04 图片、列表、超链接标签及属性
第四单元 图片、列表、超链接标签及属性
一、知识回顾:
-
3.1 加粗标签
-
3.2 倾斜标签
-
3.3下划线标签
-
3.4删除线标签
-
3.5 设置字体大小、颜色、样式标签及属性
-
3.6空格、大于号、小于号、版权等特殊符号
-
3.7滚动标签及属性
二、单元内容
-
4.1 图片标签及属性
-
4.2 有序列表及属性
-
4.3 无序列表及属性
-
4.4 自定义列表
-
4.5 超链接标签及属性
4.1 图片标签及属性
4.1.1 图片标签
向网页中引入外部的图片,在HTML中这个标签定义的是文本中的图片标签,它的作用就比如说可以提供图片的名字、提供图片的尺寸大小和提供图片的一些图片属性
那么同学们可以回忆一下,同学们上网的时候,浏览网站的时候,页面中除了文字,是不是就剩图片了呀,所以图片在网页中占得比重还是相当高的呢.
<img/>
4.1.2 图片标签的属性
-
src:指定图片源文件(必要属性,不得省去)
<img src="../img/yangmi.jpg"/> -
alt:当图片非正常加载时的提示语句
网络中断图片未显示、路径错误导致图片未显示、浏览器无法载入图像时,会显示这个提示文本,使搜索引擎(百度、Google等)能搜索到网页
当图片由于某些不可控因素而未加载成功,那么我们看不到图片,就可以用alt属性中的内容告诉用户这是一张关于什么内容的图片,如果图片正常显示时,那么alt属性的内容便不会展示,它的作用有点儿类似于候补队员
<img src="../img/yangmi." alt="杨幂奥斯卡红毯照"/>
-
title:当图片正常加载时的提示语句
当鼠标一碰到图片的时候,鼠标旁边就会出现title中的提示语句,这个属性的作用体现的用户的体验度
<img src="../img/yangmi.jpg" alt="杨幂奥斯卡红毯照" title="杨幂出席奥斯卡小金人活动"/>
-
width:指定图片的宽度
<img src="../img/yangmi.jpg" alt="杨幂奥斯卡红毯照" title="杨幂出席奥斯卡小金人活动" width="300px"/> -
height:指定图片的高度
<img src="../img/yangmi.jpg" alt="杨幂奥斯卡红毯照" title="杨幂出席奥斯卡小金人活动" wdith="300px" height="200px"/> -
border:指定图片的边框宽度
<img src="../img/yangmi.jpg" alt="杨幂奥斯卡红毯照" title="杨幂出席奥斯卡小金人活动" width="300px" height="200px" border="6"/>课堂PK:同学们尝试加载一张图片,谁的属性用的最全,速度最快,加5分,第二名4分,第三名三分,取前三名,以代码和效果图截图为证,发到咱们的QQ群
4.1.3 相对路径和绝对路径
相对路径:
相对路径是指目标相对于当前文件的路径
举个例子:咱们学校新来的同学,在宿舍里安排好了住宿,他要回教室了,但是他不知道教室在哪儿,那么他就问你了,咱们的教室在哪里,你就会说,除了咱们的宿舍门往左走,下楼,然后右走100米,左拐,直走200米,进楼上五层的5021教室就是了。那么,你说的这些怎么走,是不是相对于你当前所在的宿舍位置上描述的教室位置呢,这就是相对路径
<img src="img/background_image.jpg"/>
绝对路径:
绝对路径是完整的描述文件位置的路径
1)以盘符为起点
2)网址
举个例子:招生老师给你介绍咱们积云教育,你很感兴趣,你问招生老师积云教育在哪儿呢?招生老师说:北京市延庆区北京科技职业学院(八达岭校区),那么这个地址并不是相对于你家说的,而是它确实就是位于北京的哪哪哪,这就是绝对路径
<img src="E:\网页练习图\人名\yangmi.jpg"/>
4.1.4 图片标签的练习
挑几张自己喜欢的照片、图片,加载到网页
图1要求:用相对路径,alt属性,title属性,width,height,border都要用
图2要求:用绝对路径,alt属性,title属性,width,height,border都要用
如图:
课堂互动:做完把截图发到咱们的QQ群,咱们大家一起评比一下,谁做出的照片墙好看,有意义,大家给同学给予掌声
4.2 列表
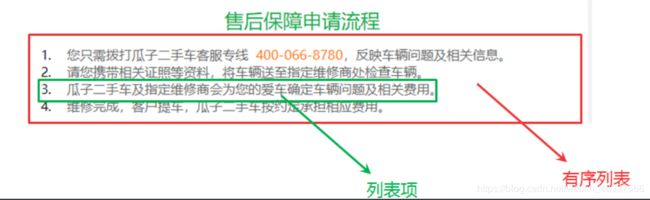
4.2.1 有序列表
列表项有先后顺序的列表形式
<ol>
<li>列表项li>
<li>列表项li>
ol>
效果图:
大家可以看到,默认的状态下,我们的列表是以阿拉伯数字展示的先后顺序,并且还是从1开始排,而且呢还是升序排列,那么,这三种状态我们可以通过属性来改变.
