- AI如何塑造下一代网络安全防御体系
weishi122
web安全人工智能网络人工智能网络安全威胁检测行为分析漏洞挖掘
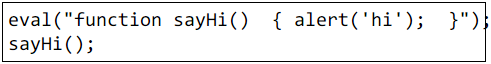
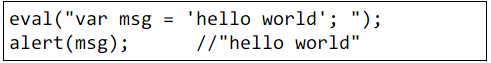
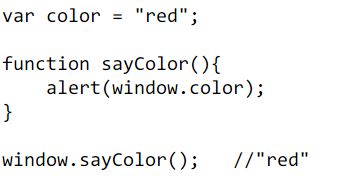
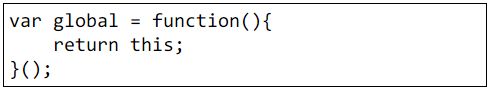
AI如何塑造下一代网络安全防御体系随着网络威胁日益复杂化,传统安全措施已难以应对。人工智能(AI)正通过创新解决方案重塑网络安全格局。本文将探讨AI如何推动网络安全革命,并分析实施过程中的关键挑战。日益严峻的威胁形势到2025年,网络犯罪预计将造成全球10.5万亿美元损失。传统防御手段已无法应对快速演变的威胁,这正是AI发挥关键作用的领域。人工智能:新一代数字卫士AI能实时分析海量数据,在威胁发生
- 快穿:惊!假少爷实力宠溺真千金(林浩、林青亦)最新章节无广告_快穿:惊!假少爷实力宠溺真千金_快穿:惊!假少爷实力宠溺真千金精品全文阅读
霸道推书3
小说简介:他一个普通少年,穿书了!原主是富豪养父家倾力培养了十七年的继承人,然后在接手公司前夕被发现是被换掉的假少爷。作为一个三观正直,讲道理的好少年,穿越过来的他果断选择挽救即将黑化的真千金妹妹!因为,一方面为了苟命,另外,为了维持富二代奢侈的生活,还是值得拼一拼的!书名:《快穿:惊!假少爷实力宠溺真千金》主角配角:林浩、林青亦推荐指数:✩✩✩✩✩———小说内容试读———为首的女生看着林青亦这副
- flutter app内跳转到其他安卓 app的方法
Wuxiaoming135
flutterandroid前端
flutter内的关键代码导包:url_launcher:^6.3.1跳转逻辑:onPressed:()async{awaitlaunchUrl(Uri.parse('demoname://'));},安卓内的关键代码安卓中仅仅添加如上代码便可以实现让外部app跳转,但是并不会新开一个应用,点击跳转按钮会发现仍旧处在原来的app中,如下:默认情况下,scheme跳转会复用已有的任务栈(Task),
- 大畜卦 慎始敬终 第64天
杺薇
小畜中间有一个阴爻,说明能储蓄的空间小,大畜中间有两个阴爻说明所能储蓄的空间比小畜要大。一个人肚量有多大,事业就有多大。上山下天,山能储,天所储,所储蓄的有天那么大。下天要节制不要冲破了上面的山,要表现的上面那个山容纳的了才能持久。初九爻辞:有厉,利已。有危险,整个的卦有止的意思,不管怎么刚健都要适可而止。初九是整个下乾的推动力,一阳来复是非常重要的。即当位又阳刚,又与六四相应,符合目前的需要,很
- 帮助孩子养成良好得生活习惯(二)
阿南_666
图片发自App其三,引导孩子养成良好的阅读习惯最初,可以和孩子建立良好的亲子阅读关系,每天和孩子一起读一些简单的儿童读物,内容丰富一些,慢慢加入一些对所读书籍的简单讨论,在讨论的过程中,帮助孩子消化所读的书籍,加深对所读书籍的认识,这个过程还可以帮助孩子养成思考的习惯。在孩子的阅读有了一定积累之后,就可以引导孩子独立阅读,鼓励孩子独立的去拥有更广阔的阅读空间。其四、引导孩子养成运动的习惯身体成长是
- 中山亲子鉴定价格一般多少(2024年鉴定收费标准)
国权基因
亲子鉴定的费用确实会受到多种因素的影响,包括鉴定类型、地区差异以及是否需要加急或上门服务。以中山为例,以下是几种常见亲子鉴定类型的价格范围:隐私亲子鉴定:主要用于个人私下确认亲子关系,费用较低。价格范围:2000元至3000元。结果报告时间:5-7个工作日。上户口亲子鉴定:用于户口登记、入学、出国、公证等需要法律效力的场合,费用相对较高。价格范围:2600元至3900元。结果报告时间:5-7个工作
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- 他清冷撩人,娇妻夜夜难眠(姜芙萧荆)完结版免费阅读_他清冷撩人,娇妻夜夜难眠全文免费阅读_姜芙萧荆《他清冷撩人,娇妻夜夜难眠》全文免费阅读_他清冷撩人,娇妻夜夜难眠全集在线阅读_他清冷撩人,娇妻...
