概述
详细
代码下载:http://www.demodashi.com/demo/14294.html
一、概述
实际项目中大概率会遇到很多需要进行数据展示的地方,如折现图,柱状图等,今天给大家介绍一个更加炫酷的中国地图大数据展示,结合echarts免费开源第三方插件,可以实现自己的定制样式,定制提示。
二、演示效果
三、目录结构
项目构成:
引用:
四、详细步骤
1、首先给定一下全局样式、给个地图容器
2、获取容器DOM,给定地图配置
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
3、详细配置,定制样式,给自定义事件
option = {
tooltip: {
formatter:function(params,ticket, callback){
return params.seriesName+'
'+params.name+':'+params.value
}
},
visualMap: {
min: 0,
max: 1500,
left: 'left',
top: 'bottom',
text: ['高','低'],
inRange: {
color: ['#e0ffff', '#006edd']
},
show:true
},
geo: {
map: 'china',
roam: false,
zoom:1.23,
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: '#F3B329',
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [
{
name: '信息量',
type: 'map',
geoIndex: 0,
data:dataList
}
]
};
tooltip:定制信息提示框的内容,其中params参数表示数据
数据格式:
var dataList=[
{name:"南海诸岛",value:0},
{name: '北京', value: randomValue()},
{name: '天津', value: randomValue()},
{name: '上海', value: randomValue()}
]
这里为了演示效果,我随机给定的value值,randomValue为我自己定义的一个获取随机数函数
visualMap:图注样式定制,其中包括color范围,文字提示
geo:定义地图为china,其中可能大概率要用的一个配置zoom: 视角缩放比例,roam:是否开启缩放和平移
itemStyle:地图外观定制,其中normal表示正常显示的样式,emphasis表示鼠标悬浮下样式
series:整体配置 其中type很关键 表示该例是地图,data:图表所用数据,实际项目中大家可以通过http获取数据,再赋值给data
自定义事件:
myChart.on('click', function (params) {
alert(params.name+':'+params.seriesName+':'+params.value);
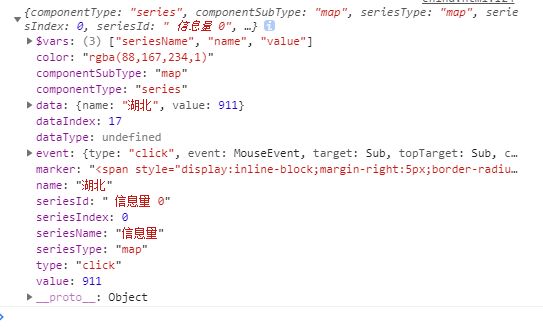
});大家可以给刚刚获取的myChart实例添加事件监听,其中重要的一个参数params可以得到你想要的一切O(∩_∩)O哈哈~
这里给大家打印一下:
最后再给大家一个友好建议:
一、插件自带的地图省份名字是默认出现在省会城市的位置,导致很多省份的名字有点挤甚至偏移,大家可以打开map/js/china.js
二、检索自己想要更改的省份名字,如湖南
"properties":{"cp":[112.982279,28.19409],"name":"湖南","childNum":3}}其中cp即表示文字的位置,两个坐标表示经纬度,大家根据需要调整。哈哈 大致就到这里了,有兴趣的小伙伴可以试试!
整体代码如下:
map
五、相关资料
echartsAPI