最近终于在公司把npm私有库搭上了,路修好了,接下来就是造轮子了,然后切身体验了一把,才发现,开发一个可以npm publish然后npm install 无任何问题的组件也并不是想象中那么简单,之前还以为直接将项目中的组件复制过来就分分钟搞定,简直太甜
可以npm publish的组件当然指的不是单纯能够执行npm publish的组件,而是符合规范,能够让用户无障碍进行安装和使用的组件。当然,不但要用户能够用的爽,而且要让开发者写代码写得爽。
作为开发者,开发的时候肯定需要一个运行组件的环境,能方便进行测试和编写用例,而作为用户,使用组件的时候肯定不希望有太多乱七八糟的东西被混杂在一起,而是希望组件仅仅作为一个零件,不必要有单独运行的能力,尽可能的轻便,不会干扰到自身项目的运作,封装良好,安装之后就能用,不会太依赖环境。
所以,综合上面的考量,我们需要一个既能运行组件的环境,也需要一个能输出组件的环境。
搭建开发环境
怎么去搭建一个能够让开发者爽到的环境是开发一个组件最重要的一环,试问,你自己开发得都不爽,怎么让用户爽?
首先,我们的组件肯定要能运行啊,不然怎么测试,所以需要一个组件的运行环境,而且这个运行环境不能和组件的开发环境耦合在一起,不然发布的时候很难将组件单独拆分出来,从而导致会将运行环境的部分代码也给发布了。
其次,我们需要编写demo,因为demo就是最好的文档,怎么方便地编写demo并展示,这也是个问题。
考虑到上面的几点问题,我一开始尝试用create-react-app进行环境搭建,但是并不顺利。因为本身create-react-app就是为了搭建应用开发环境所创建的脚手架工具,勉强用来编写demo还行,但是并不具备组件的输出能力,难道单独配置一个组建输出环境?也许能行,但是并不作为我的首选方案。
然后在翻阅create-react-app的文档的时候,偶然看到了storybook的介绍
简单来说,storybook就是专门用来为搭建组件开发环境而构建的工具,可以非常方便地用来编写组件用例,并且完全和组件环境分离。
惊了,这不是就是我想要的吗!
一用之下,更是爽到,下面就简单介绍怎么用storybook去帮助开发者开发一个react组件,当然,我只使用了比较基础的功能,更为详细的配置和使用方法请参考storybook的官方文档,贴个链接:https://storybook.js.org/basics/introduction/
storybook
我这里以创建一个Button组件为例,创建好文件夹,npm init,然后创建.npmignore和.gitignore和src文件夹,具体过滤哪些视自己的项目情况而定,之后,重点来了,安装react和react-dom,这里需要注意,因为storybook会读取package.json中的依赖,所以如果要搭建react组件开发环境,一定要安装这两个包,对应的,如果要开发vue组件,一定要安装vue
npm install--save react react-dom
有了依赖,storybook就能识别你需要什么样的组件开发环境了,所以接下来就可以开始安装storybook
先安装脚手架工具
npm i-g @storybook/cli
然后在项目下生成storybook的目录和示例
getstorybook
运行此命令,会在项目根目录下生成.storybook和stories两个文件夹,同时会在package.json中生成两个命令
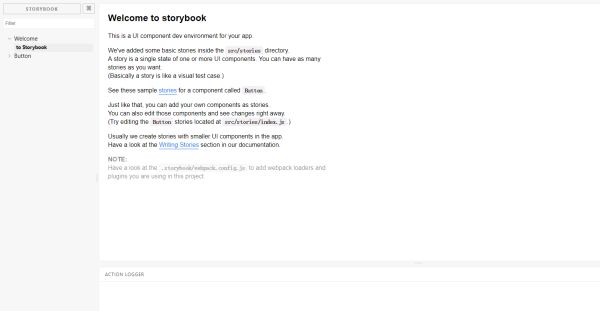
好了,我们运行下npm run storybook,然后访问http://localhost:6006/,然后可以看到这样的页面
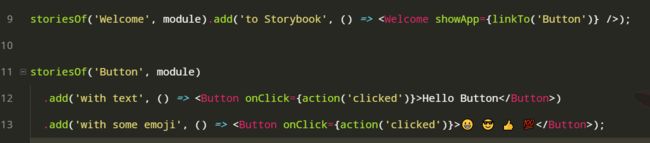
对应着项目根目录下的stories/index.js,想必你也应该明白了什么。
值得一提的是,storybook的webpack配置和create-react-app是非常相似的,已经能满足我们的大部分使用情况,当然,你也可以覆盖,只需要在项目根目录下的.storybook下新建一份webpack.config.js就行了。
搭建组件输出环境
你可能会问,为什么需要组件的输出环境呢,我直接将package.json中的main指向src中的入口不行吗?用户直接将包引入然后和他的项目一起编译不就行了。
这种做法太依赖用户项目的webpack配置了,大多数情况下,我们使用webpack进行编译的时候都会将node_modules的资源排除在外,否则会有极严重的编译性能问题,所以,如果你发布的组件没有编译过,那么在没有编译node_modules包的用户一旦使用你的组件百分百会报错。基于这种前提,我们的npm包必须要一份编译完成的版本,因为我的组件使用了css,所以要用webpack,如果组件是纯的js,省事的话用babel足矣。
那用webpack输出一份组件需要怎样的配置呢?
能够被外部引用
不会将第三方的库打包进来,而是以符合用户项目环境的模块加载规范进行第三方模块的加载
默认的webpack配置是不会将打包的bundle文件向外面抛出的,需要做特殊配置,具体怎么配置请参考webpack官方文档,这里贴个链接:https://doc.webpack-china.org/guides/author-libraries
我贴一下我某个组件的webpack配置,供大家参考
https://github.com/soyal/react-component-template/blob/master/webpack.config.js
ok,组件的输出环境也有了,之后只要运行webpack -p 就能输出一份打包压缩并且能被外部引用的组件了。
留个自己的搭好的模板地址:https://github.com/soyal/react-component-template