整理前端面试题
- 闭包
能够读取其他函数内部变量的函数
闭包的作用
1.使用闭包可以访问函数中的变量。
2.可以使变量长期保存在内存中,生命周期比较长。
闭包不能滥用,否则会导致内存泄露,影响网页的性能。闭包使用完了后,要立即释放资源,将引用变量指向null。
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
//f2函数,就是闭包闭包就是在函数里面创建一个函数,创建的函数可以访问外部函数的变量
function aa(){
console.log(loc)
}
function bb(){
var loc = "西鱼";
aa();
}
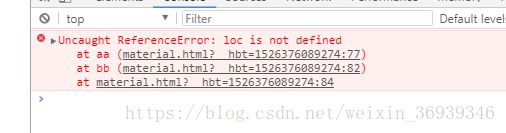
bb(); //因为是调用aa,aa其实是在外部执行的所以报错
因为是调用aa,aa其实是在外部执行的所以报错
function aa(data){
console.log(loc)
}
function bb(){
var loc = "西鱼";
aa(loc);
}
bb();
//可以传参进去 可以打印
function bb(){
var loc = "西鱼";
function aa(){
console.log(loc)
}
aa();
}
bb();
// 闭包2.原型链
原型链是实现继承的主要方法。
1. 原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为 null 的话,我们就称之为原型链
2. 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}
只有函数对象有prototype属性 prototype属性也叫原型对象,主要是为了实现继承;
每个对象都有原型 只有函数对象有prototype这个属性,存放对象的 可以继承
function A(){
this.name="zhangsan";
}
A.prototype.getName=function(){
return this.name;
}
function B(){
this.age=20;
}
B.prototype=new A();
//子类型有时候需要重写超类型中的某个方法,或者需要添加母类型中不存在的某个方法。但不管怎
样,给原型添加方法的代码一定要放在替换原型的语句之后。
B.prototype.getAge=function(){
return this.age;
}
var x=new B();
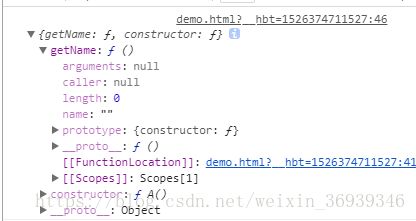
console.log(x.getName());
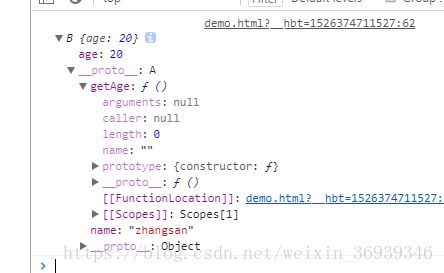
console.log(x.getAge());console.log(A.prototype)console.log(B.prototype)
console.log(x)
B继承A,x是B的实例,所以x也继承A,可以调用A中的属性和方法。
3. 作用域
ECMAScript和JavaScript关系:
ECMAScript是一个国际通过的标准化脚本语言。JavaScript由ECMAScript和DOM、BOM三者组成。可以简单理解为:ECMAScript是JavaScript的语言规范,JavaScript是ECMAScript的实现和扩展。
作用域:定义一个函数就开辟了一个局部作用域,整个js执行环境有一个全局作用域
es5 只有全局作用域,局部作用域,es6新增块级作用域
let和const命令所声明的变量,只在let命令所在的代码块内有效。
{
let a = 10; var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
const声明的变量不允许修改,所以一般是声明常量
暂时性死区(TDZ):在代码块内,使用let/const命令声明变量之前,该变量都是不可用的。
在使用let/const 声明变量或者常量时,只要变量在还没有声明之前使用,就会报错。
es6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
暂时性死区的本质就是只要进入当前作用域,所要使用的变量就已经存在,但是不可获取,只有等到声明变量的哪一行代码出现,才可以获取和使用该变量。
4.清除浮动的几种方法
1。父级div定义 height 或加 overflow:hidden;
2。结尾处加空div标签 clear:both
3. 使用伪元素来清除浮动
.clearfix:after{
content:"";//设置内容为空
height:0;//高度为0
line-height:0;//行高为0
display:block;//将文本转为块级元素
visibility:hidden;//将元素隐藏
clear:both//清除浮动
}
5.ajax清除浏览器缓存
方式一:用ajax请求服务器最新文件,并加上请求头If-Modified-Since和Cache-Control,如下:
$.ajax({
url:'www.haorooms.com',
dataType:'json',
data:{},
beforeSend: function(xmlHttp){ xmlHttp.setRequestHeader("If-Modified-Since","0"); xmlHttp.setRequestHeader("Cache-Control","no-cache"); },
success:function(response){ //操作 }
async:false
});
方法二,直接用cache:false
$.ajax({
url:'www.haorooms.com',
dataType:'json',
data:{},
cache:false,
ifModified :true ,
success:function(response){
//操作
}
async:false
});
方法三:用随机数,随机数也是避免缓存的一种很不错的方法!
