【VUE】学习笔记
【VUE】学习笔记
- (1)Vue和js的区别
- (2)vue-监听事件
- (3)条件语句
- (4)循环语句
- (5)属性绑定(绑定一个链接)
- (6)双向绑定(把视图上的数据传到Vue对象上)
- (6.1)v-model 双向绑定
- (6.2)多种风格数据的绑定 (单选框、复选框等等组件传值)
- (6.3)修饰符(lazy、number 、trim)
- (7)计算属性
- (8)监听属性
- (9)过滤器
- (10)组件
- (11)自定义指令
- (12)路由
- (13)fetch.js(官方推荐的ajax框架)
- (14)axios.js(官方推荐的ajax框架)
- (15)Ajax
- (16)vue-cli
(1)Vue和js的区别
(1) 需求:把 一个json对象的数据显示到一个元素上去
如果是用js或者jquery,通过html dom的方式,把数据显示上去。如果使用vue,那么只需要提供数据就行可,然后把书籍绑定到元素的id就行了,就不需要显式的操作html dom了。
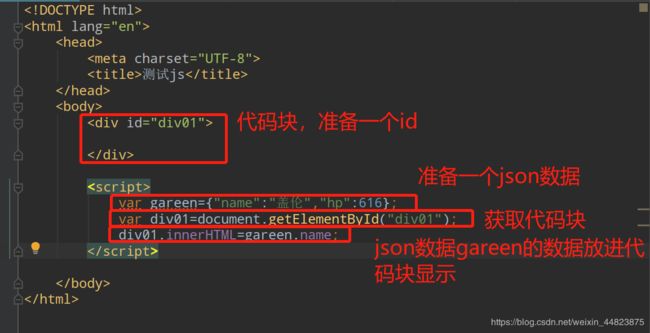
(2)比较一下vue和js的区别
先看js的操作
 再看vue的操作
再看vue的操作

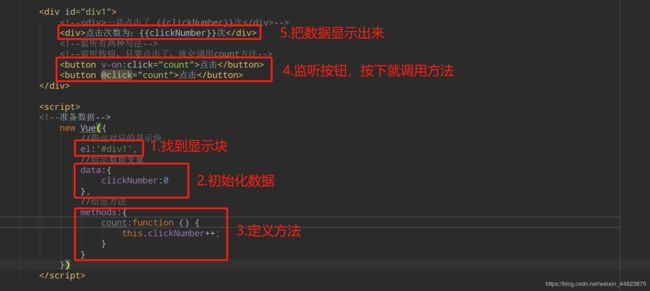
(2)vue-监听事件
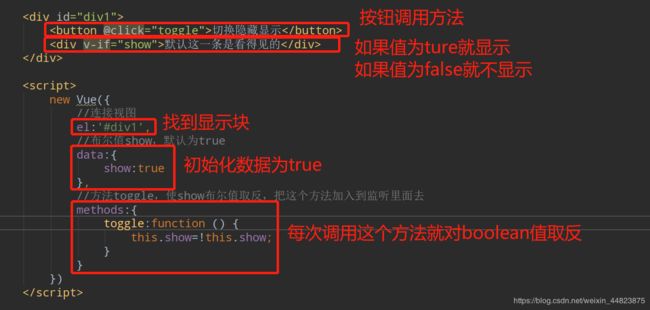
(1)监听按钮,按钮按下就会调用方法
总结一下:在js中先找到显示块,然后准备初始化数据和要用的方法。在div显示块中只需要调用方法和显示数据就行了

(2)其他事件修饰符
1- .stop:在me上的click后面加一个 .stop, 那么冒泡到了这里就结束了
<div id="me" v-on:click.stop="doc">
2- .prevent:通过在 click 后面添加 .prevent 可以阻止页面刷新。
3- .capture:那么当冒泡发生的时候,就会优先让father捕捉事件。
4- .self:这样点击son 和 me都不会导致其触发click事件,只有点击father自己,才会导致事件发生。
5- .once:这样father点击一次之后,就不会再监听到click了,但是有意思的是,grandFather还能监听到~
(3)条件语句
主要有三种:v-if、v-else 、 v-else-if
(1)v-if:判断显示还是不显示

