- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- Android自动化测试工具
海棠如醉
web技术自动化运维
细解自动化测试工具Airtest-CSDN博客以下是几种常见的Android应用自动化测试工具:Appium:支持多种编程语言,如Java、Python、Ruby、JavaScript等。可以用于Web应用程序和原生应用程序的自动化测试,并支持iOS和Android平台。Espresso:由Google开发的AndroidUI测试框架,可用于测试应用程序的用户界面和与用户的交互。Espresso支
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- JavaScript基础-全局作用域
難釋懷
javascript开发语言
在JavaScript编程中,理解变量的作用域是编写高效、可维护代码的关键之一。全局作用域是指变量在整个程序范围内都可访问的状态,这意味着它们可以在任何函数或代码块中被读取和修改。然而,过度使用全局变量也可能导致一些问题,如命名冲突和意外的副作用。本文将详细介绍全局作用域的概念、特性以及如何合理使用全局变量。一、什么是全局作用域?当一个变量在任何函数、代码块之外声明时,它就处于全局作用域下。这意味
- 【零基础JavaScript入门 | Day1】从“消费记账“案例学编程基础 ⭐表格制作+数据类型转换全解析
helbyYoung
JavaScrip学习javascript学习
【零基础JavaScript入门|Day1】从"消费记账"案例学编程基础⭐表格制作+数据类型转换全解析今日学习重点:✅数据与现实的映射关系→网页表格如何承载生活数据✅变量容器的本质→用let管理三大消费支出✅隐式类型转换技巧→+prompt()输入处理的妙用✅模板字符串实战→动态生成消费报表案例亮点:1️⃣用户交互三部曲:通过prompt()实现饮食/交通/娱乐费用的分步输入2️⃣自动统计系统:t
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 【超全总结】JMeter vs K6 vs Locust,性能测试工具终极对比!
软件测试jmeter测试工具
引言在现代软件开发中,性能测试是保障系统稳定性和高并发能力的关键环节。然而,面对市面上众多的性能测试工具,我们该如何选择?今天,我们将对JMeter、K6、Locust进行全面对比,帮你找到最适合你的工具!1.工具概览工具语言适用场景优点缺点JMeterJava传统性能测试、WebAPI测试功能强大、插件丰富、支持GUI学习曲线陡峭,资源消耗大K6JavaScript现代DevOps、CI/CD集
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- 大文件上传
前端javascript
大文件上传通常需要分片处理、断点续传等技术来提高上传效率和可靠性。以下是一个简单的JavaScript示例,展示如何实现大文件的分片上传和断点续传:大文件上传上传//请求基准地址axios.defaults.baseURL='http://localhost:3000';//选中的文件varfile=null;//选择文件document.getElementById('fileInput').o
- 图像工具插件:Editor.js 的图像处理解决方案
贡沫苏Truman
图像工具插件:Editor.js的图像处理解决方案imageImageBlockforEditor.js项目地址:https://gitcode.com/gh_mirrors/image8/imageEditor.js的图像工具插件是一个强大的开源项目,致力于为Editor.js富文本编辑器提供图像处理功能。该项目主要使用JavaScript编程语言,并且是基于Editor.js的插件架构进行开发
- Node.js Web 模块详解
froginwe11
开发语言
Node.jsWeb模块详解引言Node.js作为一款流行的JavaScript运行环境,以其高性能、事件驱动和非阻塞I/O模型而闻名。在Node.js中,模块是构建应用程序的基础,也是其强大的关键所在。本文将详细介绍Node.js的Web模块,包括其基本概念、常用模块及其应用。模块的概念在Node.js中,模块是一种组织代码的方式,它将代码分割成独立的、可复用的部分。模块不仅可以减少代码的冗余,
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 国产编辑器EverEdit - 脚本(解锁文本编辑的无限可能)
编辑器爱好者
妙用编辑器#《EverEdit使用手册》编辑器EverEditEmEditorNotepad
1脚本1.1应用场景 脚本是一种功能扩展代码,用于提供一些编辑器通用功能提供不了的功能,帮助用户在特定工作场景下提高工作效率,几乎所有主流的编辑器、IDE都支持脚本。 EverEdit的脚本支持js(语法与javascript类似)、VBScript两种编程语言(注:也可以支持其他语言,但较复杂),EverEdit本身提供了大量对编辑器自身操作的API,通过脚本语言和API,用户可以极大的扩展
- React Native 性能调试指南
一个前端人
react-nativereactnativereact.jsjavascript
写在前面在开发ReactNative应用时,性能优化是一个至关重要的环节。良好的性能不仅可以提升用户体验,还能减少应用的资源消耗,提高应用的稳定性。本文将详细介绍如何对ReactNative应用进行性能调试和优化,包括性能综述、编译速度优化、列表配置优化、JavaScript加载优化以及Profiling。一、性能综述在开始性能调试之前,了解一些基本概念和工具是非常重要的。以下是一些关键点:FPS
- JS内置构造函数有哪些???
全马必破三
javascript开发语言ecmascript
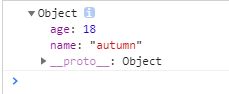
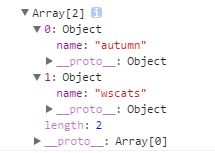
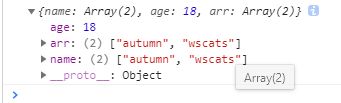
JavaScript内置构造函数是语言本身提供的一些特殊函数,用于创建特定类型的对象。常见的内置构造函数包括Object、Array、String、Number、Boolean、Date、RegExp等。1、Object构造函数(用于创建一个普通对象)常用方法:Object.keys(obj):返回一个包含对象所有自身可枚举属性的键的数组。Object.values(obj):返回一个包含对象所有
- Python中存储数据——json模块
小白的高手之路
python学习pythonjson开发语言
很多时候,程序要把信息存储在列表和字典等数据结构中。一种简单的方式是使用json模块来存储数据。json模块能够将简单的Python数据结构存储到文件中,并在程序运行时加载文件中的数据。还可以使用json在Python程序之间分享数据。更重要的是,JSON数据格式并非Python专用的,能够将以JSON格式存储的数据与使用其他编程语言的人分享。JSON(JavaScriptObjectNotion
- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置