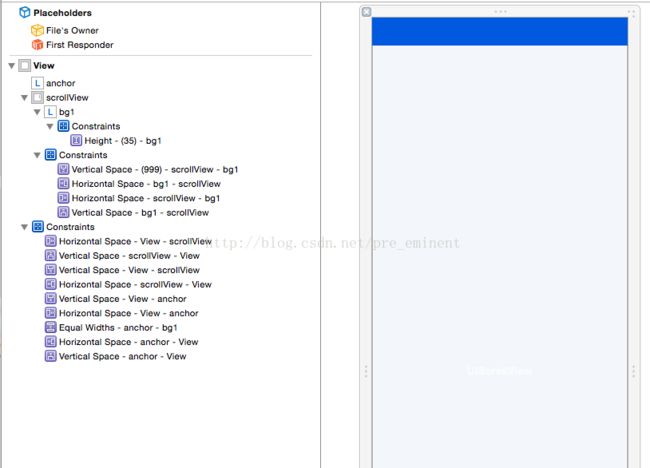
1.在控制器的view添加一个label,取名做anchor
2.给anchor添加约束:距上右下左全是0 (表示anchor与控制器的view等大)
3.添加一个scrollView
4.给scrollView同样添加约束:距上右下左全是0(表示scrollView也与控制器的view等大)
到此,scrollView还差两个关键约束(此2个约束决定水平和竖直方向的滚动范围)
5.在scrollView中添加一个label,取名叫bg1(通过该label就可以直接确定scrollView的滚动范围)
6.给bg1添加约束,bg1 距上右左 全为0;高度固定为35
以下就是关键点来了:
同时选中anchor和bg1,让它们等宽equal width;
(注:目的是让scrollView的水平滚动范围刚好与屏幕宽相同,即水平方向不可滚动)
bg1距下999
(注:目的是确定scrollView的竖向滚动范围,此值可以随意调整,此约束也可以加在任意一个scrollView中的最下方的一个子元素身上)
===========新增重要更新===================
如何让xib生成的scrollView:即便内容很少很短,也能在不同的屏幕上滚动
例如:scrollView里面最下方的是一个btn,
则在xib时,btn距离下方scrollView为:推荐值+1个像素,
推荐值计算式如下:
scrollView的高度-getMaxY(btn.frame)
并且:(最重要的是)将该约束constraint连线成为:iboutlet,
最后在控制器viewDidLoad中,
根据不同的屏幕高度重置该约束constraint的constant值为:
推荐值+1个像素,即可解决!!!
=====================10 13更新Start==========================
原则就是:contentSize中的height要比scrollView的高度大1个点
示例:
scrollview上面有一个button,距离顶10,左10;中间是一个很大的空白;底部是一个bottomLabel;底部bottomLabel距离下方scrollview10
先连上要用到的控件:
scrollView、topBtn、bottomLabel、还有dynamicVConstraint(底标签距topBtn的动态距离,随手机高度动态变化)
开始上代码:
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
// 默认xib中 随便设置67
CGFloat vconstant = (self.scrooView.height - CGRectGetMaxY(self.xib_rightBtn.frame) - self.xib_bottomLabel.height -10)+1;
DLog(@"vconstant__%f",vconstant);
// 有可能出现负数,取MAX(vconstant,1或oldValue)
self.dynamicVConstraint.constant = vconstant;
[self.view setNeedsLayout];
[self.view layoutIfNeeded];
}=====================10 13更新End==========================
- (void)diy_scrollView
{
// scrollView的高度-getMaxY(btn.frame)+1
// 注:value也有可能是负数,如:(当scrollView的contentSize大于其height时)
CGFloat value = _scrollView.height - CGRectGetMaxY(_xib_lastLabel.frame) + 1;
// xib上的最底部的view距离 scrollView的一般为1
CGFloat oldConstant = _constraint_lastLabel_V_bottom.constant;
_constraint_lastLabel_V_bottom.constant = MAX(value, oldConstant);
[self.view layoutIfNeeded];
}===========下面是:xib界面=================
如有不明白的地方可以在下方提出
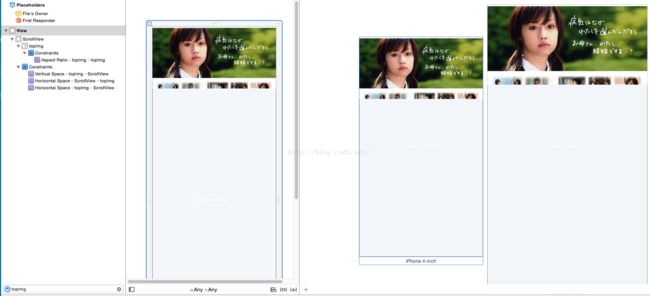
==========================新增顶部固定宽高比的imgView===============================================
目的:保持顶部大图 2:1的宽高比
先aspect fill+clip subviews,并手动设置图片为宽320,高160
再开始添加约束:距离左上右0,并勾选aspect ratio即可
======================下面是BeyondCtrl.xib模板代码================
该模板在使用时,仅需更改 customClass="BeyondCtrl"为目标控制器名称即可使用
模板一:纯自动布局的带弹簧效果
//
// BeyondCtrl.h
// KnowingLife
//
// Created by beyond on 15/8/7.
