Cesium调用 ArcGIS Server 以及 GeoServer 发布的地图服务
1.地图服务介绍
本次发布的地图服务共有两种,WMS地图服务跟WMTS地图服务,下面分别介绍一下两种地图服务的调用方式:
(1) WMS(Web Map Sever),由OGC制定的网络地图发布规范,通过一定协议规定方式发布在网络中,实现地图资源的共享。下面是WMS服务的调用的一个实例:
http://localhost:8080/geoserver/test/wms?service=WMS&version=1.1.0&request=GetMap&layers=test&styles=default&bbox=116.40443901028064,32.58689047451887,117.10554738343849,32.92445544411034&width=768&height=369&srs=EPSG:4326&format=image/png
主机域名?服务名?&WMS服务版本&数据请求,为获取地图&调用图层名称&指定图层绘制的样式名(为默认)&请求地图范围&地图像素宽度跟高度&指定地图的坐标投影系统代码&返回地图图像的格式,可以为png、jpeg...
Cesium-WMS调用实例:
var provider = new Cesium.WebMapServiceImageryProvider({
url : 'https://sampleserver1.arcgisonline.com/ArcGIS/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/WMSServer',
layers : '0',
proxy: new Cesium.DefaultProxy('/proxy/')
});
viewer.imageryLayers.addImageryProvider(provider);参考链接:http://www.marsgis.cn/cesium/docs/go.html?id=13
(2)WMTS(Web Map Tile Server),一个WMTS服务中主要包括三个操作: GetCapabilities(获取服务的元信息)、 GetTile(获取切片)、GetFeatureInfo(可选,获取点选的要素信息)。由于WMTS提供地图切片,所以没有WMS调用时的SRS、bbox、width、height参数,而是换为TileMatrixSet、TileMatrix、TileRow、TileCol,其它调用参数与WMS一致。
Cesium-WMTS调用实例:
// Example 1. USGS shaded relief tiles (KVP)
var shadedRelief1 = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS',
layer : 'USGSShadedReliefOnly',
style : 'default',
format : 'image/jpeg',
