- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- 【华为OD机试真题 2025B卷】767、寻找最大价值的矿堆 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KJ.JK
OJ+最新华为OD机试(C++JavaPyCJS)华为odc++java华为OD机试真题2025B卷javascriptc语言寻找最大价值的矿堆
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++语言思路C++代码Java语言思路Java代码Python语言思路Python代码C语言思路C代码JS语言思路JS代码作者:KJ.JK订阅本专栏后即可解锁在线OJ刷题权限专栏介绍:最新的华为OD机试题目总结,使用C++、Java、Python、C语言、JS五种语言进行解答,每个题目的思路分析都非常详细,支持在线OJ评测刷题!!!!订阅后
- Redis缓存穿透、击穿、雪崩解决方案详解
码农小灰
java面试题redis缓存redis数据库
目录一、引言二、缓存穿透:如何阻挡不存在的请求?1.定义与成因2.解决方案(1)缓存空值(2)布隆过滤器(BloomFilter)(3)参数校验三、缓存击穿:如何保护热点数据?1.定义与成因2.解决方案(1)互斥锁(分布式锁)(2)逻辑过期(3)缓存预热四、缓存雪崩:如何应对集体失效?1.定义与成因2.解决方案(1)随机过期时间(2)熔断与限流(3)高可用集群五、实际案例分析案例1:电商库存缓存穿
- vue实战指南 vue上传解析excel文件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
vue实战指南vue上传解析excel文件基本概念与作用说明示例一:基本的文件上传功能示例二:使用FileReader读取文件内容示例三:使用xlsx库解析Excel文件示例四:处理多工作表的Excel文件示例五:错误处理和用户反馈实际工作中的使用技巧在现代Web应用中,数据导入和导出是一项常见的需求,特别是在企业级应用中。Excel作为一种广泛使用的电子表格软件,经常被用来存储和管理数据。Vue
- 【Linux】定时任务 Crontab 与时间同步服务器
敖云岚
linux运维服务器
目录一、用户定时任务的创建与使用1.1用户定时任务的使用技巧1.2管理员对用户定时任务的管理1.3用户黑白名单的管理一、用户定时任务的创建与使用1.1用户定时任务的使用技巧第一步:查看服务基本信息systemctlstatuscrond.service//查看周期性计划任务的服务状态,runningsystemctlenable--nowcrond//设置周期性计划任务crond为开机自启动,并且
- StackGAN(堆叠生成对抗网络)的介绍
简介简介:本文提出了StackGAN(堆叠生成对抗网络),解决从文本描述生成高分辨率照片级真实图像的挑战。该方法将复杂的生成任务分解为两个阶段:Stage-IGAN生成64×64的粗糙轮廓和基本颜色,Stage-IIGAN基于Stage-I结果和文本描述生成256×256的高分辨率图像并修正缺陷。同时引入条件增强技术提高训练稳定性和样本多样性。论文题目:StackGAN:TexttoPhoto-r
- 经典文生图的GAN模型-HDGAN介绍
这张生成的图像能检测吗
GAN系列生成对抗网络人工智能神经网络计算机视觉深度学习机器学习
简介简介:这篇论文提出了一种名为HDGAN(Hierarchically-nestedDiscriminatorsGAN)的新方法,用于解决文本到图像合成这一挑战性任务。该方法的主要创新点包括:分层嵌套对抗目标:在网络层次结构内部引入配套的分层嵌套对抗目标,正则化中层表示并辅助生成器训练单流生成器架构:提出可扩展的单流生成器架构,更好地适应联合鉴别器并将生成图像提升到高分辨率多目的对抗损失:采用多
- StackGAN(堆叠生成对抗网络)
这张生成的图像能检测吗