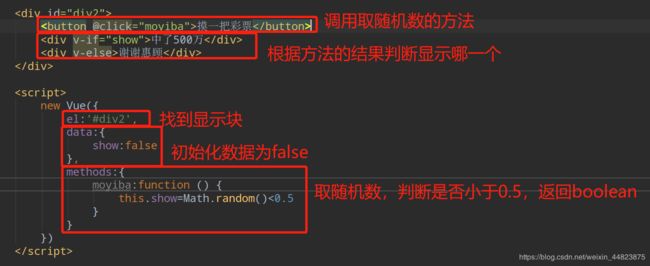
(2)v-else:两个选择,判断显示哪一个

(3)v-else-if:多个选择,判断显示哪一个

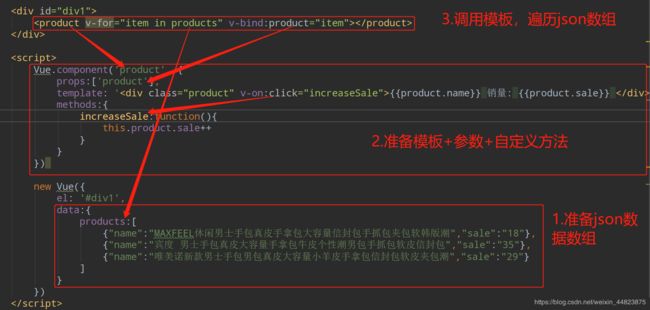
(4)循环语句
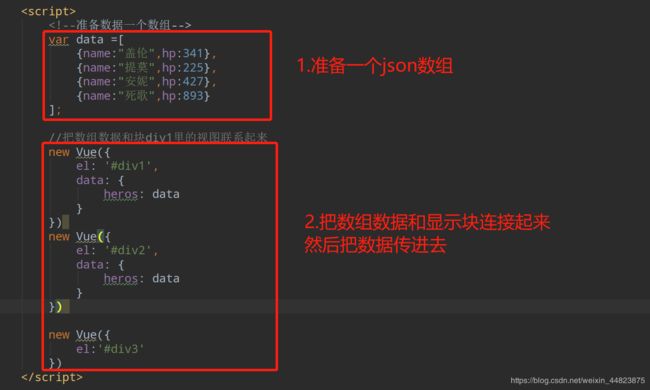
(1)准备json数据数组,用来循环遍历

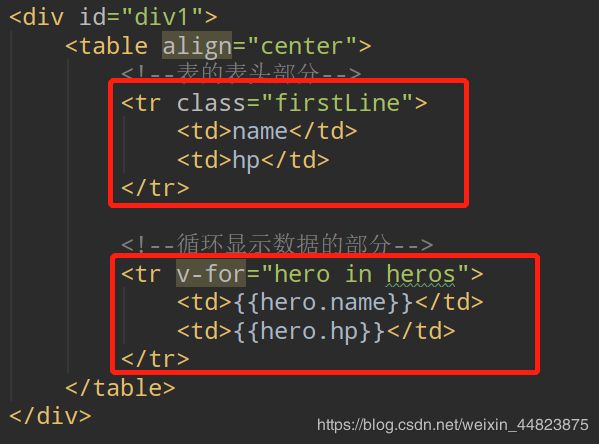
(2)先看看不带下标的循环遍历:v-for=“hero in heros”

(3)再看看带下标的的循环遍历:v-for=“hero,index in heros”
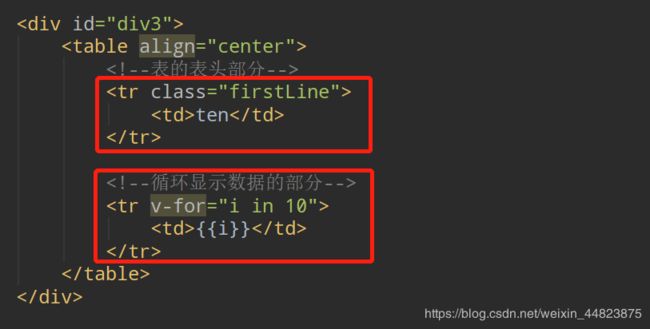
 (4)纯数字的遍历:v-for=“i in 10”
(4)纯数字的遍历:v-for=“i in 10”

(5)属性绑定(绑定一个链接)
(1)完整版本的属性绑定:v-bind:href=“page”
 (2)v-bind:href 可以简写成 :href
(2)v-bind:href 可以简写成 :href
(6)双向绑定(把视图上的数据传到Vue对象上)
(6.1)v-model 双向绑定
v-model="name"的name和Vue对象中的name属性绑定,输入框的值会赋值给name属性,当点击按钮时,会在提示框里显示name属性。