// Copyright (c) 2015年 beyond.com All rights reserved.
// 专用于:自动布局的scrollView的弹簧效果
// 重点是:lastView(其y是自动计算的),其下方一段动态的VMargin(距离scrollView底部)
#import
@interface BeyondCtrl : UIViewController
// 要设置contentSize的height 等于 其height + 1
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
// 贴底的按钮上方是一个UIView
@property (weak, nonatomic) IBOutlet UIView *lastView;
// 一段动态的VMargin 距离 底部scrollView
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *dynamicVConstraint;
@end
//
// BeyondCtrl.m
// KnowingLife
//
// Created by beyond on 15/8/7.
// Copyright (c) 2015年 beyond.com All rights reserved.
//
#import "BeyondCtrl.h"
#import "UIView+Frame.h"
@interface BeyondCtrl ()
@end
@implementation BeyondCtrl
#pragma mark - 动态调整 按钮上方的这段空白距离
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
// 要设置contentSize的height 等于 其height + 1
CGFloat vconstant = self.scrollView.height - CGRectGetMaxY(self.lastView.frame) +1;
// 结果有可能为负数,取MAX(vconstant,1)
DLog(@"vconstant__%f",vconstant);
self.dynamicVConstraint.constant = vconstant;
[self.view setNeedsLayout];
[self.view layoutIfNeeded];
}
- (void)viewDidLoad {
[super viewDidLoad];
}
@end
模板二:底部固定一个按钮,带弹簧效果
//
// BeyondCtrl.h
// KnowingLife
//
// Created by beyond on 15/8/7.
// Copyright (c) 2015年 beyond.com All rights reserved.
// 专用于:不满一个屏幕内容的,弹簧效果
// 重点是:一个贴底的按钮,其上方一段动态的VMargin,其上方是一个UIView(是自动计算的)
#import
@interface BeyondCtrlBottom : UIViewController
// 要设置contentSize的height 等于 其height + 1
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
// 贴底的按钮上方是一个UIView
@property (weak, nonatomic) IBOutlet UIView *aboveBottomBtn;
// 贴底的按钮上方的 一段动态的VMargin
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *dynamicVConstraint;
// 一个贴底的按钮
@property (weak, nonatomic) IBOutlet UIButton *bottomBtn;
@end
//
// BeyondCtrl.m
// KnowingLife
//
// Created by beyond on 15/8/7.
// Copyright (c) 2015年 beyond.com All rights reserved.
//
#import "BeyondCtrlBottom.h"
#import "UIView+Frame.h"
@interface BeyondCtrlBottom ()
@end
@implementation BeyondCtrlBottom
#pragma mark - 动态调整 按钮上方的这段空白距离
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
// 10 是因为贴底的按钮 跟scrollView底部相距10
CGFloat vconstant = (self.scrollView.height - CGRectGetMaxY(self.aboveBottomBtn.frame) - self.bottomBtn.height -10)+1;
// 结果有可能为负数,取MAX(vconstaint,1)
DLog(@"vconstant__%f",vconstant);
self.dynamicVConstraint.constant = vconstant;
[self.view setNeedsLayout];
[self.view layoutIfNeeded];
}
- (void)viewDidLoad {
[super viewDidLoad];
}
@end