App.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
//引入外部组件
var LoginView = require('./LoginView')
export default class App extends Component<{}> {
render() {
return (
//使用组件
LoginView.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Image,
TextInput
} from 'react-native';
var Dimensions = require('Dimensions');
var width = Dimensions.get('window').width;
class loginView extends Component<{}> {
render() {
return (
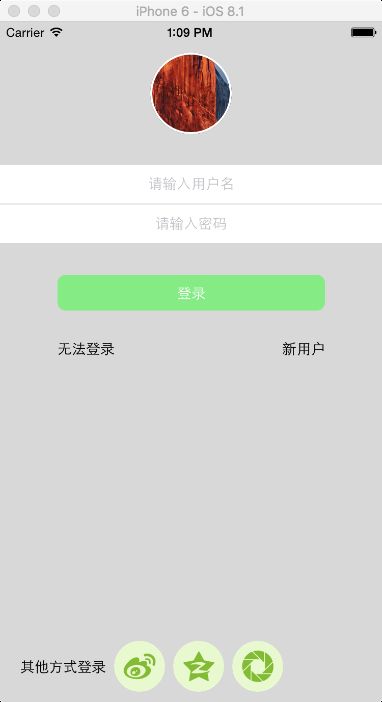
{/*头像*/}
{/*账号和密码*/}
{/*登录*/}
登录
{/*设置*/}
无法登录
新用户
{/*其他登录方式*/}
其他方式登录
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
// backgroundColor: '#F5FCFF',
backgroundColor: '#dddddd',
alignItems:'center'
},
iconStyle:{
marginTop: 30,
marginBottom: 30,
width: 80,
height: 80,
borderRadius: 40,
borderWidth: 2,
borderColor: 'white',
},
textInputStyle:{
marginBottom: 1,
width:width,
height: 38,
backgroundColor: 'white',
textAlign :'center'
},
loginBtnStyle:{
height: 35,
width :width*0.7,
marginTop: 30,
marginBottom: 30,
backgroundColor: 'lightgreen',
justifyContent:'center',
alignItems:'center',
borderRadius: 8,
},
SettingStyle:{
flexDirection:'row',
// backgroundColor:'red',
width: width*0.7,
justifyContent:'space-between'
},
otherLoginStyle:{
// backgroundColor: 'red',
flexDirection: 'row',
alignItems: 'center',
position: 'absolute',
bottom:10,
left:20,
} ,
otherImageStyle:{
width: 50,
height: 50,
borderRadius: 25,
marginLeft: 8,
}
});
module.exports = loginView;