(6.2)多种风格数据的绑定 (单选框、复选框等等组件传值)
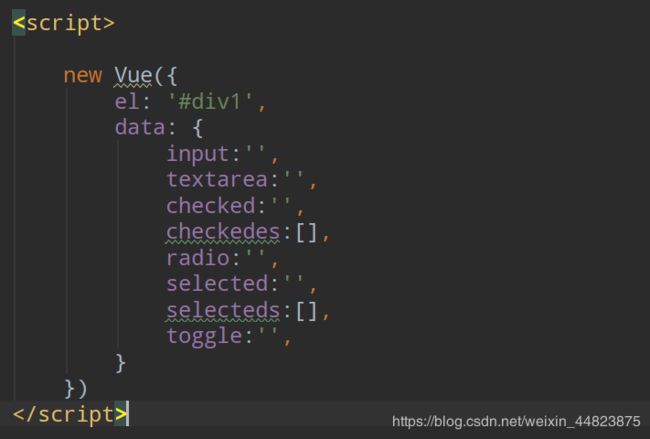
(1)准备Vue对象:初始化数据包括单行文本、多行文本、单个复选框、多个复选框、单选框、单选下拉框、多选下拉框、
 (2)单行文本:input
(2)单行文本:input
 (3)多行文本:textarea
(3)多行文本:textarea
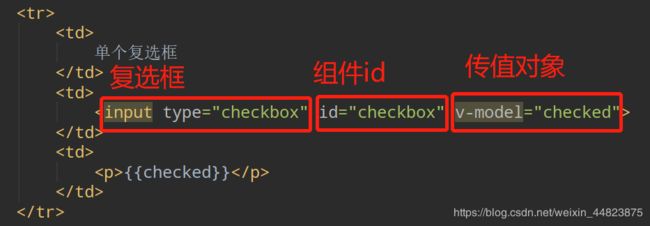
 (4)单个复选框:input type=“checkbox”
(4)单个复选框:input type=“checkbox”
 还可以添加属性:
还可以添加属性:

(5)多个复选框:input type=“checkbox”
 (6)单选框:input type=“radio”
(6)单选框:input type=“radio”

(7)单选下拉框:select v-model=“selected”

(8)多选下拉框(跟单选下拉框好像没有什么区别)

(6.3)修饰符(lazy、number 、trim)
(1)vue还提供了一些修饰符方便用户操作,常见的有:.lazy、.number、.trim
(2)修饰符 .lazy:input v-model.lazy=“input1”,只有在失去焦点的时候,才会进行数据绑定了。不像原来只要数据改变就会立刻绑定
(3)修饰符 .number :input v-model.number=“input2”,有时候,拿到了数据需要进行数学运算, 为了保证运算结果,必须先把类型转换为number类型,而v-model默认是string类型,所以就可以通过.number方式确保获取到的是数字类型了。
(4)修饰符 .trim:input v-model.trim=“input”,去掉前后的空格
(7)计算属性
(1)简单计算可以直接在div中处理:{{ rmb/exchange }}
(2)稍微复杂点的计算放在vue对象的computed里去
<script>
new Vue({
el:'#div1',
data:{
exchange:6.4,
rmb:0
},
//computed 是有缓存的,只要rmb没有变化,dollar 会直接返回以前计算出来的值,而不会再次计算。 这样如果是复杂计算,就会节约不少时间。
//而methods每次都会调用
computed:{
doller:function () {
return this.rmb/this.exchange;
}
}
})
</script>
(3)computed换成methods也可以
(4)computed和methods的区别:computed 是有缓存的,只要rmb没有变化,dollar 会直接返回以前计算出来的值,而不会再次计算。 这样如果是复杂计算,就会节约不少时间。而methods每次都会调用
(8)监听属性
vue可以通过watch来监听属性值的变化
<script>
new Vue({
el:'#div1',
data:{
exchange:6.4,
rmb:0,
doller:0
},
watch:{
rmb:function (val) {
this.rmb=val;
this.doller=this.rmb/this.exchange;
},
doller:function (val) {
this.doller=val;
this.rmb=this.doller*this.exchange;
},
}
})
</script>
(9)过滤器
(1)一个过滤器:{{ data|capitalize }},自动把首字母转化为大写的过滤器
 (2)多个过滤器:{{ data|capitalize|capitalizeLastLetter }},定义两个过滤器,分别是首字母大写和尾字母大写
(2)多个过滤器:{{ data|capitalize|capitalizeLastLetter }},定义两个过滤器,分别是首字母大写和尾字母大写
 (3)全局过滤器:有时候很多不同的页面都会用到相同的过滤器,可以创建一个全局过滤器,这样就不用每个vue对象里都重复开发相同的过滤器了
(3)全局过滤器:有时候很多不同的页面都会用到相同的过滤器,可以创建一个全局过滤器,这样就不用每个vue对象里都重复开发相同的过滤器了

(10)组件
(1)什么是组件?
组件就是自己先做一个模板,然后直接调用这个模板显示同样的效果,避免写重复代码。
(2)局部组件

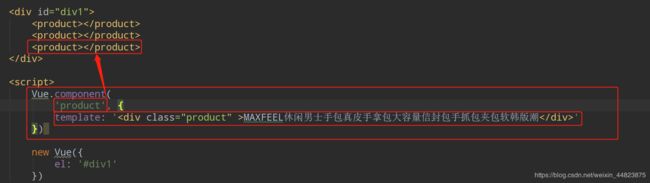
(3)全局组件

(4)参数:把上面的死数据改成可以赋值的数据

(5)动态参数:把可以赋值的数据进一步改成可以通过绑定组件输入的数据

(6)自定义事件

<div id="tempalate" style="display:none">
<div class="product" v-on:click="increaseSales">
<div class="price">
¥ {{product.price}}
</div>
<div class="productName">
{{product.name}}
</div>
<div class="sale"> 月成交 {{product.sale}} 笔</div>
<div class="review"> 评价 {{product.review}} </div>
</div>
</div>
<div id="div1">
<product v-for="item in products" v-bind:product="item"></product>
</div>
<script>
var tempalateDiv=document.getElementById("tempalate").innerHTML;
var templateObject = {
props: ['product'],
template: tempalateDiv,
methods: {
increaseSales: function () {
this.product.sale = parseInt(this.product.sale);
this.product.sale += 1
this.$emit('increment')
}
}
}
Vue.component('product', templateObject)
new Vue({
el: '#div1',
data:{
products:[
{"name":"MAXFEEL休闲男士手包真皮手拿包大容量信封包手抓包夹包软韩版潮","price":"889","sale":"18","review":"5"},
{"name":"宾度 男士手包真皮大容量手拿包牛皮个性潮男包手抓包软皮信封包","price":"322","sale":"35","review":"12"},
{"name":"唯美诺新款男士手包男包真皮大容量小羊皮手拿包信封包软皮夹包潮","price":"523","sale":"29","review":"3"},
]
}
})
</script>
(11)自定义指令
(1)认识自定义指令:像 v-if, v-bind, v-on 等等前面学习的指令,都是 vus.js 自带的指令,那么除了这些指令,开发者还可以开发自定义的指令,比如 v-xart 来做一些效果
 (2)带参数的自定义指令
(2)带参数的自定义指令

(3)钩子函数
(12)路由
vue.js 里的路由相当于就是局部刷新。例如点击左边的菜单,右边的内容局部刷新,页面整体不会全部刷新。需要额外加入一个库:vue-router.min.js
<body>
<div id="app">
<div class="menu">
<!--
router-link 相当于就是超链
to 相当于就是 href
-->
<router-link to="/user">用户管理</router-link>
<router-link to="/product">产品管理</router-link>
<router-link to="/order">订单管理</router-link>
</div>
<div class="workingRoom">
<!--
点击上面的/user,那么/user 对应的内容就会显示在router-view 这里
-->
<router-view></router-view>
</div>
</div>
<script>
/*
* 申明三个模板( html 片段 )
*/
var user = { template: '用户管理页面的内容
' };
var second = { template: '产品管理页面的内容
' };
var order = { template: '订单管理页面的内容
' };
/*
* 定义路由
*/
var routes = [
{ path: '/', redirect: '/user'}, // 这个表示会默认渲染 /user,没有这个就是空白
{ path: '/user', component: user },
{ path: '/product', component: second },
{ path: '/order', component: order }
];
/*
* 创建VueRouter实例
*/
var router = new VueRouter({
routes:routes
});
/*
* 给vue对象绑定路由
*/
new Vue({
el:"#app",
router
})
</script>
</body>
(13)fetch.js(官方推荐的ajax框架)
<body>
<script src="https://how2j.cn/study/fetch.min.js"></script>
<div id="hero">
</div>
<script>
var url = "http://how2j.cn/study/json.txt"
fetch(url).then(function(response) {
response.json().then(function (jsonObject) {
var jsonString = JSON.stringify(jsonObject)
document.getElementById("hero").innerHTML = "通过fetch获取到的json数据:"+ jsonString;
})
}).catch(function(err){
console.log("Fetch错误:"+err);
})
</script>
</body>
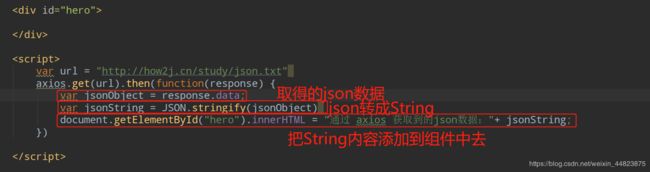
(14)axios.js(官方推荐的ajax框架)
<div id="hero">
</div>
<script>
var url = "http://how2j.cn/study/json.txt"
axios.get(url).then(function(response) {
var jsonObject = response.data;
var jsonString = JSON.stringify(jsonObject)
document.getElementById("hero").innerHTML = "通过 axios 获取到的json数据:"+ jsonString;
})
</script>