django-admin开发经验总结
文章目录
- 概述
- 数据库连接与优化
- 安装控件debug_toolbar
- 配置
- 基于simpleui的界面美化
- 在菜单栏增加按钮
- 通过django的模板渲染vue的页面
- 根据不同角色(或参数)动态显示admin页面的内容
- 生成自定义显示的字段
- 自定义form表单
- 重写小部件模板
- 一些其他建议
概述
搞了好久的django开发,心理略有所得,在这里写一下自己的所得。
django-admin是一个很强大的软件,对于我这种没有前端配合的人来说,很好很合适。这里篇文章主要是总结一些自己使用到的小技巧,方便之后自己回忆。这里主要写的都是思路,如果有想要实现,则需要查看更多的相关资料来实现。
主要内容:
- 数据库监控与优化
- 界面美化
- django-admin自定义页面和功能
数据库连接与优化
django连接数据库通过ORM的方式连接,很多时候我们需要了解自己页面在实现不同功能的时候与数据库交互了多少次,并以此优化响应速度。具体的优化手段请百度。。。
安装控件debug_toolbar
pip3 install django_debug_toolbar
添加调试工具app·
#settings.py
INSTALLED_APPS = [
...
# 数据库监控服务
'debug_toolbar',
...
配置
在settings里面增加数据监控中间件
MIDDLEWARE = [
# 数据库监控中间件,一定要放在第一行
'debug_toolbar.middleware.DebugToolbarMiddleware',
添加调试工具的ip
#settings.py
#经测试,好像只有一个ip有效
INTERNAL_IPS = [
...
]
其他配置:
包括页面上显示的组件类型等,请参考官方文档。(我个人觉得默认的就行)
增加访问url
#urls.py
urlpatterns = [
...
path('__debug__', include(debug_toolbar.urls)),
...
]
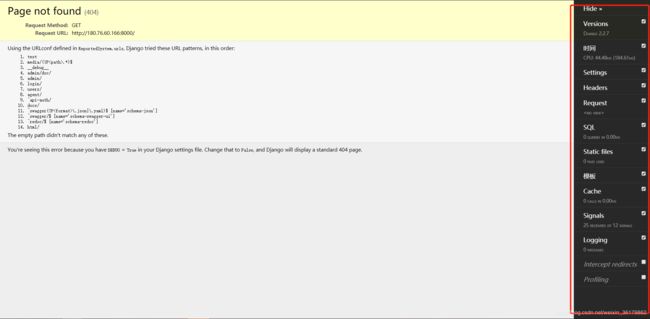
完成之后大概这个效果:

注意:如果使用了第三方的页面显示插件比如simpleui或xadmin等,会影响使用。尽量使django为原生的html。
基于simpleui的界面美化
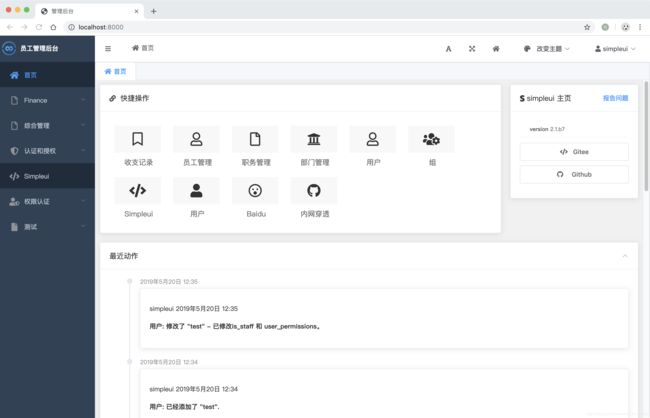
simpleui是一个很好看的django-admin壳,可以让djangoadmin显得更好看。(如果对页面需求更甚,可以使用simpleuipro,前后端分离,更适合修改)
simpleui支持自定义菜单,可以很方便的开发一些独立页面放在前面。另外,页面是用vue写的,但是并没有独立的vue类被创建,这一点就很尴尬,看起来整个有些不伦不类。当然不影响使用,只是看元am会比较头疼。
具体内容请查看:https://simpleui.88cto.com/docs/simpleui/
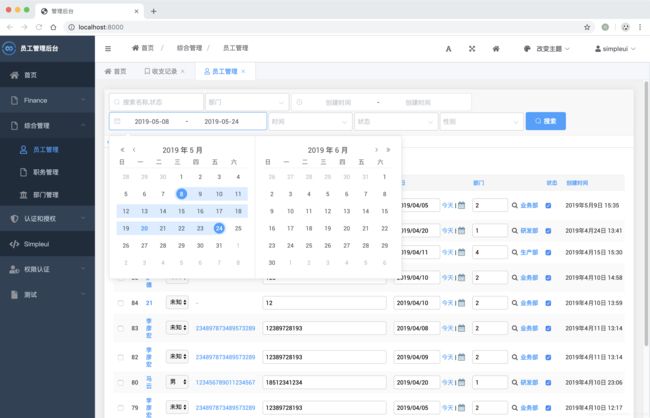
这里我贴一些图片:


在菜单栏增加按钮
from django.utils.html import format_htmldjango的这个方法可以将text渲染为html发送到前端。
只需要增加一个方法,然后返回前端的代码就能够实现,
示例如下:
在admin里面增加一个方法
def change_logging(self, instance: ReportRecord, **kwargs):
return format_html("查看详情")
就会变成一个按钮,当然如果你想要更复杂的,也是没问题的,比如返回js代码,返回一个框架页面等等等…
注意,如果返回的代码里面有{,那么记得要用两个括号替代一个括号,因为两个括号才会被渲染为一个括号。
通过django的模板渲染vue的页面
这个就比较偏门了,但是感觉很好用。
verbatim:的意思是(完全)按照字面,原样不动的意思的,Django不会渲染verbatim标签包裹的内容。
{% verbatim %}{{这里面的内容是不会被渲染的}}{% endverbatim %}
根据不同角色(或参数)动态显示admin页面的内容
这里主要是通过重写admin的一些get方法实现的,
#在modeladmin里面
def get_queryset(self, request):
"""
如果为超级管理员则显示所有数据,否则只显示对应用户数据
"""
if not request.user.is_superuser:
return Project.objects.filter(account__user=request.user)
else:
return Project.objects.all()
一些其他常用的可以重构的方法,具体内容请看文档(不常用的也请查看文档):