tileMatrixSetID : 'default028mm',
// tileMatrixLabels : ['default028mm:0', 'default028mm:1', 'default028mm:2' ...],
maximumLevel: 19,
credit : new Cesium.Credit('U. S. Geological Survey')
});
viewer.imageryLayers.addImageryProvider(shadedRelief1);
// Example 2. USGS shaded relief tiles (RESTful)
var shadedRelief2 = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS/tile/1.0.0/USGSShadedReliefOnly/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.jpg',
layer : 'USGSShadedReliefOnly',
style : 'default',
format : 'image/jpeg',
tileMatrixSetID : 'default028mm',
maximumLevel: 19,
credit : new Cesium.Credit('U. S. Geological Survey')
});
viewer.imageryLayers.addImageryProvider(shadedRelief2);参考链接:http://www.marsgis.cn/cesium/docs/go.html?id=13
2.地图服务发布
2.1 利用GeoSever发布地图服务
GeoSever分为独立安装版跟war托管版。本文采用的是将geosever托管在tomcat环境中。这种地图服务的发布网上已有大量资源,本文不再赘述,只提供相应链接:
tomcat安装配置:https://blog.csdn.net/qq_32519693/article/details/71330930
GeoSever独立安装版:https://blog.csdn.net/sharetm/article/details/54931096
GeoSever托管版只需要下载相应war包,然后把geosever.war文件放到tomcat的webapps文件夹中,点击bin文件夹中的startup.bat运行即可解压安装GeoSever。
安装好GeoSever后,点击链接http://localhost:8080/geoserver/web/即可在本地运行GeoSever,主界面如下:
GeoSever发布地图服务网上也有很多教程,如下:
https://blog.csdn.net/wt346326775/article/details/50417665
这里只是讲解发布后的地图服务如何在Cesium中调用。
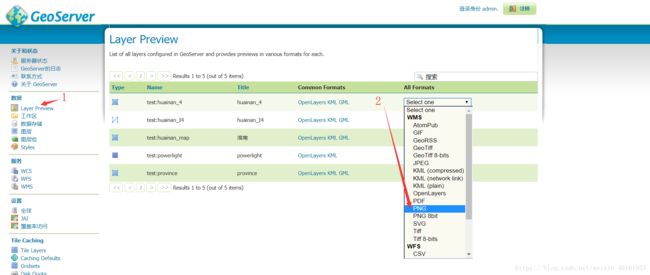
