面试典籍(整理于7.8-7.14)
深拷贝和浅拷贝的区别是什么?怎么实现一个深拷贝?
深/浅拷贝出现的背景:
- 对于基本数据类型,只存在栈内存,所以它的拷贝不存在深浅拷贝这个概念。
- 而对于对象而言,一个对象的创建会在内存中分配两块空间,一个在栈内存存对象的引用指针,一个在堆内存存放对象。这个时候会有一个问题,你拷贝的只是这个引用指针还是拷贝两块内存一起拷贝,这个时候就会有深浅拷贝一说。
综上:
- 浅拷贝:如果在拷贝这个对象的时候,只对基本数据类型进行了拷贝,而对引用数据类型只是进行了引用的传递,而没有真实的创建一个新的对象
- 深拷贝:在对引用数据类型进行拷贝的时候,创建了一个新的对象,并且复制其内的成员变量。
浅拷贝与赋值的区别:
// 对象赋值
var obj1 = {
'name' : 'zhangsan',
'age' : '18',
'language' : [1,[2,3],[4,5]],
};
var obj2 = obj1;
obj2.name = "lisi";
obj2.language[1] = ["二","三"];
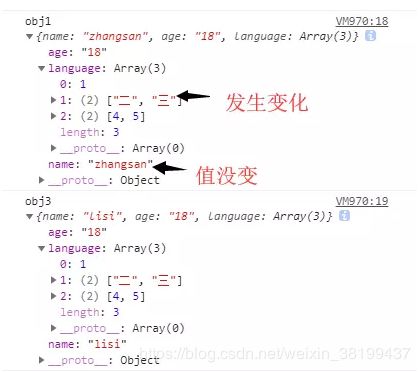
console.log('obj1',obj1)
console.log('obj2',obj2)
// 浅拷贝
var obj1 = {
'name' : 'zhangsan',
'age' : '18',
'language' : [1,[2,3],[4,5]],
};
var obj3 = shallowCopy(obj1);
obj3.name = "lisi";
obj3.language[1] = ["二","三"];
function shallowCopy(src) {
var dst = {};
for (var prop in src) {
if (src.hasOwnProperty(prop)) {
dst[prop] = src[prop];
}
}
return dst;
}
console.log('obj1',obj1)
console.log('obj3',obj3)
上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:
浅拷贝的实现方法:
1.Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign()进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。
var obj = { a: {a: "kobe", b: 39} };
var initalObj = Object.assign({}, obj);
initalObj.a.a = "wade";
console.log(obj.a.a); //wade
注意:当object只有一层的时候,是深拷贝
let obj = {
username: 'kobe'
};
let obj2 = Object.assign({},obj); // 返回一个新对象
obj2.username = 'wade';
console.log(obj);//{username: "kobe"}
2.Array.prototype.concat() 、Array.prototype.slice()
let arr = [1, 3, {
username: 'kobe'
}];
let arr2 = arr.concat();
// let arr2 = arr.slice(); // 同样为浅拷贝
arr2[2].username = 'wade';
console.log(arr); //[1, 3, {username: 'wade'}];
3.扩展运算符 ...
let a = {
age: 1 //对象的属性是基本类型,新对象和旧对象互不干扰
}
let b = {...a}
a.age = 18
console.log(b.age) // 1
如果对象的属性是引用类型,会相互干扰
let arry = ['name', 'age', { info: 'female' }];
let arry2 = [...arry];
arry2[2].hi = 'hi'
console.log(arry) //[ 'name', 'age', { info: 'female', hi: 'hi' } ]4.for in
let a = {
age: 1 //对象的属性是基本类型,新对象和旧对象互不干扰
}
let b = {...a}
a.age = 18
console.log(b.age) // 1
如果对象的属性是引用类型,会相互干扰
let arry = ['name', 'age', { info: 'female' }];
let arry2 = [...arry];
arry2[2].hi = 'hi'
console.log(arry) //[ 'name', 'age', { info: 'female', hi: 'hi' } ]深拷贝的实现方法:
1.深拷贝最简单的实现是: JSON.parse(JSON.stringfy( obj ))
let arr = [1, 3, {
username: ' kobe'
}];
let arr4 = JSON.parse(JSON.stringify(arr));
arr4[2].username = 'duncan';
console.log(arr, arr4)
原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
JSON.parse(JSON.stringify(obj)) 是最简单的实现方式,但是有一点缺陷:
- 对象的属性值是函数时,无法拷贝。
let obj = {
name: 'Yvette',
age: 18,
hobbies: ['reading', 'photography'],
sayHi: function() {
console.log(sayHi);
}
}
let newObj = JSON.parse(JSON.stringify(obj));
console.log(newObj);//{ name: 'Yvette', age: 18, hobbies: [ 'reading', 'photography' ] }
- 原型链上的属性无法获取
function Super() {
}
Super.prototype.location = 'NanJing';
function Child(name, age, hobbies) {
this.name = name;
this.age = age;
}
Child.prototype = new Super();
let obj = new Child('Yvette', 18);
console.log(obj.location); //NanJing
let newObj = JSON.parse(JSON.stringify(obj));
console.log(newObj);//{ name: 'Yvette', age: 18}
console.log(newObj.location);//undefined;原型链上的属性无法获取
- 不能正确的处理 Date 类型的数据
- 不能处理 RegExp
- 会忽略 symbol
- 会忽略 undefined
let obj = {
time: new Date(),
reg: /\d{3}/,
sym: Symbol(10),
name: undefined
}
let obj2 = JSON.parse(JSON.stringify(obj));
console.log(obj2); //{ time: '2019-06-02T08:16:44.625Z', reg: {} }
2.手写递归方法
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝
//定义检测数据类型的功能函数
function checkedType(target) {
return Object.prototype.toString.call(target).slice(8, -1)
}
//实现深度克隆---对象/数组
function clone(target) {
//判断拷贝的数据类型
//初始化变量result 成为最终克隆的数据
let result, targetType = checkedType(target)
if (targetType === 'Object') {
result = {}
} else if (targetType === 'Array') {
result = []
} else {
return target
}
//遍历目标数据
for (let i in target) {
//获取遍历数据结构的每一项值。
let value = target[i]
//判断目标结构里的每一值是否存在对象/数组
if (checkedType(value) === 'Object' ||
checkedType(value) === 'Array') { //对象/数组里嵌套了对象/数组
//继续遍历获取到value值
result[i] = clone(value)
} else { //获取到value值是基本的数据类型或者是函数。
result[i] = value;
}
}
return result
}
3.函数库lodash
该函数库也有提供_.cloneDeep用来做 Deep Copy
var _ = require('lodash');
var obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3]
};
var obj2 = _.cloneDeep(obj1);
console.log(obj1.b.f === obj2.b.f);
// false
参考文献:浅拷贝与深拷贝