笔趣阁热门小说
他清冷撩人,娇妻夜夜难眠(姜芙萧荆)完结版免费阅读_他清冷撩人,娇妻夜夜难眠全文免费阅读_姜芙萧荆《他清冷撩人,娇妻夜夜难眠》全文免费阅读_他清冷撩人,娇妻夜夜难眠全集在线阅读_他清冷撩人,娇妻夜夜难眠(姜芙萧荆)最新章节在线阅读_(他清冷撩人,娇妻夜夜难眠)完整版免费在线阅读主角配角:姜芙萧荆简介:萧荆胸口烫烫的,又涩又疼“姜远是不是中过进士,哪一年的来着?”皇上扭头问身边的大太监,曹公公还没想
- 高仿皮带和正品一模一样,3分钟讲解攻略及经验大全
天坛众
如果您所说的“皮带”是指某个知名品牌的正品皮带,那么正品皮带通常是指该品牌官方制造和销售的皮带,它们在材质、工艺、设计和质量上都有严格的把关,确保与假冒伪劣产品区分开来。正品一模一样的皮带,意味着这条皮带在材质、外观设计、工艺细节等方面都与原品牌的正品非常相似,以至于很难通过肉眼区分。这种情况下,可能是以下几种情况之一:1.正品复刻:有些人可能会为了追求正品的设计,而制作与正品几乎一模一样的复刻版
- 19-1-25
GL_212a
今日体验:今天早上更换奥迪Q7的气门室盖垫,以前换过A6L的左边的比较好拆,右边的比较麻烦,拆下以后不好拿出来,在组长的帮助下成功的拿了出来,换上了新垫。核心:要去观察需要拆什么附件,然后再去干
- 大封神第三十九章:冀州城谈判陷僵局,三件事可嫁妲己女
与青山
一听说闻太师提兵而来,老头儿(苏护)当时就傻眼了。这时的苏护,才叫作一个电车出轨,没辙了。老头儿耸了耸肩膀,俩手一摊,有些尴尬。正此时,刚刚打了胜仗,一时风头无两的郑伦将军高声言道:【侯爷莫急,有我郑伦在此,饶他千军万马,三头六臂,是料也无妨!】老头儿瞅了眼郑伦,点了点头,一时不由得愁云满面,老头儿向身边的侍卫吩咐道:【去,看看办白事的先生们都走了没有,要是没走的话,留他们再待几天,早晚用得上!】
- 【1202读书清单】 营销管理
飘渺_d65f
001什么是营销一旦有人开始思考自己如何做能够让对方有预期反应,营销游戏已经开始了。最粗暴简单的方式就是告诉对方,我能带给你某些一直想要的好处和需求。002营销什么一根笔(产品)提供记录便利(服务)主要办公(事件)其书写流畅(体验)是白领(人物)在办公室(地点)自我投资(财产)在公众形象(组织)传递(信息)一直进步(观念)10点组成。003需求的分类需求可以从:刻意回避、毫无兴趣、欠缺火候、热情下
- Spring AI-15.Spring AI API
程序员勇哥
人工智能(AI)Java全套教程SpringAI人工智能springjavaSpringAI
SpringAI-15.SpringAIAPISpringAIAPI涵盖了广泛的功能。每个主要功能都在其专门的部分中详细介绍。以下是可用的关键功能概述:简介SpringAIAPI提供跨AI供应商的可移植模型API,适用于聊天、文本转图像、音频转录、文本转语音和嵌入模型。支持同步和流式API选项,同时也支持访问特定于模型的功能。AI模型API支持的模型类型:聊天模型(ChatModel):处理对话交
- 热点资讯!智联操盘群李天勤WYH农业大厅播种不够不够不能出金真相!不要再次踏入
法律咨询维权
所谓的要投资者帮他投票实际就是参与股转彩,所谓的某某投票比赛的活动是噱头,找技术人员搭建的虚拟平台,赢利只是账户的虚假数字,从你入金的那天起你的账户就在后台被平台锁定。一开始可能会让你顺利出的小资金,后来大额款项进入后就无法取款,汇款账户都是私人账户或皮包公司。你看中的是收益,黑平台看中你的本金,前期可能会让出一部分资金,一旦获取足够的信任,等你资金越入越多,黑平台直接不让取款,找各种借口限制你取
- C++面向对象真没那么难:类与对象(上篇)
进步青年ccc
C++开发语言c++
目录C++面向对象真没那么难:类与对象(上篇)一、类:现实世界的“设计图纸”1.1定义类就像写手机配置单二、对象:图纸造出来的“真机”2.1创建对象就像生产手机三、访问控制:手机的“安全锁”四、构造函数:手机的“出厂设置”4.1自动执行的初始化4.2析构函数:自动清理收尾五、this指针:对象的“身份证”六、实战:用类实现咖啡点单系统未完持续...(关注我,宝子,C++学习带你飞起来!!!C++面
- 今日欧美圈:全英音乐奖获奖名单速递,哈卷情人节遭持刀抢劫
胡萝卜音乐