优质GAN模型训练自己的数据集生成对抗网络人工智能神经网络计算机视觉深度学习算法
简介简介:本文提出了StackGAN(堆叠生成对抗网络),解决从文本描述生成高分辨率照片级真实图像的挑战。该方法将复杂的生成任务分解为两个阶段:Stage-IGAN生成64×64的粗糙轮廓和基本颜色,Stage-IIGAN基于Stage-I结果和文本描述生成256×256的高分辨率图像并修正缺陷。同时引入条件增强技术提高训练稳定性和样本多样性。论文题目:StackGAN:TexttoPhoto-r
- 【C++】迭代器模式
OpenC++
设计模式c++迭代器模式设计模式
目录一、模式核心概念与结构二、C++实现示例:自定义集合迭代器三、迭代器模式的关键特性四、应用场景五、迭代器模式与其他设计模式的关系六、C++标准库中的迭代器模式应用七、优缺点分析八、实战案例:二叉树迭代器九、实现注意事项如果这篇文章对你有所帮助,渴望获得你的一个点赞!迭代器模式(IteratorPattern)是一种【行为型】设计模式,它提供一种方法顺序访问一个聚合对象中的各个元素,而又不暴露该
- AI人工智能 神经网络
马里亚纳海沟网
人工智能神经网络深度学习笔记运维全文检索搜索引擎
**AI人工智能神经网络概述**神经网络是并行计算设备,它们试图构建大脑的计算机模型。背后的主要目标是开发一个系统来执行各种计算任务比传统系统更快。这些任务包括模式识别和分类,近似,优化和数据聚类什么是人工神经网络(ANN)人工神经网络(ANN)是一个高效的计算系统,其核心主题是借用生物神经网络的类比。人工神经网络也被称为人工神经系统,并行分布式处理系统和连接系统。ANN获取了大量以某种模式相互连
- C++ 11 中 condition_variable 的探索与实践
码事漫谈
c++11c++java数据库
文章目录一、条件变量的基本概念1.1条件变量的定义1.2条件变量与互斥锁的配合二、条件变量的基本用法2.1常见的操作2.2示例:生产者-消费者模型代码说明三、深入理解条件变量3.1条件变量的底层实现3.2条件变量与忙等待的对比3.3提升性能的注意事项避免虚假唤醒最小化锁的持有时间四、条件变量的应用场景4.1生产者-消费者模型4.2读者-写者模型4.3线程池五、条件变量的相关类和成员函数5.1相关类
- C++贪心算法
kobe_zlx
c++贪心算法开发语言
目录一,定义二,特点三,使用四,步骤:1.将问题分解为若干个问题2.找出适合该题目的贪心策略3.求解每个子问题的最优解4.组合局部最优解五,例题:1,最优装载题目分析(个人想法):详见代码:2,删数问题题目分析:ACcode一,定义贪心算法(greedyalgorithm)是指,在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,得到的是在某种意义上的局部最优解二,特
- 什么是脚本,脚本有什么用,如何调用脚本?
诸葛务农
java编辑器
1.什么是脚本(Script)?脚本是一种由解释器直接执行的代码文件,无需编译成二进制文件。它通常用于自动化任务、简化操作流程或控制软件行为。脚本语言(如Python、JavaScript、Bash)相比编译型语言(如C++、Java)更灵活,但执行效率较低。2.脚本的常见用途自动化重复任务:批量重命名文件、定期备份数据、自动发送邮件等。系统管理:配置服务器、监控系统资源(如通过Bash/Powe
- 【机器学习&深度学习】适合微调的模型选型指南
一叶千舟
深度学习【应用必备常识】深度学习人工智能
目录一、不同规模模型微调适用性二、微调技术类型对显存的影响三、选择建议(根据你的硬件)四、实际模型推荐五、不同模型适合人群六、推荐几个“非常适合微调”的模型七、推荐使用的微调技术八、场景选择示例场景1:智能客服(中文)场景2:法律问答(中文RAG)场景3:医学问答/健康咨询场景4:AI写作助手(中英文)场景5:代码补全/AI编程助手对比总结表九、不同参数模型特点9.1参数规模vs能力9.2微型模型
- 宽带选择大揭秘:200兆与1000兆,谁才是家庭真刚需?