get_actions:可以根据用户权限显示该页面拥有的方法。(注意区分get_action)
get_changelist:
get_changelist_form:大概类似于get_form?
get_changelist_formset:
get_changelist_instance:
get_deleted_objects:
get_empty_value_display:修改空字段显示结果
get_exclude:替代exclude的值
get_fields:替代fields
get_form:返回用户修改或增加数据的form,这里基本上可以通过定制form的方式定制整个页面。
get_formsets_with_inlines:
get_inline_formsets:
get_inline_instances:
get_list_display:
get_list_display_links:
get_list_filter:
get_list_select_related:
get_model_perms:
get_object:
get_ordering:
get_paginator:
get_prepopulated_fields:
get_preserved_filters:
get_queryset:返回list列表的显示结果,一般我用来区分超级用户和普通用户能够看到的数据结果。
get_readonly_fields:
get_search_fields:相当于修改搜索器的输入参数
get_search_results:相当于将搜索器搜索到的结果再过滤一遍
get_urls:可修改默认的url访问地址,或增加几个其他的访问地址,这个很有用。
get_view_on_site_url:可重写view页面
如果需要重写,请查看django源码里面更详细的介绍,我这里只是抛砖引玉,更多的内容请自行补充。
生成自定义显示的字段
#在list_display里面可以增加该字段以显示
def exhibition_name(self, obj: FkXls):
return Project.objects.get(fk_exhibition_id=obj.my_log.fk_exhibition_id).my_exhibition_name
exhibition_name.short_description = "项目"# 在页面上表头名字
exhibition_name.admin_order_field = "my_log__fk_exhibition_id"#排序使用的字段
自定义form表单
这里就是对admin类重写表单,可以通过修改表单的一些小部件之类的,实现页面的一些其他方法或更好看。
这里举个例子,我通过自定义form表单实现djangoadmin页面的vue操作(写的很丑,见谅)。
以自定义的date选择器为例
重写小部件模板
使用的element页面框架。
{# 修改日期选择器文件:data.html#}
<el-date-picker
v-model="{{ widget.name }}"
{# 设置日期格式#}
value-format="yyyy-MM-dd"
type="date"
placeholder="选择日期">
el-date-picker>
{# 注意,这里没有引用attrs.html,这个你们可以看着办,说实话引用了也没啥用,vue渲染不上去,所以小部件暂时我没办法做成通用的,当然肯定有牛逼的人能够搞定,我又不写前端就这样吧#}
创建自己的dateInput
from django import forms
class ChiseDateInput(forms.DateInput):
template_name = "widgets/date.html"
然后引用的时候就可以这样引用了:
class StartPcForm(forms.Form):
#注意widget
start_time = forms.DateField(widget=ChiseDateInput, label="开始日期")
end_time = forms.DateField(widget=ChiseDateInput, label="结束日期")
form表单还有很多可以操作的地方,比如数据验证等等,比drf感觉要好用很多。效率也更高一些
一些其他建议
这一部分是不太好用代码进行讲解的。
建议所有的model的manager重写,所有的model继承于自己的BaseModel,这样就能够实现更方便的控制,比如伪删除,等等。
另外,多看github,多看django源码,获益良多。
想到自己就要失业了,还在这里说这么多。感觉还是很苦笑。
本来还有很多东西,之后有心情在写吧。
另,如果各位读者,写的系统并发量较大,记得用pypy或者mypy优化系统的并发量,免得被别人诟病python效率太低。也为各位pythoner争口气吧。