- vue3 antd table表格样式修改——ant design vue table表格的行高调整
Dorable_Wander
antdesignvueVuevue.jscss前端anti-design-vuejavascript
vue3antd项目实战——修改antdesignvuetable组件的默认样式(调整每行行高)知识调用场景复现实际操作解决a-table表格padding过宽知识调用文章中可能会用到的知识链接vue3+antdesignvue+ts实战【ant-design-vue组件库引入】css样式穿透(/deep/::v-deep深度选择器)vue3antd项目实战——table表格(一文带你快速实现后台
- Vue3+ts实现一个颜色选择器(可以自定义)
伊泽瑞尔.
前端开发实践vue.jsjavascript前端
Vue3+ts实现一个颜色选择器最近需求需要用到颜色选择器,但是选用的ant-design-vue种并没有颜色选择器这个组件,所以就想着自己实现以下效果图vue代码//ColorPicker.vueHEX-->RGB清空确认//ColorPicker.vueimport{ref,reactive,computed,nextTick,onMounted,watch}from'vue'import{r
- 通过函数创建 ant-design-vue 的 Drawer 组件和 Modal 组件
原由通常在业务中,写抽屉组件或者弹框组件的时候,都是用visible属性来控制是否显示:OpenModalwithasynclogic{{ModalText}}exportdefault{data(){return{ModalText:'Contentofthemodal',visible:false,confirmLoading:false,};},methods:{showModal(){th
- ant-design-vue, a-table, 自动生成序号列
四喜花露水
Antdvue前端linuxjavascriptanti-design-vuevue.js
通过customRender:(text,record,index)=>`${index+1}`,自动生成序号列,不用再写templatecolumns:[{title:'序号',dataIndex:'index',key:'index',width:50,fixed:'left',customRender:(text,record,index)=>`${index+1}`,//关键句},....
- 个人建站前端篇(五)插件unplugin-vue-components的使用
niech_cn
个人建站前端篇前端vue.jsjavascript
unplugin-vue-components是由Vue官方人员开发的一款自动引入插件,可以省去比如UI库的大量import语句。unplugin-vue-components插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件)使用此插件后,不需要手动编写import{Button}from'ant-design-vue’这样的代码了,插件会自动识别template中使用的
- 前端组件库自定义主题切换探索-01-方案借鉴与思路参考
东扯葫芦西扯瓜
探索原因背景首先自然是项目有需求,这是必须去做的原因其次,是我们项目没有直接使用市面上现成的基于element-ui或者ant-design的第三方UI框架,比如avue,而是有着自己的UI组件库第三,我们的组件库基于ant-design-vue,而ant-design-vue并没有很好的支持主题动态切换(主题总体模式仅支持深色和浅色,其他颜色只支持主色切换,不支持其他颜色和属性动态定制)第四,我
- antdesignvue中设置单独组件与所有组件颜色样式
闪电松鼠~
javascript前端vue.js
components中设置单独组件,token中所有组件,单独会覆盖所有组件样式import{ConfigProvider,message}from'ant-design-vue';importzhCNfrom'ant-design-vue/es/locale/zh_CN';message.config({top:'60px'});
- Ant-Design-Vue快速上手指南+排坑,操作详细步骤
liyy614
