HTML编程例子
HTML编程例子
点我下载所有例子
HTML_div和span
<html>
<head>
<title>HTML-DIV和SPANtitle>
<meta content="text/html;charset=utf-8">
head>
<body>
<div>我是一个divdiv>
我是一个div
<span>我是一个SPANspan>
我是SPAN
body>
html>HTML_div和span
<html>
<head>
<title>
HTML图片标签
title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<img src="img/1.jpg" width="800" height="500" alt="照片介绍" title="鼠标悬停介绍"/>
body>
html>Table标签
<html>
<head>
<title>Table标签title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<center>员工信息center>
<br><br><br>
<hr color="red">
<table border="1px" width="50%" height="30%" align="center">
<tr>
<td>物理td>
<td>化学td>
<td>生物td>
tr>
<tr>
<td>物理td>
<td>化学td>
<td>生物td>
tr>
<tr>
<td>物理td>
<td>化学td>
<td>生物td>
tr>
table>
body>
html>HTML—table
<html>
<head>
<title>HTML——table-02title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<table border="1px" width="30%" height="40%">
<thead>
<tr>
<th align="center">员工编号th>
<th align="center">员工姓名th>
<th align="center">员工薪水th>
tr>
thead>
<tbody>
<tr align="center">
<td>7788td>
<td>SMIthtd>
<td>800td>
tr>
<tr align="center">
<td>7788td>
<td>SMIthtd>
<td>800td>
tr>
<tr align="center">
<td>7788td>
<td>SMIthtd>
<td>800td>
tr>
tbody>
<tfoot>
<tr align="center">
<td>表脚td>
<td>表脚td>
<td>表脚td>
tr>
tfoot>
table>
body>
html>HTML_背景图片
<html>
<head>
<title>HTML背景图片title>
<meta content="text/html;charset=UTF-8">
head>
<body background="http://pic29.photophoto.cn/20131204/0034034499213463_b.jpg" style="background-repeat:no-repeat;">
body>
html>HTML_背景颜色
<html>
<head>
<title>HTML背景颜色title>
<meta content="text/html;charset=UTF-8">
head>
<body bgcolor="yellow">
body>
html>背景图片纯色
<html>
<head>
<title>HTML背景颜色title>
<meta content="text/html;charset=UTF-8">
head>
<body bgcolor="yellow">
body>
html>HTML_标题字和预留格式
<html>
<head>
<title>HTML标题字和预留格式title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<center>以下为标题字center>
<h1>标题字h1>
<h2>标题字h2>
<h3>标题字h3>
<h4>标题字h4>
<h5>标题字h5>
<h6>标题字h6>
<br>
<pre>
for(int i = 0;i > 10 ; i++){
System.out.println(i);
}
pre>
张 三
<br>
王大五
body>
html>HTML_表单
<html>
<head>
<title>HTML表单title>
<meta content="text/html;charset=utf-8">
head>
<body>
<form name="userForm" action="http://localhost:8080/oa/login" method="post">
用户名:
<input name="username" type="text" />
<br><br>
密 码:
<input type="password" name="password" />
<br><br>
性 别:
<input type="radio" name="gender" value="f" />男
<input type="radio" name="gender" value="m" checked/>女
<BR><br>
兴 趣:
<input type="checkbox" name="interest" value="sport"/>运动
<input type="checkbox" name="interest" value="food" checked/>美食
<input type="checkbox" name="interest" value="music"/>音乐
<input type="checkbox" name="interest" value="sleep" checked/>睡觉
<input type="checkbox" name="interest" value="travel"/>旅游
<br><br>
学 历:
<select name="grade">
<option value="gz">高中option>
<option value="dz" selected>大专option>
<option value="bk">本科option>
<option value="ss">研究生option>
select>
<br><br>
简 介:
<textarea name="introduce" cols="30" rows="5">textarea>
<br><br>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
form>
<input type="submit" value="注册"/>
<input type="button" value="注册1" />
body>
html>HTML_表单02
<html>