首先对于已经发布的地图服务,点击GeoSever预览界面查看服务:
得到下图:
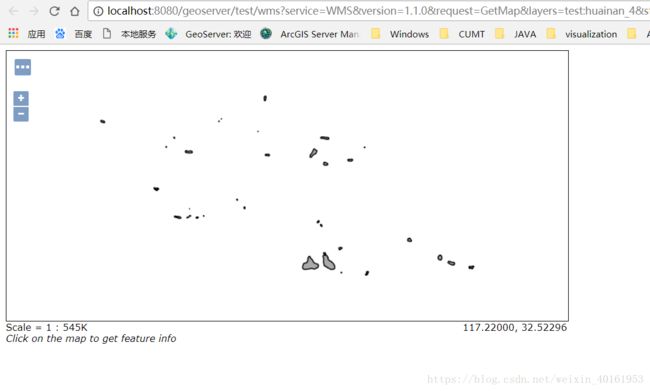
图上链接即为WMS服务链接(可以对照开始的WMS说明):
http://localhost:8080/geoserver/test/wms?service=WMS&version=1.1.0&request=GetMap&layers=test:huainan_4&styles=&bbox=116.40443901028064,32.58689047451887,117.10554738343849,32.92445544411034&width=768&height=369&srs=EPSG:4326&format=image%2Fpng
此时Cesium调用代码为:
var layers = viewer.scene.imageryLayers;
layer = new Cesium.WebMapServiceImageryProvider({
url: "http://localhost:8080/geoserver/test/wms?",
layers: 'test:huainan_4',
parameters: {
service : 'WMS',
format: 'image/png',
transparent: true
}
});
layers.addImageryProvider(layer);然后可以在Cesium中查看结果:
但是,GeoSever发布WMS服务只针对所发布的地图资源体积小的情况,当资源过大(几百M)时,GeoSever将无法实时显示出图像,并且预览界面会卡在空白区。此时可以采用将大体积图片切片,发布成WMTS服务。GeoSever最新版本内置了地图切片,同时GeoWbeCache也可以实现地图切片。除此之外,GeoWbeCache还可以发布ArcGIS的松散型切片,见链接:https://www.jianshu.com/p/faf5b265765c
但是,我用Cesium调用GeoWbeCache发布的切片时总是出错,所以采用了ArcGIS Sever发布切片。
注意!Cesium调用GeoSever(托管在tomcat中)发布的地图服务时需要设置跨域访问,关于tomcat的跨域访问,见链接:
https://blog.csdn.net/chen_pt/article/details/53420799
在GeoWbeCache发布ArcGIS的松散型切片时,需要注意几点:
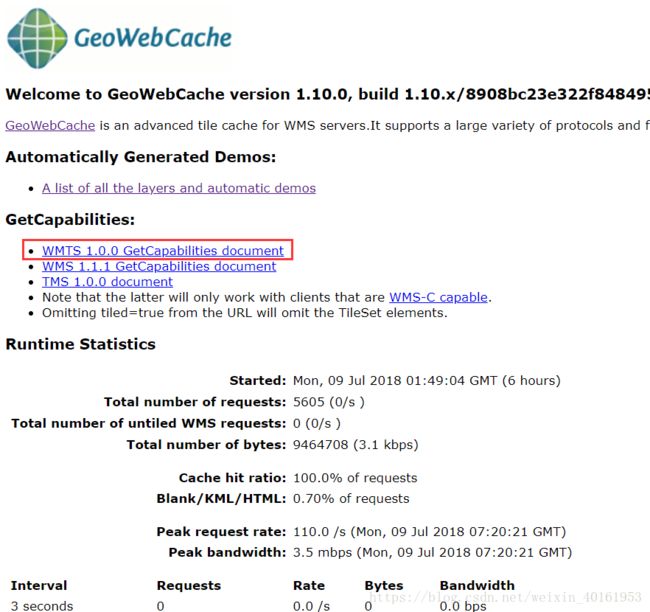
在GeoWbeCache的主页http://localhost:8080/geowebcache/home中,点开配置文件:
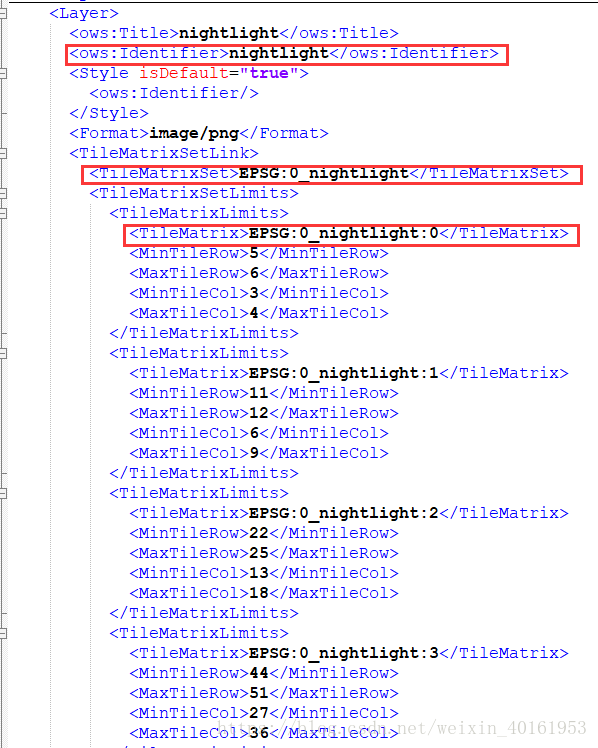
下载后打开,会展示图层的切片信息等,如下:
对应的分别是图层名称、切片配置信息跟每层切片的名称,而Cesium调用时默认的每层切片名称是[0,1,2,3...]