anti-design-vue
Ant-Design-Vue是一款基于Vue.js的UI组件库,它不仅提供了丰富的高质量组件,还支持灵活的配置选项,使得开发者能够快速构建出既美观又功能强大的前端应用。下面将详细介绍Ant-Design-Vue的快速上手指南和排坑操作,帮助开发者顺利使用这一框架:准备环境学习基础:推荐先学习Vue和ES2015的基础知识,确保对HTML、CSS和JavaScript有一定了解。安装Node.js:
- vite开发环境跳转页面卡住,加载慢,ant-design-vue 按需导入的新组件导致页面加载慢
vitevue.js
环境vite:2.9.9unplugin-vue-components:0.19.6参考issues:使用按需引入时,首次启动服务会依赖预构建style#361vite-plugin-ifdef(在vite中使用conditioncomplie)问题描述本地开发时,遇到跳转页面要等10s以上才能跳转成功,打包后没有这个问题问题分析发现跳转到的页面如果有新的antd组件,就会有这个问题问题原因项目中
- 【ant-design-vue】a-input、a-number、a-date在disabled时样式修改
Chx.zhang
vue.js前端ant-design
a-input、a-number、a-date在disabled时,颜色比较深,不宜查看。由于之前项目之前在对输入框禁用,不宜查看,故做此修改并记录。只是有一个疑问,为什么之气那项目的查看不用readOnly???不香吗?????/*覆盖ant-design-vue样式**/.ant-select-disabled.ant-select:not(.ant-select-customize-inpu
- Vue3+Ant-Design-Vue:报错Cannot read properties of null (reading ‘isCE‘)
是席木木啊
Vuevue.js前端javascript
问题描述在使用Ant-Design-Vue内置的Table表格组件,实现expand展开行功能时,报错:UncaughtTypeError:Cannotreadpropertiesofnull(reading‘isCE‘)。报错信息图示:在GitHub上找到如下描述,解决方案网上介绍的解决方案网上找到了几种解决方案,Vite+Vue3项目:修改配置文件修改vite.config.js配置文件,re
- ant-design-vue 快速避坑指南
wwf1225
ant-design-vue快速避坑指南ant-design-vue是蚂蚁金服AntDesign官方唯一推荐的Vue版UI组件库,它其实是AntDesign的Vue实现,组件的风格与AntDesign保持同步,组件的html结构和css样式也保持一致。用下来发现它的确称得上为数不多的完整的VUE组件库与开发方案集成项目。本文主要目的是总结一些开发过程中比较耗时间去查找,文档中没有具体说明的常见问题
- 上传文件发生跨域
走向架构师的小白
nginx前端
情景:后台使用ant-design-vue的upload组件上传文件时候,有时上传失败,控制台报跨域。解决:经排查是nginx配置中没有配置请求实体大小client_max_body_size1024m;
- Ant Design Vue上传多个图片
ᥬ 小月亮
UI框架vue.js前端javascript
模板代码:定义变量:文件限制的函数:上传的函数:样式函数:完整代码:上传图片tab:tab1:确定取消import{defineComponent,reactive,toRefs,watch,nextTick}from'vue'import{message}from'ant-design-vue'importGfrom'@/request/G'importaxiosfrom'axios'expor
- ant-design-vue 按需加载
skyZcc
1.创建js文件src/components/lazy_antd.js2.修改配置文件babel.config.js增加插件配置3.在main.js中引入配置文件src/components/lazy_antd.js4.package.json引入依赖babel-plugin-import"babel-plugin-import":"^1.13.0"
- 2024年1月Java项目开发指南15:vue3+AntDesignVue 设计页面