目录一、宽带速度知多少二、200兆宽带:日常够用的性价比之选2.1适用场景2.2实际体验2.3成本优势三、1000兆宽带:高速网络的极致体验3.1高速需求场景3.2性能优势体现3.3未来拓展性四、影响选择的关键因素4.1网络使用习惯4.2家庭设备情况4.3经济预算考量五、做出明智选择一、宽带速度知多少在开始探讨200兆和1000兆宽带哪个更适合家用之前,我们先来明确一下它们的理论速度。这里的200
- SQL语句全攻略:从基础到进阶的编程之旅
奔跑吧邓邓子
必备核心技能sql数据库基础语法高级应用
目录一、引言二、SQL基础语法2.1SQL语句写法顺序2.2关联查询2.3数据处理常用函数和运算符三、数据库和表的基本操作3.1创建数据库3.2使用数据库3.3创建表四、基础增删改查操作4.1插入数据(增)4.2查询数据(查)4.3更新数据(改)4.4删除数据(删)五、复杂关系操作5.1一对多关系操作5.2多对多关系操作六、SQL优化技巧6.1索引的使用6.2避免子查询6.3其他优化建议七、SQL
- AI编程工具深度对比:腾讯云代码助手CodeBuddy、Cursor与通义灵码
scuter_yu
AI编程云计算
腾讯云代码助手CodeBuddy智能代码补全:基于上下文和编辑行为预测代码,支持行内补全、函数块生成及注释转代码,覆盖200+编程语言和框架,可减少70%以上的键盘输入。Craft智能体:支持自然语言驱动的多文件协同开发,能自动拆解任务并生成关联页面代码,还支持从用户需求转到研发需求,最后拆分成迭代执行。代码评审与优化:从代码规范性、性能优化、安全漏洞等多个维度对代码进行全面审查,生成详细报告并提
- 腾讯云实名资质 “待补充后提交” 解决方法
目录一、引言二、为什么会出现“待补充后提交”状态三、需要补充的具体材料3.1营业执照3.2法人身份证相关3.3短信管理员资料3.4合规使用承诺函四、处理流程详细步骤4.1登录腾讯云控制台4.2进入实名资质相关页面4.3上传补充材料4.4提交审核五、注意事项5.1材料规范5.2时间节点5.3审核期间注意六、常见问题及解答6.1提交后长时间未审核怎么办6.2补充材料被驳回如何处理七、总结一、引言在数字
- Pydantic:拯救你的数据结构,让Python类型提示火力全开!(开发者血泪史终结者)
syntaxseeker
数据结构python开发语言其他
文章目录一、现实毒打:没有Pydantic的日子有多惨?二、Pydantic登场:你的数据守护神!三、动手!秒懂Pydantic魔法四、Pydantic的杀手锏:为什么它这么香?五、实战场景:Pydantic在哪里大放异彩?六、避坑指南&最佳实践(血泪教训!)七、结语:拥抱Pydantic,告别数据焦虑!还在为混乱的JSON数据抓狂?被API返回的诡异字段逼疯?深夜调试时因为一个None值崩溃砸键
- JAVA集合框架面试篇
clk6607
javajava面试开发语言
✅一、集合框架基本结构1.Java集合框架的主要接口有哪些?它们的特点?接口特点Collection根接口,定义了集合的基本操作,如增删查等List有序、可重复元素,支持索引访问Set无序、不可重复元素Queue一种先进先出的集合,常用于任务调度Deque双端队列,既可作为队列也可作为栈Map键值对结构,不属于Collection,但常并列讨论✅二、List接口相关2.ArrayList和Link
