Flutter (十四) 状态组件 传值
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'State', home: new Demo()));
}
class Demo extends StatelessWidget {
int count = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('stateDemo',),
),
body: Center(
child: Chip(
label: Text('$count'),
),
),
floatingActionButton: FloatingActionButton(
child:Icon(Icons.add),
onPressed: (){
count +=1;
print('$count');
},
),
);
}
}

可以发现打印,是递增的,但是页面不显示。
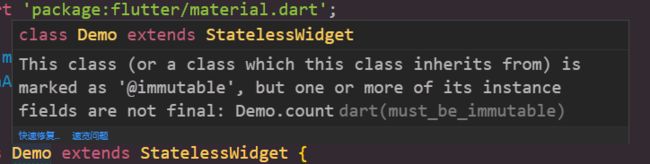
immutable:永恒不变的。这跟StatelessWidget属性设定一样,无状态,初始设定值就不变了。提示值用final类型定义
StatefulWidget 改变的状态,统一在state对象中管理
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'state', home: new Demo()));
}
class Demo extends StatefulWidget {
@override
_DemoState createState()=>_DemoState();
}
class _DemoState extends State<Demo> {
int count = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('stateDemo',),
),
body: Center(
child: Chip(
label: Text('$count'),
),
),
floatingActionButton: FloatingActionButton(
child:Icon(Icons.add),
onPressed: (){
setState(() {
count+=1;
}); //state中
print('$count');
},
),
);
}
}
父子组件传值
改造:把_DemoState中body内部件抽离出来,新建Counter部件,形成父传子。Counter无操作。
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'state', home: new Demo()));
}
class Demo extends StatefulWidget {
@override
_DemoState createState()=>_DemoState();
}
class _DemoState extends State<Demo> {
int count = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('stateDemo'),
),
body: Counter(count),
floatingActionButton: FloatingActionButton(
child:Icon(Icons.add),
onPressed: (){
setState(() {
count+=1;
}); //state中
print('$count');
},
),
);
}
}
class Counter extends StatelessWidget{
final int count;
Counter(this.count); //构造
@override
Widget build(BuildContext context){
return Center(
child: Chip(
label: Text('$count'),
),
);
}
}
现在子传父,利用回调函数addCount传递。因为两个按钮调用函数是一样的,使用两个按钮都会触发加一的效果。
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'state', home: new Demo()));
}
class Demo extends StatefulWidget {
@override
_DemoState createState() => _DemoState();
}
class _DemoState extends State<Demo> {
int count = 0;
void addCount() {
setState(() {
count += 1;
}); //state中
print('$count');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('stateDemo'),
),
body: Counter(count, addCount),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: addCount,
),
);
}
}
class Counter extends StatelessWidget {
final int count;
final VoidCallback addCount;
Counter(this.count, this.addCount); //构造
@override
Widget build(BuildContext context) {
return Center(
child: ActionChip(
label: Text('$count'),
onPressed: addCount,
),
);
}
}
InheritedWidget 将一个部件包裹,它上的属性方法,在该组件中公用,就不要一层一层传递。
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(title: 'state', home: new Demo()));
}
class Demo extends StatefulWidget {
@override
_DemoState createState() => _DemoState();
}
class _DemoState extends State<Demo> {
int count = 0;
void addCount() {
setState(() {
count += 1;
}); //state中
print('$count');
}
@override
Widget build(BuildContext context) {
return CounterProvider(
count:count,
addCount: addCount,
child: Scaffold(
appBar: AppBar(
title: Text('stateDemo'),
),
body: Counter(),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: addCount,
),
),
);
}
}
class Counter extends StatelessWidget {
@override
Widget build(BuildContext context) {
final int count = CounterProvider.of(context).count; //取值
final VoidCallback addCount = CounterProvider.of(context).addCount; //取值
return Center(
child: ActionChip(
label: Text('$count'),
onPressed: addCount,
),
);
}
}
class CounterProvider extends InheritedWidget{
final int count;
final VoidCallback addCount;
final Widget child;
CounterProvider({
this.count,
this.addCount,
this.child
}):super(child:child);
static CounterProvider of(BuildContext context) =>
context.inheritFromWidgetOfExactType(CounterProvider);
// 静态方法
@override
bool updateShouldNotify(InheritedWidget oldWidget) {
return true; //比较前后状态,是否更新部件的部件
}}