萌狼蓝天
javavue.js前端javascript开发语言
考虑到有的同学对vue3不熟悉,因此,我把ControlView.vue这个页面清空,我们从0开始写。搭建页面的基本框架展开代码后复制你需要的代码。比如我选择上中下这种结构,我就复制上中下这种结构的代码运行查看效果显然,这个样式依旧有一点问题,需要我们补充一点样式。我们希望他他占满整个页面(100vh)引用组件Header设计关于header的布局,我们使用ant-design-vue中的栅格组件
- ant-design-vue table 合并表格
哼_
参考文章:https://www.csdn.net/tags/MtTaEg3sMTc3OTk5LWJsb2cO0O0O.html最后效果图:image.png
- 【无标题】vue自定义表单验证的时候报错TypeError: callback is not a function
懒啦
报错bugAntDesignVuevue报错vue.jsjavascript前端
今天遇到一个奇怪的bug我在使用ant-design-vue组件库自定义表单验证的时候出现的在ant-design-vue组件库里面定义的自定义校验规则是这样的validator在网上找了很多资料里面不是说1.检查自定义函数是否有问题2.检查校检字段信息可是我两个都看了并没有问题但是还是一直提示报错。1.检查自定义函数是否有问题自定义函数必须是三个参数rule,value,callback这三个而
- ant-design-vue 的通过控制a-table的滚动条实现表格滚动效果
懒啦
vue.jsjavascript前端anti-design-vue
ant-design-vue的通过控制a-table的滚动条实现表格滚动效果鼠标移入滚动条停止滚动,鼠标移出滚动条继续滚动data(){return{loading:false,columns1:[{title:'省份',dataIndex:'provinceName',align:'center',width:65,ellipsis:true},{title:'地市',dataIndex:'ci
- antd + vue3实现tree树增加按钮
前端小菜
页面显示在这里插入图片描述写在前面改代码使用slot,接口返回值必须为title,key,children,不能使用API在这里插入图片描述这个会导致我们按钮的slot冲突完整代码部门名称部门负责人操作{{nodeData.title}}{{nodeData.dataRef.owner}}新增下级修改删除import{message}from"ant-design-vue";import{defi
- axios 拦截器来截取取消重复请求
啊笨猫
在实际项目中,我们可能需要对请求进行“防抖”处理。这里主要是为了阻止用户在某些情况下短时间内重复点击某个按钮,导致前端向后端重复发送多次请求,这里介绍一种使用Axios拦截器来取消重复的请求方法importaxiosfrom'axios'importqsfrom'qs'import{notification,message}from'ant-design-vue'importrouterfrom'
- vue3 + antd 封装动态表单组件(一)
guizi0809
vue3ant-designvue.jsjavascript前端
前置条件:vue版本v3.3.11ant-design-vue版本v4.1.1创建动态组件配置文件config.jsimport{Input,Textarea,InputNumber,Select,RadioGroup,CheckboxGroup,DatePicker}from'ant-design-vue';//表单域组件类型exportconstcomponentsMap={Text:Inpu
- ant-design-vue中Form表单校验
xiongdaandxiaomi
antdesignvueant-design-vueform
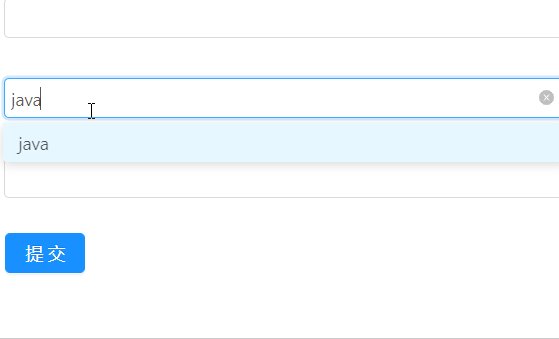
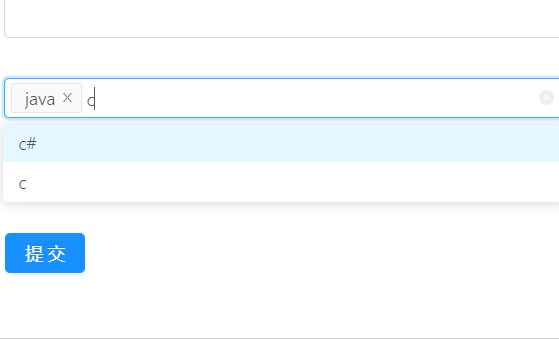
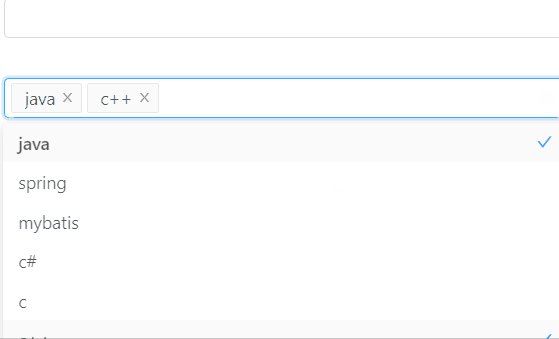
页面效果实现{{d}}{{item.name}}{{item.title}}{{item.title}}校验提交
