- VPN是什么?高校为什么用?
创意锦囊
网络
虚拟专用网络(VPN):隐私保护与安全上网的利器随着互联网的普及和网络安全威胁的增加,越来越多的人开始关注如何在网上保护自己的隐私和安全。虚拟专用网络(VPN,VirtualPrivateNetwork)作为一种有效的解决方案,正受到广泛关注和使用。本文将详细介绍VPN的工作原理及其优势,帮助您全面了解VPN的功能和应用场景。VPN的工作原理VPN是一种通过加密隧道技术将用户的设备与互联网资源连接
- C#远程获取标签方案,减少测试等人员重复配置或复制标签的功能:一次配置,终身使用
小黄人软件
c#javaandroid
减少测试等人员重复配置或复制标签的功能:一次配置,终身使用【开发人员】放标签到远程并手工配置好【使用人员】只需选择型号和group,点从远程获取,所有标签与pdf自动从远程复制到本地。(比如F20标准版)远程获取标签方案用C#写一个程序:读取config.ini文件里的Model和TEMPLATE_GROUP,在label.ini文件中读取[Model@TEMPLATE_GROUP]下所有key-
- Mac下nvm无法安装node问题
可爱发
macos
背景最近换用mac开发,然后使用nvm(版本0.40.1)进行node安装的时候出现了一些问题使用nvmls-remote发现只有iojs版本原因可能是nodejs升级了某个协议导致的解决方案可以使用NVM_NODEJS_ORG_MIRROR=http://nodejs.org/distnvmls-remote,安装的时候同样使用NVM_NODEJS_ORG_MIRROR=http://nodej
- chatgpt赋能python:Python创建虚拟环境venv-环境隔离的必备工具
a058046
ChatGptpythonchatgpt人工智能计算机
Python创建虚拟环境venv-环境隔离的必备工具Python是一种非常流行的编程语言,拥有丰富的第三方库和工具。当我们在开发一个项目时,我们可能需要使用多个Python版本或多个第三方库版本来满足项目的需求。这时候,我们就需要一个工具来管理Python的环境隔离。venv就是Python自带的虚拟环境工具,它可以让我们轻松地创建一个Python环境隔离,以便于我们管理我们的Python环境。什
- 变量,数组,私有仓库的构建
小菜刀刀
linux运维服务器
1.理解函数调用,总结函数普通变量,环境变量和本地变量。关于函数的理解,可以将其比作是模块化编程中的独立组件(或者说是模块)。函数能够自治地完成特定的任务或功能。为了构建一个实现多种功能的程序,开发者可以将不同的功能分别封装成独立的函数模块。这样,在主程序流程中,通过调用这些函数模块,可以实现多个功能的集成与协同工作。本地变量:作用在函数内部,函数结束后被自动销毁(使用local来设置本地变量)普
- 创建 Python 虚拟环境venv
bdawn
pythonpython开发语言虚拟环境venvpipactivate3.3
创建Python虚拟环境是一个很好的实践,可以帮助我们管理项目的依赖项,避免不同项目之间的冲突。以下是使用venv模块创建Python虚拟环境的详细步骤:使用venv模块创建虚拟环境venv是Python自带的模块,从Python3.3开始可用。以下是具体步骤:1.创建虚拟环境假设你要在当前目录下创建一个名为myenv的虚拟环境,可以使用以下命令:python-mvenvmyenvpython:确
- mvc学习笔记
JDS_DIJ
笔记mvc
mvc设计框架的形成最早是servlet==>缺点:生成html页面太麻烦,所以引入了jsp,jsp本质就是servletjsp==>缺点:阅读起来困难,难维护,于是引入javabean,用来专门和数据打交道;形成jsp的设计框架model1jsp+javabean==>缺点:jsp即要接受请求,又要展示数据,所以又加入servlet;专门用来接受请求;形成jsp的设计框架model2jsp+ja
- 使用缓存保存验证码进行登录校验
记得开心一点嘛
JavaWeb后端开发技术栈高并发处理缓存后端redisspringboot
在SpringBoot项目中使用Redis进行登录校验,一般的做法是将用户的登录状态(例如,JWT令牌或者用户信息)存储在Redis中,并在后续请求中进行校验。我们需要建立两个拦截器:RefreshTokenInterceptor+LoginInterceptor,它们分别拦截全部路径和拦截需要登录的路径:首先我们需要将这个token从前端进行获取,随后在Redis缓存中查询是否有该用户的toke
- 用Python爬虫获取微博热搜词:数据抓取、分析与可视化全流程
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言selenium
引言微博作为中国最受欢迎的社交平台之一,每时每刻都在更新着海量的内容。其中,微博热搜词反映了用户关注的热点话题、社会事件及潮流趋势。对于数据分析、情感分析以及趋势预测等领域,获取微博热搜数据是一个非常有价值的任务。在本篇博客中,我们将详细介绍如何使用Python爬虫技术获取微博的热搜词,并进行数据分析和可视化。通过全流程的讲解,帮助你了解如何通过爬虫技术抓取并分析微博热搜词数据。一、爬虫技术概述与
- 【vim】vim怎样直接跳转到某行?
音频金钟小赵
#Linux相关vim编辑器linux
vim怎样直接跳转到某行?一、使用行号跳转二、使用相对行号跳转三、使用标记跳转在Vim中直接跳转到某行可以使用以下几种方法:一、使用行号跳转在命令模式下,输入冒号:,然后输入你想要跳转的行号,最后按回车键。例如,如果你想跳转到第50行,操作如下::50这将使光标直接定位到第50行。二、使用相对行号跳转2.1.首先,你需要开启相对行号显示,可以在命令模式下输入::setrelativenumber这
- VIM 的 YCM 插件
哎呦,帅小伙哦
开发工具vim编辑器linux
1、背景VIM是一个非常强大的文本编辑器,因其高效的操作方式和丰富的插件生态系统而备受开发者喜爱。对于开发人员来说,代码补全和智能提示是提升编程效率的重要工具,而YouCompleteMe(YCM)插件就是其中一款功能强大且广泛使用的补全插件。YouCompleteMe(简称YCM)是一个为VIM编辑器设计的代码补全插件。它能够提供智能代码补全、错误检查、实时提示等功能,支持多种编程语言,如C/C
- vue+arcgis api for js实现地图经纬网格显示
小小弯_Shelby
地图知识点vue.jsarcgis
vue代码调用:import{gridLineLatLng}from'./js/mapGrids.js'exportdefault{mounted(){//显示经纬网格gridLineLatLng.currentMap=this.mapAndView//gridLineLatLng.isGetMapPageXmax=falsegridLineLatLng.init()},beforeDestroy
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 【云原生布道系列】第三篇:“软”饭“硬”吃的计算
江中散人
云原生-IaaS专栏云原生云计算
1虚拟化技术定义首先援引一段《虚拟化技术发展编年史》中针对虚拟化技术的定义:在计算机科学中,虚拟化技术(Virtualization)是一种资源管理(优化)技术,将计算机的各种物理资源(例如CPU、内存、磁盘空间,以及网络适配器等I/O设备)予以抽象、转换,然后呈现出一个可供分割并任意组合为一个或多个(虚拟)计算机的配置环境。虚拟化技术打破了计算机内部硬件实体结构不可分割的物理实体障碍,使用户能够
- lxml.etree模式使用(一)
卫生纸不够用
python爬虫python前端javascript
fromlxmlimportetreefromcopyimportdeepcopydefprettyprint(element,**kwargs):print("/")xml=etree.tostring(element,pretty_print=True,**kwargs)print(xml.decode(),end='')#1.创建元素root=etree.Element("root")#2.
- Maxwell软件使用问题——旧版本打开新版本(The partner project name of the link cannot be empty)
加点油。。。。
Maxwell建模maxwell电机建模仿真ansys
问题:使用AnsysElectronics2019R1打开2022R1运行maxwell模型是出现了下面问题解决方法:参考链接:(https://bbs.simol.cn/thread-200781-1-1.html)将setup中Advanced的对勾去掉。
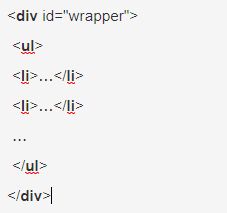
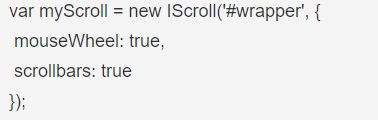
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- python etree模块所有函数详解_09.XML处理之etree模块
weixin_39878401
pythonetree模块所有函数详解
本主题主要说明python的xml处理标准模块xml.etree的使用。xml.etree模块包含4个子模块,其中cElementTree是ElementTree的别名,已经不推荐使用。本主题主要包含内容:1.ElementInclude模块使用2.ElementPath模块使用3.ElementTree模块使用一、etree模块帮助importxml.etreehelp(xml.etree)He
- 自动化办公python脚本_Python自动化办公
weixin_39834281
自动化办公python脚本
在公司购买的OA系统上,很多功能都是软件商开发好的,如果有什么自定义的需求,也很难实现。现实情况下需要将一个工单的各类信息汇总整理为一份Excel,看似简单的需求,却需要在OA系统上反复点击多次,人工汇总。本章我们看看如何使用Python爬虫帮同事解决这个问题的。点击工单号之后才可以看到更多信息一、技术路线requests_html二、环境准备fromrequests_htmlimportHTML
- iOS 网络请求: Alamofire 结合 ObjectMapper 实现自动解析
胖虎1
开发经验分享iosAlamofireObjectMapper网络请求自动解析数据自动解析模型
引言在iOS开发中,网络请求是常见且致其重要的功能之一。从获取资料到上传数据,出色的网络请求框架能夠大大提升开发效率。Alamofire是一个极具人气的Swift网络请求框架,提供了便据的API以完成网络请求和响应处理。它支持多种请求类型,如GET和POST,并且给予您便据的带容处理过滤器和返回数据解析的功能。ObjectMapper是一个强大的Swift数据映射工具,使用其提供的Mappable