今天凌晨进行的2020年全英音乐奖完整获奖名单如下:年度专辑:Dave-"PSYCHODRAMA"年度单曲:LewisCapaldi-"SomeoneYouLoved"最佳男歌手:Stormzy最佳女歌手:Mabel最佳组合:Foals最佳新人:LewisCapaldi最佳国际男歌手:Tyler,TheCreator最佳国际女歌手:BillieEilish潜力新星:Celeste英媒报道Harry
- ISO9001:2015质量管理体系 范围
赛德传播
“本标准为下列组织规定了质量管理体系要求:a)b),本标准规定的所有要求是通用的,旨在适用于各种类型、不同规模和提供不同产品和服务的组织。注1、注2”描述了本标准的主要用途,第一个作用是“质量保证”,证实什么什么;第二个作用是增强顾客满意。实际情况也是如此,企业应用ISO9001并通过第三方认证,主要目的就是为了市场需要,并且促进顾客满意。从这个角度出来,本标准的角度还是比较窄的,我们在理解什么是
- 分享
0124a344572b
二.种好种子的方法:1.星巴克四步骤:一句话清晰地说出目标;找相同需要朋友做计划;为朋友付诸行动,每星期一次,每次一小时;咖啡冥想。---------《阿比达摩俱舍论》2.低频率辐射:想想自己要达成的目标,一整天都要留意自己的身语意,对待他人时去帮助别人对接资源,种下相关的好种子,然后回向给自己的目标。3.星巴克四步骤的细节:如何帮助他人。加强念头-----工具:初始业力。种子是用身语意对待他人种
- C语言的格式化输出
进步青年ccc
C语言c语言开发语言linux
最近在复习C语言时发现自己对C语言某些格式化输出的规则还有些模糊,于是就重新总结学习了一下,果然温故知新,还是值得说一下滴。(其实就是手痒了想写点简单的内容,不过你可以先看一下接下来的这个小demo,看看关于格式化的东西都还记得不,检验一下自己的C语言基础怎么样)检验一下自己先展示一个有趣的小进度条demo:效果就是一个加载进度条的动画说明:包括进度条、加载百分比、以及一个小小的加载轮,由“-\|
- 【人生海海】:活着才需要勇气
牧野于尘
活着“人生海海,敢死不叫勇气,活着才需要勇气。”人生海海是一句闽南语,意思是“人生复杂多变但又不止这意思,它的意思像大海一样宽广,但总的说是教人好好活而不是去死的意思。”是的,活着才需要勇气,有多少人可以直面人生的生生死死。这本书我是两天读完的,读的时候很痛苦,里面的故事情节太过于沉重,整本书都是在阴暗的环境下描绘的,结局还算美满,不过只是自欺欺人罢了。《人生海海》是讲述一个浑身是谜的“上校”在时
- 跨境卖家被告TRO侵权怎么办,知识产权侵权的解决方案
大胖不太胖
零售经验分享人工智能
自2014年以来,到2023年5月为止,跨境卖家被权利人委托律所起诉的TRO案件数量呈指数增长,已经形成了一条庞大的产业链。对于卖家来说,跨境TRO是什么,后果有哪些,如何解决,成为卖家必须了解的TRO知识。一、TRO是什么1.基础概念1.1概述TRO全名TemporaryRestrainingOrder,又称临时禁令。TRO是一项紧急禁令,在紧急情况下,在法庭,为了保护原告(权利人)的知识产权,
- 六、深度剖析 Hadoop 分布式文件系统(HDFS)的数据存储机制与读写流程
深度剖析Hadoop分布式文件系统(HDFS)的数据存储机制与读写流程在当今大数据领域当中,Hadoop分布式文件系统(HDFS)作为极为关键的核心组件之一,为海量规模的数据的存储以及处理构筑起了坚实无比的根基。本文将会对HDFS的数据存储机制以及读写流程展开全面且深入的探究,通过将原理与实际的实例紧密结合的方式,助力广大读者更加全面地理解HDFS的工作原理以及其具体的应用场景。一、HDFS概述H
- TCP四次挥手及其相关问题
今天也是敲代码的一天哦
网络tcp/ip网络四次挥手
文章目录TCP四次挥手为什么不能把服务器发送的ACK和FIN合并起来,变成三次挥手(大多数情况下)如果第二次挥手时服务器的ACK报文没有送达客户端,会怎样?客户端等待2*MSL的意义是什么为什么是2*MSL什么情况下四次挥手可以变为三次什么是捎带应答机制TCP四次挥手第一次挥手:客户端发送一个FIN为1,序列号随机生成的报文给服务器(假设序列号为M),进入FIN_WAIT_1状态;第二次挥手:服务
- 看图写话十,快乐的校园生活
王梓涵04
下课了,同学们你追我赶的往操场上跑,他们有的在玩跷跷板,有的在玩踢毽子,有的在玩跳绳,还有的在踢足球……他们玩的很开心,突然上课铃声响了,同学们你追我我追你,都往教室里跑。虽然同学们都很想下课,但是,也不能不上课呀!开始上课了同学们还在笑呢!这真是快乐的一天。
- 必看:购买黄金投资局中局曝光!伍戈碳中和云数据分析就是骗局!