URL 参数后加上 "?ran=" + Math.random(); //当然这里参数 ran可以任意取了1
方法四:用随机时间,和随机数一样。
在 URL 参数后加上 "?timestamp=" + new Date().getTime();
6.link和@import的区别
- link属于html标签,而@import是css提供的。
- 页面被加载时,link会同时被加载,而@import引用的css会等到页面加载结束后加载。
- link是html标签,因此没有兼容性,而@import只有IE5以上才能识别。
- link方式样式的权重高于@import的。
7.一个页面从输入URL到页面加载显示完成,这个过程都发生什么?
输入url
在发送http请求前,需要域名解析(DNS解析),解析获取相应的IP地址。
到指定域名的TCP(传输控制协议)连接是否开启,开启TCP协议,与浏览器建立TCP三次握手
握手成功后浏览器向服务器发送http请求
服务器处理收到的请求,将数据返回至浏览器
浏览器收到http响应
读取页面内容,浏览器渲染,解析html源码,生成dom树,解析css,js
8.ajax
异步的JavaScript和xml
可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容
ajax的技术核心是 XMLHttpRequest 对象;
ajax 请求过程:创建 XMLHttpRequest 对象、连接服务器、发送请求、接收响应数据;
(1)创建 XMLHttpRequest 对象
(2)向服务器发送请求:使用 XMLHttpRequest 对象的 open() 和 send() 方法
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
(3)服务器响应:使用 XMLHttpRequest 对象的 responseText()获得字符串形式的响应数据) 或 responseXML (获得 XML 形式的响应数据)属性
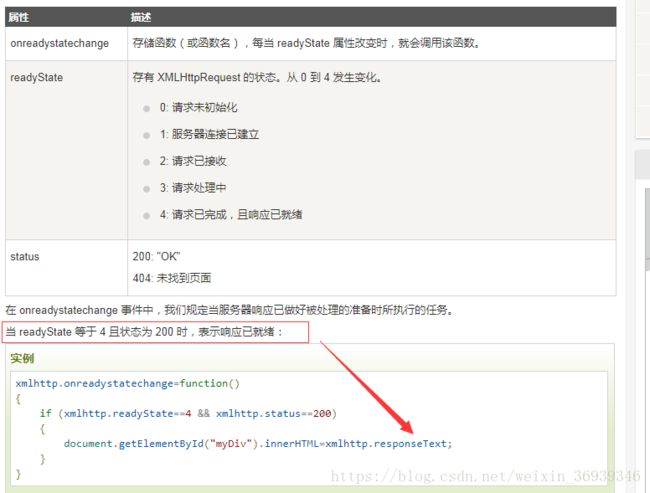
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
只有当readState等于4且状态为200的时候,才会有返回值
get和post区别
Get是向服务器发索取数据的一种请求,而Post是向服务器提交数据的一种请求
Get是获取信息,而不是修改信息,类似数据库查询功能一样,数据不会被修改
Get请求的参数会跟在url后进行传递
Get传输的数据有大小限制,因为GET是通过URL提交数据,那么GET可提交的数据量就跟URL的长度有直接关系了,不同的浏览器对URL的长度的限制是不同的。
GET请求的数据会被浏览器缓存起来,用户名和密码将明文出现在URL上,其他人可以查到历史浏览记录,数据不太安全。
POST表示可能修改变服务器上的资源的请求,在服务器端,用Post方式提交的数据只能用Request.Form来获取
jsonp:JSONP实现跨域请求的原理简单的说,就是动态创建