所以在调用时一定加上切片信息说明,如下:
Layer = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://localhost:8080/geowebcache/service/wmts?',
layer : 'nightlight',
style : 'default',
tileMatrixSetID : 'EPSG:0_nightlight',
tileMatrixLabels : ['EPSG:0_nightlight:0','EPSG:0_nightlight:1','EPSG:0_nightlight:2','EPSG:0_nightlight:3','EPSG:0_nightlight:4','EPSG:0_nightlight:5','EPSG:0_nightlight:6','EPSG:0_nightlight:7'],
format : 'image/png'
});2.2 ArcGIS Sever地图服务发布
软件:ArcGIS10.2 ArcGIS Sever10.2
首先安装部署ArcGIS Sever10.2:https://www.cnblogs.com/unitgis/p/4047686.html
1.用ArcMap打开要发布的地图,并对其进行坐标系校正以及图片修饰
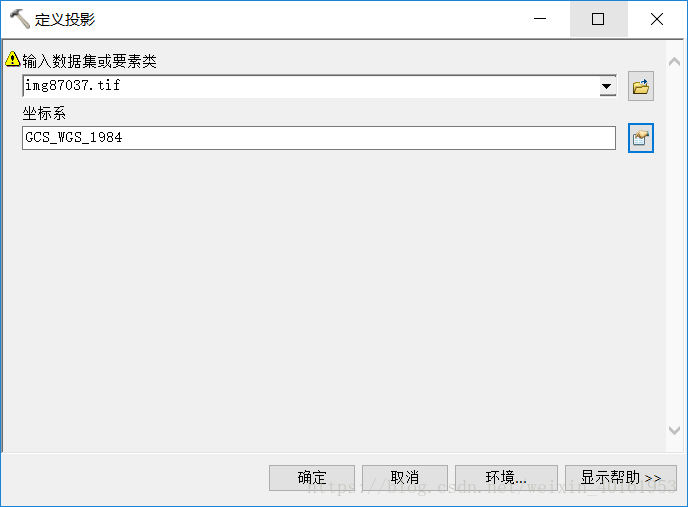
在左侧图层右击,选中属性,调整图层坐标系。在ArcToolBox中选中数据管理工具--投影和变换--定义投影
图层跟图片投影系一致。
图片处理好后点击文件--共享为--服务--发布服务,然后自定义发布名称
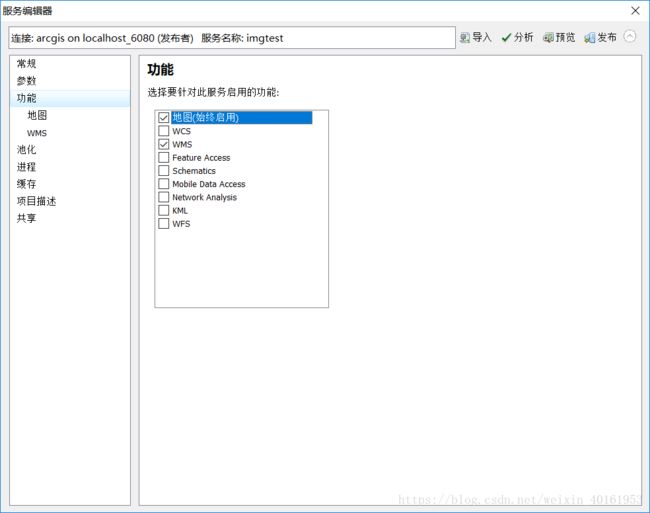
定义服务名称,发布为WMS服务
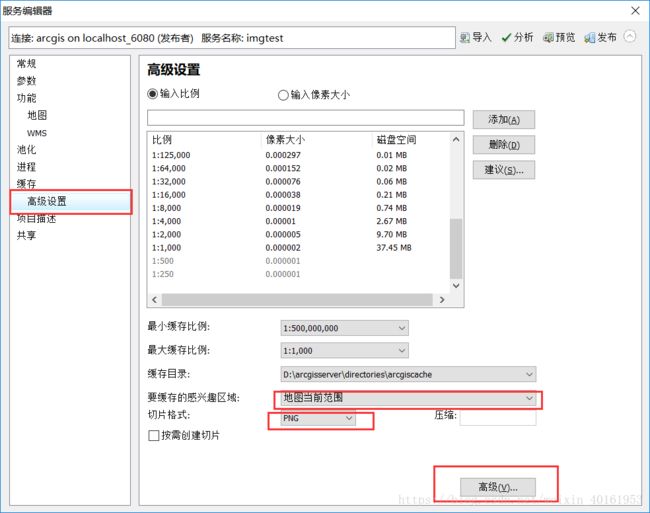
由于地图比例尺大且数据量大,所以设置范围为地图当前范围。切片格式设置为png
切片格式为松散型切片:
设置好后进行分析,查看分析情况:
之后在ArcGIS Sever查看发布状态:
注意:虽然我们是对图片进行了切片,但是调用WMS服务的方式即可实现地图的加载和访问,此时已经对图片进行了缓存处理,WMS地图服务的调用方式上上述类似。WMS服务的地址如下,点击REST URL
点击WMS,查看服务:
说明:
此时通过Ceesium调用地图服务就可以啦!
Layer = new Cesium.WebMapTileServiceImageryProvider({
url: "http://localhost:6080/arcgis/services/imgtest/MapServer/WmsServer?",
layers : '0',
crs : 'EPSG:4326',
parameters : {
service : 'WMS',
format: 'image/png',
transparent: true}})
如果有什么问题,大家可以加我的微博,共同探讨,一起学习!