不成功不收费
被骗案例:聊天软件讲股票,又忽悠股民搞碳中和项目,云数据分析项目等才后来让我们自己投钱怕我们不相信还请反诉警员给上课,给我画大饼,说每月发6千元的工资,所以放松警惕上当了,投了钱,我投的少,还特别照顾我单独做,达到他们的标准,他们明知我没有钱,每天照顾在两次,赚了一百多万,让我提款必须交税5%,我没钱无法交税,一分也取不出来,而且还有时侯规定,我只能自已做让账户回到我能交的起税的金额,但你要交钱时
- 霍总别虐了,夫人已过世林清挽霍北辰(热门言情小说推荐)霍总别虐了,夫人已过世林清挽霍北辰全文完结版&霍总别虐了,夫人已过世林清挽霍北辰
神书阁
霍总别虐了,夫人已过世林清挽霍北辰(热门言情小说推荐)霍总别虐了,夫人已过世林清挽霍北辰全文完结版&霍总别虐了,夫人已过世林清挽霍北辰主角:林清挽霍北辰简介:林清挽和霍北辰在一起的第五年,霍北辰单方面结束了他们的包养关系,他的白月光回来了。那个和她有六七分相似的女孩,是陆家的大小姐,和她的身份有云泥之别。她的五年青春,仿佛是个笑话。心死之后,她打算老老实实的找个良配,安定下来,却在相亲当晚,被红着
- 自由职业的赚钱的活有哪些?这些自由职业让你赚钱又自由!
氧惠佣金真的高
互联网时代,越来越多的人开始追求自由职业的生活方式。自由职业不仅让你拥有更多的时间和空间,还能实现财务自由。那么,哪些自由职业最赚钱呢?今天,就让我们一起揭秘月入过万的秘密武器,让你轻松实现财务自由!一、网络主播:直播界的璀璨明星网络主播作为近年来的新兴职业,凭借其独特的魅力和互动性,迅速成为了众多年轻人的追捧对象。在这个领域里,优秀的网络主播可以拥有数万甚至上百万的粉丝,通过直播平台的打赏、广告
- MySQL-SQL优化Explain命令以及参数详解
只吹45°风
MySQLmysqlsql优化explain
前言在MySQL优化的众多手段中,EXPLAIN命令扮演着至关重要的角色。它是数据库管理员和开发者手中的利器,用于分析SQL查询的执行计划。通过执行EXPLAIN,MySQL会提供一份详细的查询执行计划报告,这份报告揭示了查询将如何执行,包括数据访问路径、表的连接顺序、使用的索引、预期扫描的行数等关键信息。这些信息对于识别和解决性能瓶颈至关重要。基于EXPLAIN提供的洞察,我们可以采取措施,如优
- 不睡觉,小白鼠6天死,人死的更快!
甜菜君呀
20190607人生四问-第七篇7/365成都-晴1.网络上流传着一组耸人听闻的数据,具体如下:“研究表明:人不吃饭,可以活20天;人不喝水,可以活7天;人不睡觉,只能活5天。”这组数据表明,相比吃饭、喝水,睡眠对于我们身体60万亿个细胞是最重要的。这是真相,目前很多研究都能支撑这个观点。只是,具体到数字上,人体不睡觉只能坚持活4天。黄席珍,我国睡眠研究的学科带头人,中国睡眠研究会理事长、北京协和
- 徽商银行新行长来自民生银行,存款高度依赖企业活期
全球财说
作者:王莉出品:全球财说徽商银行迎来新行长。近日徽商银行公告称,董事会于2023年2月10日召开会议并通过决议,委任孔庆龙为该行行长,同时建议委任孔庆龙为徽商银行第四届董事会执行董事。不过,这只是孔庆龙即将履新行长的第一步,后续还需通过监管核准后才算正式任职。公告显示,孔庆龙担任该行行长的任职资格尚需报安徽银保监局核准。董事会同意在安徽银保监局核准孔庆龙的行长任职资格前,由孔庆龙代为履行行长职责。
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持