- 基于langchain的法律助手工作流的搭建
一尾清风915
langchain语言模型python人工智能chatgptai
该工作流有四个llm组成,包括三个worker以及一个planner。planner用于识别用户输入,将其划分为具体任务并调用相应的worker。worker则根据输入进行工作,三个worker分别用于法条翻译,法条查询以及案例分析。其中planner、lawtrans、lasearch使用的都是gpt4,embedding模型使用的是openai的text-embedding-ada-002。c
- 【unity游戏开发——网络】网络协议、TCP vs UDP 本质区别
向宇it
【unity游戏开发——网络】网络网络协议unity游戏引擎c#tcp/ipudp
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、网络协议概述二、OSI七层模型三、TCP/IP四层模型四、核心传输协议对比1、TCPvsUDP本质区别2、TCP关键机制详解2.1三次握手建立连接2.2四次挥手断开连接五、常见面试题精要六、总结1、TCP:2、UDP:专栏推荐完结一、网络协议概述
- 大语言模型(LLM)笔记
笑衬人心。
大模型学习语言模型笔记人工智能
一、什么是大语言模型(LLM)?LLM(LargeLanguageModel)是基于Transformer架构构建,并在海量文本语料上训练出的具备自然语言理解和生成能力的深度神经网络模型。其本质任务是**预测下一个token(词/字/符号)**的概率分布,但通过大规模参数和数据的支持,表现出类人智能的行为。二、核心架构:Transformer由Google在2017年提出,是目前LLM的主流架构。
- Milvus向量数据库入门指南
longfei.li
milvus数据库人工智能
一、Milvus简介Milvus是一个开源的向量数据库,专为AI应用和向量相似度搜索而设计,以加速非结构化数据的检索。自2019年创建以来,Milvus专注于存储、索引和管理由深度神经网络和其他机器学习模型生成的海量嵌入向量。其能够处理万亿级别的向量索引任务。Milvus的核心优势在于其高效的索引机制,它支持多种索引类型,包括FLAT、IVF_FLAT、IVF_SQ8、IVF_PQ和HNSW等。这
- 鸿蒙内核源码分析(互斥锁篇) | 互斥锁比自旋锁丰满多了
OpenHarmony_小贾
移动开发HarmonyOSOpenHarmonyharmonyos移动开发OpenHarmony鸿蒙开发内核机制
内核中哪些地方会用到互斥锁?看图:图中是内核有关模块对互斥锁初始化,有文件,有内存,用消息队列等等,使用面非常的广.其实在给内核源码加注的过程中,会看到大量的自旋锁和互斥锁,它们的存在有序的保证了内核和应用程序的正常运行.是非常基础和重要的功能.概述自旋锁和互斥锁虽都是锁,但解决的问题不同,自旋锁解决用于CPU核间共享内存的竞争,而互斥锁解决线程(任务)间共享内存的竞争.自旋锁的特点是死守共享资源
- OGRGeometry和geos::Geometry之间的相互转换
蒙山蒙水
C++算法geosogrgdalOGRGeometryGeometry