<head>
<title>HTML表单-02title>
<meta content="text/html;charset=utf-8">
head>
<body>
<form id="userForm" name="userForm" action="http://127.0.0.1:8080/oa/login" method="get">
用户名:
<input type="text" name="username" value="zhangsan"/>
<br><br>
用户名2:
<input type="text" name="username2" size="50" maxlength="10"/>
<br><br>
用户名3:
<input type="text" name="username3" value="zhangsan" readonly/>
<br><br>
用户名4:
<input type="text" name="username4" value="zhangsan" disabled/>
<br><br>
<input type="hidden" name="id" value="10001"/>
<br><br>
文件上传:
<input type="file" name="file"/>
<br><br>
<input type="submit" value="提交"/>
form>
body>
html>HTML_表格颜色
<html>
<head>
<title>HTML表格颜色title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<table border="1px" width="20%" height="30%" bgcolor="blue">
<tr bgcolor="red">
<td><font size="30px" color="yellow">1font>td>
<td>2td>
<td>3td>
<td>4td>
tr>
<tr>
<td bgcolor="green">5td>
<td>6td>
<td>7td>
<td>8td>
tr>
<tr>
<td>9td>
<td>10td>
<td>11td>
<td bgcolor="gray">12td>
tr>
table>
body>
html>超链接
<html>
<head>
<title>HTML超链接title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<a href="http://www.baidu.com">百度a>
<br>
<a href="http://www.tmall.com">天猫a>
<br>
<a href="HTML_背景图片.html" target="_blank">HTML_背景图片a>
<br>
<a href="http://www.taobao.com"><img src="img/taobao.png" alt="淘宝" title="点我到淘宝"/>a>
<br>
<a href="http://www.taobao.com"><img src="img/2.gif" alt="小人" title="点我点我"/>a>
body>
html>HTML_格式标签
<html>
<head>
<title>HTML格式标签title>
<meta content="text/html;charset=utf-8">
head>
<body>
<b>粗体字b>
<br>
<i>斜体字i>
<br>
<ins>插入字ins>
<br>
<del>删除字del>
<br>
10<sup>2sup>
<br>
H<sub>2sub>O
body>
html>HTML_行列合并
<html>
<head>
<title>HTML行合并和列合并title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<table border="1px" width="30%" height="30%">
<tr>
<td>1td>
<td>2td>
<td rowspan="2">3td>
tr>
<tr>
<td>4td>
<td>5td>
tr>
<tr>
<td colspan="2">7td>
<td>9td>
tr>
table>
body>
html>html框架
<html>
<head>
<title>HTML框架title>
<meta content="text/html;charset=UTF-8">
<frameset cols="30%,*">
<frameset rows="30%,*">
<frame src="left_up.html" name="f1">frame>
<frame src="http://www.jd.com" name="f2">frame>
frameset>
<frame src="http://www.taobao.com" name="f3">frame>
frameset>
head>
html>框架2
<html>
<head>
<title>HTML框架-02title>
<meta content="text/html;charset=utf-8">
head>
<body>
<iframe src="http://www.baidu.com" >iframe>
bodY>
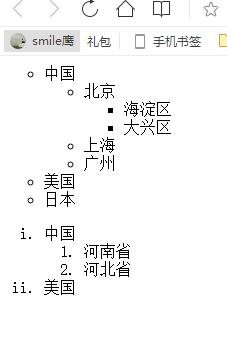
html>列表
<html>
<head>
<title>HTML列表title>
<meta content="text/html;charset=UTF-8">
head>
<body>
<ul type="circle">
<li>中国
<ul>
<li>北京
<ul>
<li>海淀区li>
<li>大兴区li>
ul>
li>
<li>上海li>
<li>广州li>
ul>
li>
<li>美国li>
<li>日本li>
ul>
<ol type="i">
<li>中国
<ol>
<li>河南省li>
<li>河北省li>
ol>
li>
<li>美国li>
ol>
body>
html>HTML_锚点
<html>
<head>
<title>HTML锚点title>
<meta content="text/html;charset=utf-8">
head>
<body>
<a href="#four">第四回合a>
<p>
锚点锚点锚点锚
p>
<p>
锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
p>
<p>
锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
p>
<p>
锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
P>
<p>
<a name="four">第四回合a>
锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点锚点
P>
body>
html>