- android presentation
weixin_33725126
移动开发ui
对于双屏异显(lcd和hdmi的双屏异显),android框架已经支持,但是底层接口功能还是要自己去实现,且需要底层驱动支持。使用presentation去画第二个display就好了。1MediaRoutermediaRouter=(MediaRouter)context.getSystemService(Context.MEDIA_ROUTER_SERVICE);2MediaRouter.Ro
- STM32 FreeROTS 任务创建和删除实验(静态方法)
雁过留声花欲落
STM32FreeRTOSstm32嵌入式硬件单片机
实验目标学会xTaskCreateStatic()和vTaskDelete()的使用:start_task:用来创建其他的三个任务。task1:实现LED1每500ms闪烁一次。task2:实现LED2每500ms闪烁一次。task3:判断按键KEY1是否按下,按下则删掉task1。看代码直接看代码修改,其余和动态创建和删除一样。STM32FreeRTOS任务创建和删除实验(动态方法)-CSDN博
- C++ Primer:3.2 标准库类型string
天空的蓝耀
c++开发语言
其他章节:C++Primer学习心得标准库类型string表示可变长的字符序列,使用string类型必须首先头文件,string定义在命名空间std中#includeusingstd::string定义和初始化string对象初始化类的对象是由类本身决定的,一个类可以定义很多种初始化对象的方式。strings1//默认初始化,s1是一个空串strings2(sl)//s2是s1的副本strings
- C++ Primer:3.3 标准库类型vector
天空的蓝耀
c++开发语言
其他章节:C++Primer学习心得vector类型表示对象的集合,所有对象的类型都相同。集合中的每个对象都有一个与之对应的索引,用于访问对象。vector容纳着其他对象,也被称作容器。使用vector必须包含适当的头文件。#includeusingstd::vectorvector是一个类模板,模板不是类或函数。编译器根据模板创建类或函数的过程成为实例化,当使用模板时,需要指出把类和函数实例化成
- Go的基础操作
qq_50996930
Go语言学习专栏golang后端
helloworld通过一段简单go代码打印helloworld。packagemainimport("fmt")funcmain(){fmt.Println("Hello,Golang!")}我们来逐行解析一下:packagemain:声明了当前这个go文件所在的包,Go用包来组织代码,一般一个文件夹是一个包,包内可以暴露类型供其他包使用。import(“fmt”):fmt就是go语言的一个标准
- 【SpringBoot实现xss防御】
龙少9543
后端springbootxss后端
SpringBoot实现xss防御在SpringBoot中实现XSS防御,可以通过多种方式来确保输入的安全性和防止恶意脚本的注入。下面提供了一些具体的实现代码示例,包括输入清理、输出编码以及设置安全响应头。1.输入清理创建一个简单的工具类来进行HTML转义:importorg.jsoup.Jsoup;importorg.jsoup.nodes.Document.OutputSettings;imp
- Java 驱动大数据流处理:Storm 与 Flink 入门 (大数据)
用心去追梦
大数据javastorm
Java是一种广泛使用的编程语言,特别适用于企业级应用开发。随着数据量的不断增长,处理大数据流成为了现代软件开发中的一个重要领域。ApacheStorm和ApacheFlink是两个用于处理大规模数据流的开源框架,它们都支持用Java编写的应用程序。下面将简要介绍这两个框架,并提供一些入门指导。ApacheStormApacheStorm是一个免费、开源的分布式实时计算系统。Storm让用户能够轻
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- 小白入门MATLAB学习笔记
小mushroom
matlab学习笔记
绘图:使用MATLAB绘制三叶玫瑰线公式:玫瑰线的极坐标方程为:ρ=a*sin(nθ),ρ=a*cos(nθ)用直角坐标方程表示为:x=a*sin(nθ)*cos(θ),y=a*sin(nθ)*sin(θ)其中n为玫瑰线的叶数,我们绘制三叶玫瑰线,因而公式中取n=3代码:t=-2*pi:0.01:2*pi;x=sin(3*t).*cos(t);y=2*sin(3*t).*sin(t);z=3*si
- Python正则表达式详解
程序员老华
正则表达式python开发语言深度学习数据分析
正则表达式是一个很强大的字符串处理工具,几乎任何关于字符串的操作都可以使用正则表达式来完成,作为一个爬虫工作者,每天和字符串打交道,正则表达式更是不可或缺的技能,正则表达式的在不同的语言中使用方式可能不一样,不过只要学会了任意一门语言的正则表达式用法,其他语言中大部分也只是换了个函数的名称而已,本质都是一样的。下面,我来介绍一下python中的正则表达式是怎么使用的。首先,python中的正则表达
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&

![]()
![]()