OGRGeometry属于OGR库,OGR库通常是和GDAL一起封装供用户使用的。GDAL&OGR库支持了大多数地理数据格式的读写,通常用户使用OGR库可以完成大部分矢量相关的任务。但是OGR并没有对特征之间的空间关系计算提供原生支持。尤其是空间矢量之间的拓扑关系计算,其内部是采用的第三方库geos。所以有时候我们干脆直接使用geos进行矢量运算。这时候就有可能遇到OGRGeometry和geos
- kotlin协程的使用详解
一、协程是什么协程基于线程,它是轻量级线程。Kotlin协程是一种基于挂起函数(suspendfunctions)和结构化并发(structuredconcurrency)的轻量级并发编程模型,允许开发者以接近同步代码的简洁方式编写异步、非阻塞的逻辑。其核心是通过协作式任务调度(而非抢占式线程切换),在单线程或多线程环境中高效管理并发任务,避免传统线程的资源消耗和复杂性,同时提供直观的错误处理和生
- LeetCode 70:爬楼梯|递归到动态规划全路径解析
kiki_2411
算法设计与分析leetcode动态规划算法
本篇博客将通过LeetCode第70题“ClimbingStairs”为例,系统讲解从递归暴力解法到记忆化搜索、再到动态规划及空间优化的四种典型思路,适合算法初学者深入掌握递归与DP基础。文章目录LeetCode70|爬楼梯一、题目描述二、思路分析三、方法一:递归(不带记忆)思路C++代码四、方法二:递归+记忆化搜索(Top-DownDP)思路五、方法三:动态规划(Bottom-Up)思路六、方法
- HarmonyOS应用开发进阶:ArkTS高效开发模式与工程实践
一键难忘
harmonyosHarmonyOS应用开发者
文章目录HarmonyOS应用开发进阶:ArkTS高效开发模式与工程实践一、高级组件开发模式1.1自定义组合式组件二、网络通信与数据缓存2.1智能请求管理三、动态交互与动画引擎3.1手势驱动动画四、模块化工程架构4.1分层架构设计4.2动态模块加载五、多设备适配策略5.1响应式布局系统六、性能监测与优化6.1渲染性能分析七、测试与质量保障7.1自动化测试框架八、持续集成与部署8.1自动化构建流程结
- Python大数据分析&人工智能教程 - Django-Celery异步处理(深入解析与实战案例)
AI_DL_CODE
python数据分析DjangoCelery异步处理Celery
文章目录1.概念介绍1.1Django框架概述1.2Celery异步任务队列1.3AMQP协议与消息路由2.环境搭建2.1安装Django和Celery2.2配置Redis作为消息代理3.Celery架构与工作原理3.1Celery组件介绍3.2任务生命周期3.3任务调度与执行3.3.1定时任务3.3.2异步任务调用3.3.3任务结果查询4.Django与Celery集成4.1创建Celery实例
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
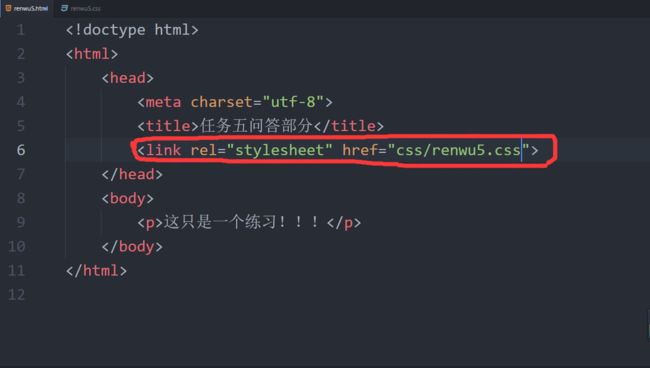
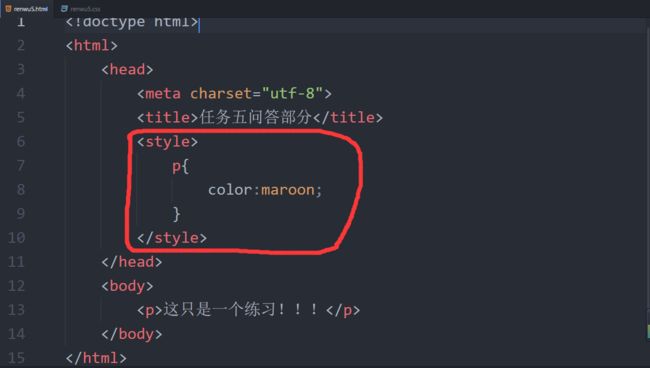
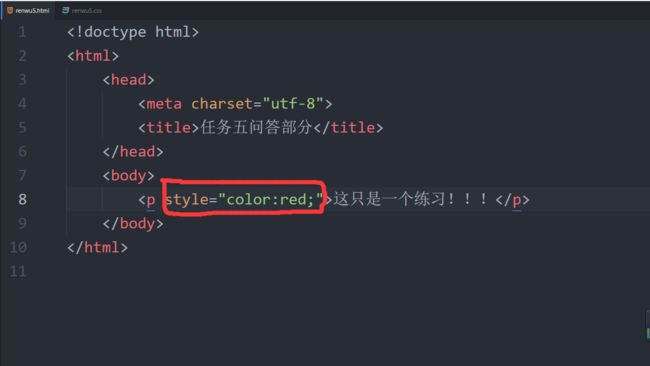
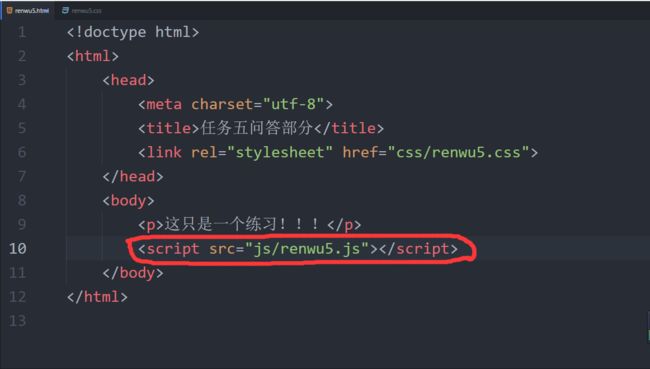
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option