最近在接触unity的WebGL平台,其实这个平台作为Web Player的替代品,已经能满足大部分的开发需求,而且不需要额外的插件支持,确实方便了不少,但开发中依旧遇到了不少问题,在这里记录和共享一下解决方法。
首先还是构建选项,在"Player Settings"里。
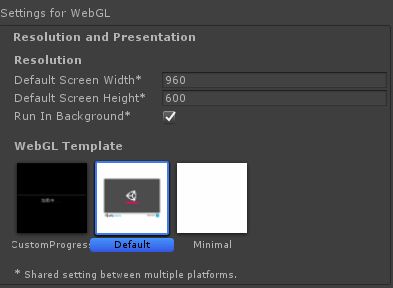
Resolution and Presentation和老的web player没啥变化,你可以把你自制的模板放到
"\Unity\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates"目录里面,具体用法以后慢慢填坑。
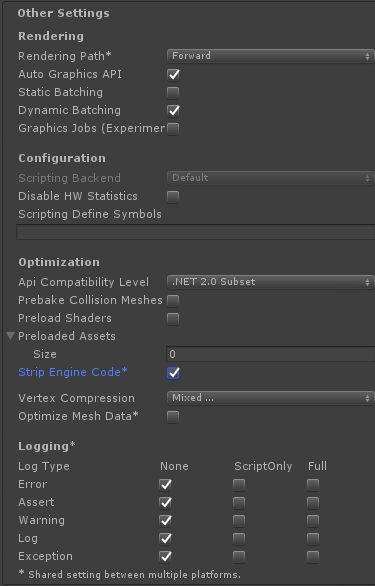
other settings,其他设置中,和其他平台有些不一样,值得注意的是这个"Strip Engine Code",剥离引擎代码的选项。
官方文档是这样描述它的"如果被选中,unity会默认剥离在项目中不会使用的组件",也就是说,假如你的项目中没有音频功能,unity会在封装的时候去掉这部分代码以减少大小。
乍一听感觉,哎哟,不错哦!其实unity默认也是勾选这个选项的,但是如果你的项目中使用到了资源包"AssetBundles"进行动态加载,就有可能掉进坑里。
因为代码被剥离了,到时候在网页上一跑,F12打开调试就能看到满面红光。
这时候有2个办法,一个是在工程文件目录中,建一个link.xml文件,内容如下
"UnityEngine.Collider"就是要引用的class,引用其他的UnityEngine.UI....以此类推
点击这里,转到官方link.xml的解释文档
<linker> <assembly fullname="UnityEngine"> <type fullname="UnityEngine.Collider" preserve="all"/> assembly> linker>
将文件保存到unity工程的Assets文件夹中
第二个方法是干脆去掉剥离代码的选项,构建体积会有所增大,但如果上面方法没能解决问题,这或许是最后的办法。
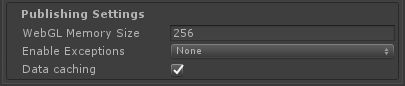
接着来到"publishing settings",发布设置,在我当前版本unity5.4中,只留下了三个选项
第一个是webgl可用内存大小的分配,单位是MB,如果太小运行一阵子会出现内存溢出的错误警告,设置太多也不合适,内存吃紧的机器上估计就gameover了
个人建议在"64-512"之间,默认的是256,其实简单的项目已经足够使用了,这里设置的值在封装以后也可以在index.html文件中修改,具体位置位于页面底部的