用来探测你的浏览器中有没有安装metamask插件
https://github.com/MetaMask/metamask-extension-provider
MetaMask Extension Provider
A module for providing a MetaMask provider to other WebExtensions.
即我们使用的:
web3.currentProvider
这里的currentProvider就是metamask-extension-provider所提供的provider,用于:
// Check if mist etc. already set a provider
if(!web3.currentProvider)
web3.setProvider(new web3.providers.HttpProvider("http://localhost:8545"));
这个provider的作用有:
The account provided by this provider will be the user's MetaMask account.
这个provider中带的account数据就是metamask中的account信息
When sending signing requests to this provider, MetaMask will prompt the user to sign with their accounts.
当你发送签名请求给这个provider时,metamask将会告诉用户使用其账户进行签名
Works in,可以在这两种浏览器中使用:
- Chrome
- Firefox
Installation
Using npm as a package manager,使用npm安装的方法:
npm install metamask-extension-provider -S
Usage如何使用这个插件
Using a bundler like browserify:
const createMetaMaskProvider = require('metamask-extension-provider') const provider = createMetaMaskProvider() provider.on('error', (error) => { // Failed to connect to MetaMask, fallback logic. }) // Enjoy!
test-metamask-provider.zip
可以直接下载上面的文档进行使用,下载好后,运行node main.js ,打开服务器8081接口,在浏览器中调用http://localhost:8081:
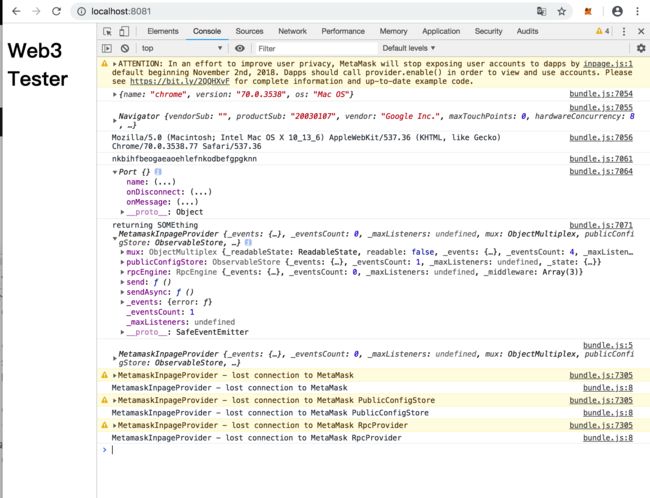
得到结果:
因为我的Chrome中并没有安装metamask插件,所以是这样的结果,如果你安装了,记得要去查看你的插件的UUID是什么,并且到node_modules文件夹中找到metamask-extension-provider文件夹中的config.json文件,即
{ "CHROME_ID": "nkbihfbeogaeaoehlefnkodbefgpgknn", "FIREFOX_ID":"4f8e3007-2c57-944b-a11b-b518d57714fa" }
将里面的CHROME_ID改成你自己插件的UUID即可
所以后面在Chrome中安装了metamask,看博客Chrome安装metamask
可是安装后得到的结果好像也一样,真是奇怪??????:
大问题:
这里出现了个问题就是不能使用在Firefox浏览器上,会报错:
后面改成使用browser也不成功,也报browser is not defined
去查找了很多资料,上面都说Firefox与Chrome是兼容的,也是能使用Chrome的,再不济也应该能用browser啊
有知道原因的小伙伴希望能够告知
这是因为在metamask-extension-provider/index.js
const MetamaskInpageProvider = require('metamask-inpage-provider')//看博客MetaMask/metamask-inpage-provider const PortStream = require('extension-port-stream') const { detect } = require('detect-browser')//看博客DamonOehlman/detect-browser const browser = detect() const config = require('./config.json') console.log(browser) module.exports = function createMetaMaskProvider () { let provider try { let currentMetaMaskId = getMetaMaskId()//从config.json中取得插件的UUID console.log(currentMetaMaskId) const metamaskPort = chrome.runtime.connect(currentMetaMaskId)//这里使用的是chrome,但是Firefox并不支持chrome console.log(metamaskPort) const pluginStream = new PortStream(metamaskPort) provider = new MetamaskInpageProvider(pluginStream)//通过metamask-inpage-provider得到provider } catch (e) { console.dir(`fat error `, e) throw e } console.log('returning SOMEthing', provider) return provider } function getMetaMaskId () { switch (browser && browser.name) { case 'chrome': return config.CHROME_ID case 'firefox': return config.FIREFOX_ID default: return config.CHROME_ID } }
Adding additional browser support
Simply add MetaMask's extension ID for that browser's store to the config file.
就是上面所说的如果你要将你自己的插件添加,就去更改config.json文件
Running the example
Use the ./sample-extension folder as an WebExtension. You can easily add it to Chrome or Firefox Developer Edition.
与上面我给的例子差不多
Editing the example
You must have browserify installed (npm i -g browserify).
You can edit the sample file sample-extension/index.js and then rebuild the file with npm run buildSample.
Current Limitations
In order to identify when there is a problem (like MetaMask was not connected), some kind of proper error handling must be added to metamask-inpage-provider that exposes the errors to the consumer of the provider. Maybe making it an event-emitter, so it can emit its errors, instead of just logging them.
所以下面要继续学的是 metamask-inpage-provider