- ant-design-vue栅格布局遇到的问题
WGG_1987
ant-design-vuevue
栅格布局的描述:antdv官方文档介绍布局的栅格化系统,基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来个人理解:类似于excel中的表格,一个一个的单元格可以进行合并,也可以进行拆分,只不过antd每行最多24个格子,bootstrap为12个格子,通过栅格化的系统使布局更加简单,美观。开发中的问题:在日常的开发中,在不同的分辨率下,界面布局出现错行
- vue3和ant-design-vue的<a-form>表单自定义规则校验封装
小王讨厌洋葱
vue.jsjavascript前端
//使用ant-design-vue里面的rules属性增加校验$refs.formBox">//a-form-item外面包裹a-row和a-col是为了利用其调整每个表单元素的距离improt{ref,reactive}from'vue'//引入封装的自定义校验js文件import{validateName,validateAge}from'./rules'constformState=rea
- Ant Design Vue的表单布局
我是福强
AntDesignVuevue
在Ant-Design-Vue中的文本框的布局和标签的长度管理AntDesignVue的栅格布局使用1、布局行列创建使用,在form中创建列和行直接复制进即可col-8col-8col-82、在对应的得col中复制进对应的表单内容3、配置每个表单内容的label宽度和文本框的宽度配置项labelCol:{xs:{span:24},sm:{span:8}//控制label的框的长度},wrapper
- ant-design-vue form表单实现动态循环效验
何故沾衣欲湿杏花雨
vue.jsjavascript前端
单层循环的话//不需要增减的表单项//设置display:flex属性可让表单显示在一行//prop表单域的model字段//这里你可以写多组表单项...//需要动态增减的表单行//InfoList就是我们每次添加表单时要push对象的数组//input需要绑定到InfoList中的元素//如果你要保留最开始的表单行可在删除icon上添加v-if="index!==0"index为0时不显示删除i
- nuxt3引入Ant Design Vue4.0.8版本报错 500 [vite-node] [ERR_LOAD_URL] ant-design-vue/dist/antd.css
躺平阿福
Bug记录nuxtue4vue.jscss
引入全流程下载npmi--saveant-design-vue配置新建/plugins/xx.ts插件文件importAntdfrom"ant-design-vue";exportdefaultdefineNuxtPlugin((nuxtApp)=>{nuxtApp.vueApp.use(Antd)})nuxt.config.ts中引入cssexportdefaultdefineNuxtConfi
- 关于 ant-design-vue resetFields 失效
동경
vue.js前端javascript
关于ant-design-vueresetFields失效背景:遇到这样的问题使用ant-design-vueuseForm来制作表单的时候,resetFields()失效场景:编辑-赋值新增-初始值(问题点:新增的时候他就不初始化)方案:1、调用resetFields()传参2、要么使用reactive明确定义初始值解释:首先我这里讲一下源代码中的逻辑useForm代码1、首先我讲一下我这里为什
- 前端组件库自定义主题切换探索-01-方案借鉴与思路参考
土豆片片
前端前端
探索原因背景首先自然是项目有需求,这是必须去做的原因其次,是我们项目没有直接使用市面上现成的基于element-ui或者ant-design的第三方UI框架,比如avue,而是有着自己的UI组件库第三,我们的组件库基于ant-design-vue,而ant-design-vue并没有很好的支持主题动态切换(主题总体模式仅支持深色和浅色,其他颜色只支持主色切换,不支持其他颜色和属性动态定制)第四,我
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj