【实战案例】这种python反爬虫手段有点意思,看我怎么P解
这种反爬虫手段被广泛应用在一线互联网企业的产品中,例如汽车资讯类网站、小说类网站等文字密度较大的站点。在开始学习之前,我们先来看看具体的现象。打开网址:
https://implicit-style-css_0.crawler-lab.com
呈现在我们眼前的是这样一个界面:
这次的任务,就是拿到页面上所呈现的内容的文本。在编写爬虫代码之前,我们要做几件事:
- 确定目标内容的来源,也就是找到响应目标内容的那次请求
- 确定目标内容在网页中的位置
其实就是最基本的观察和分析。
网络请求方面,打开浏览器调试工具并切换到 Network 面板后,看到页面只加载了 2 个资源:
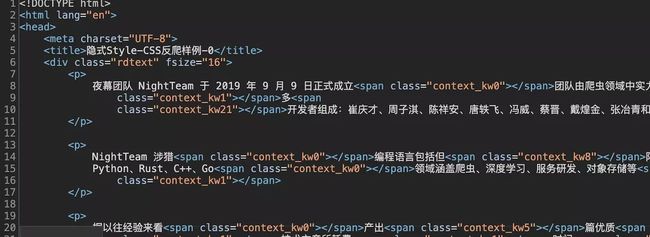
一个 html 文档和一个 js 文件,想必我们要的内容就在 html 文档中。点击该请求,浏览器开发者工具就会分成两栏,左侧依然是请求记录列表,右侧显示的是指定请求的详情。右侧面板切换到 Response,就可以看到服务器响应的内容:
看样子,我们要的东西就在这次响应正文中。咋一看,我们直接取 class 为 rdtext 的 div 标签下的 p 标签中的文本内容即可。然而事情并没有那么简单,细心的读者可能发现了,响应正文中显示的内容和页面中呈现的文字并不完全相同——响应正文中少了一些标点符号和文字,多了一些 span 标签。例如页面中显示的是:
夜幕团队 NightTeam 于 2019 年 9 月 9 日正式成立,团队由爬虫领域中实力强劲的多名开发者组成:崔庆才、周子淇、陈祥安、唐轶飞、冯威、蔡晋、戴煌金、张冶青和韦世东。
而响应正文中看到的是:
在学习过程中有什么不懂得可以加我的
python学习qun,855408893
群里有不错的学习视频教程、开发工具与电子书籍。
与你分享python企业当下人才需求及怎么从零基础学习好python,和学习什么内容
夜幕团队 NightTeam 于 2019 年 9 月 9 日正式成立团队由爬虫领域中实力强劲多开发者组成:崔庆才、周子淇、陈祥安、唐轶飞、冯威、蔡晋、戴煌金、张冶青和韦世东
这句话中,被 span 标签替代的有逗号、的字、名字。整体看一遍,发现这些 span 标签都带有 class 属性。
明眼人一看就知道,又是利用了浏览器渲染原理做的反爬虫措施。不明所以的读者请去翻阅《Python3 反爬虫原理与绕过实战》。
既然跟 span 和 class 有关,那我们来看一下 class 属性到底设置了什么。class 名为 context_kw0 的 span 标签样式如下:
.context_kw0::before {
content: ",";
}
再看看其他的,class 属性为 context_kw21 的 span 标签样式如下:
.context_kw21::before {
content: "名";
}
原来被替换掉的文字出现在这里!看到这里,想必聪明的你也知道是怎么回事了!
解决这个问题的办法很简单,只需要提取出 span 标签 class 属性名称对应的 content 值,然后将其恢复到文本中即可。
属性名有个规律:context_kw + 数字。也就是说 context_kw 有可能是固定的,数字是循环出来的,或者是数组中的下标?大胆猜想一下,假设有这么一个字典:
{0: ",", 1: "的", 21: "名"}
那么将 context_kw 与字典的键组合,就得到了 class 的名称,对应的值就作为 content,这好像很接近了。中高级爬虫工程师心中都明白:在网页中,能干出如此之事唯有借助 JavaScript。
那就搜一下吧!
唤起浏览器调试工具的全局搜索功能,输入 context_kw 并会车。然后在搜索结果中寻找看上去有用的信息,例如:
发现 JavaScript 代码中出现了 context_kw,关键的信息是 .context_kw + i + _0xea12(‘0x2c’)。代码还混淆了一下!看不出的读者可以找作者韦世东报名《JavaScript 逆向系列课》,学完就能够很快找到看上去有用的代码,并且看懂代码的逻辑。
这里手把手带读一下这些 JavaScript 代码。第一段,也就是 977 行代码原文如下:
var _0xa12e = ['appendChild', 'fromCharCode', 'ifLSL', 'undefined', 'mPDrG', 'DWwdv', 'styleSheets', 'addRule', '::before', '.context_kw', '::before{content:\x20\x22', 'cssRules', 'pad', 'clamp', 'sigBytes', 'YEawH', 'yUSXm', 'PwMPi', 'pLCFG', 'ErKUI', 'OtZki', 'prototype', 'endWith', 'test', '8RHz0u9wbbrXYJjUcstWoRU1SmEIvQZQJtdHeU9/KpK/nBtFWIzLveG63e81APFLLiBBbevCCbRPdingQfzOAFPNPBw4UJCsqrDmVXFe6+LK2CSp26aUL4S+AgWjtrByjZqnYm9H3XEWW+gLx763OGfifuNUB8AgXB7/pnNTwoLjeKDrLKzomC+pXHMGYgQJegLVezvshTGgyVrDXfw4eGSVDa3c/FpDtban34QpS3I=', 'enc', 'Latin1', 'parse', 'window', 'location', 'href', '146385F634C9CB00', 'decrypt', 'ZeroPadding', 'toString', 'split', 'length', 'style', 'type', 'setAttribute', 'async', 'getElementsByTagName', 'NOyra', 'fgQCW', 'nCjZv', 'parentNode', 'insertBefore', 'head'];
(function (_0x4db306, _0x3b5c31) {
var _0x24d797 = function (_0x1ebd20) {
while (--_0x1ebd20) {
_0x4db306['push'](_0x4db306['shift']());
}
};
往下延伸阅读,还能看到 CryptoJS 这个词,看到它就应该晓得代码中使用了一些加密解密的操作。
第二段,1133 行代码原文如下:
for (var i = 0x0; i < words[_0xea12('0x18')]; i++) {
try {
document[_0xea12('0x2a')][0x0][_0xea12('0x2b')]('.context_kw' + i + _0xea12('0x2c'), 'content:\x20\x22' + words[i] + '\x22');
} catch (_0x527f83) {
document['styleSheets'][0x0]['insertRule'](_0xea12('0x2d') + i + _0xea12('0x2e') + words[i] + '\x22}', document[_0xea12('0x2a')][0x0][_0xea12('0x2f')][_0xea12('0x18')]);
}
}
这里循环的是 words,然后将 words 元素的下标和对应元素组合,这和我们猜想的是非常接近的,现在要找到 words。
怎么找?
又不会吗?
搜索就可以了,顺着搜索结果看,找到了定义 words 的代码:
var secWords = decrypted[_0xea12('0x16')](CryptoJS['enc']['Utf8'])[_0xea12('0x17')](',');
var words = new Array(secWords[_0xea12('0x18')]);
按照这个方法,我们最后发现 CSS 的 content 的内容都是数组 _0xa12e 中一个经过加密的元素先经过 AES 解密再经过一定处理后得到的值。
捋清楚逻辑之后,就可以开始抠出我们需要的 JS 代码了。
这个代码虽然经过混淆,但还是比较简单的,所以具体的抠代码步骤就不演示了,这里提示一下在抠出代码之后两个需要改写的点。
第一个是下图中的异常捕获,这里判断了当前的 URL 是否为原网站的,但调试时,在 Node 环境下执行是没有 window 对象、document 对象的,如果不做修改会出现异常,所以需要把带有这些对象的代码注释掉,例如下面 if 判断语句:
try {
if (top[_0xea12('0x10')][_0xea12('0x11')][_0xea12('0x12')] != window[_0xea12('0x11')]['href']) {
top['window'][_0xea12('0x11')]['href'] = window[_0xea12('0x11')][_0xea12('0x12')];
}
其他的地方还需要自己踩坑。
修改完后就可以获取到所有被替换过的字符了,接下来只需要把它们替换进 HTML 里就可以还原出正常的页面,replace 就不演示了噢。
反爬虫原理
例子中用到的是 ::before,下方文字描述了它的作用:
在 CSS 中,::before 用于创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。
引用自:developer.mozilla.org/zh-CN/docs/…
举个例子,新建一个 HTML 文档,并在里面写上如下内容:
大家好,我是咸鱼
,我是 NightTeam 的一员
然后为 q 标签设置样式:
在学习过程中有什么不懂得可以加我的
python学习qun,855408893
群里有不错的学习视频教程、开发工具与电子书籍。
与你分享python企业当下人才需求及怎么从零基础学习好python,和学习什么内容
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
完整代码如下(写给没有 HTML 基础的朋友):
大家好,我是咸鱼
,我是 NightTeam 的一员
当我们用浏览器打开 HTML 文档时,看到的内容如下所示:
我们在样式中,为 q 标签加上了 ::before 和 ::after 属性,并设置了 content 和对应的颜色。于是乎,在被q 标签包裹着的内容前会出现蓝色的 《 符号,而后面会出现红色的 》 符号。
简单易懂吧!
为解决初学者学习上的困难,专门建立的Python学习扣QUN:⑧⑤⑤-④零⑧-⑧⑨③从零基础开始到Python各领域的项目实战教程、开发工具与电子书籍。与你分享企业当下对于python人才需求及学好python的高效技巧,不停更新最新教程!点击加入我们的 python学习圈
小结
本文简单介绍了隐式 Style–CSS 在反爬虫中的应用,并通过一个简单的实例学习了如何应对这种情况,相信尝试过的你已经清楚地知道下次碰到这种反爬的时候该如何破解了。