首先我们开看列表编号的展示:列表编号展示形式默认的是阿拉伯数字,还可以大写字母(A)、小写字母(a)、大罗马(I)、小罗马(i),共五种表达方式,我们用type=""属性来控制
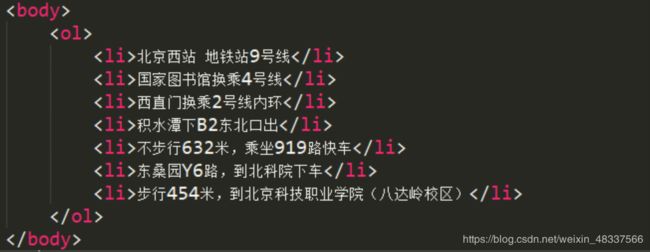
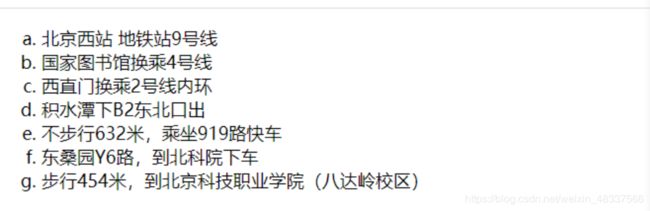
<ol type="a">
<li>北京西站 地铁站9号线li>
<li>国家图书馆换乘4号线li>
<li>西直门换乘2号线内环li>
<li>积水潭下B2东北口出li>
<li>不步行632米,乘坐919路快车li>
<li>东桑园Y6路,到北科院下车li>
<li>步行454米,到北京科技职业学院(八达岭校区)li>
ol>
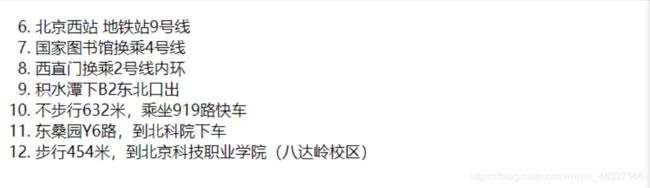
然后我们可以通过start=""来控制列表项从几开始排
<ol type="1" start="6">
<li>北京西站 地铁站9号线li>
<li>国家图书馆换乘4号线li>
<li>西直门换乘2号线内环li>
<li>积水潭下B2东北口出li>
<li>不步行632米,乘坐919路快车li>
<li>东桑园Y6路,到北科院下车li>
<li>步行454米,到北京科技职业学院(八达岭校区)li>
ol>
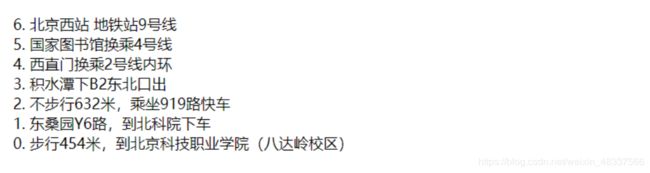
最后我们可以通过reversed=""来让列表编号倒序展示
<ol type="1" start="6" reversed="reversed">
<li>北京西站 地铁站9号线li>
<li>国家图书馆换乘4号线li>
<li>西直门换乘2号线内环li>
<li>积水潭下B2东北口出li>
<li>不步行632米,乘坐919路快车li>
<li>东桑园Y6路,到北科院下车li>
<li>步行454米,到北京科技职业学院(八达岭校区)li>
ol>
效果图:
课堂互动:大家来咱们学校的路线熟悉吗,用有序列表自己做一个自己的路线图,然后可以把效果图拿手机拍下来存上,以后直接看照片来学校就可以了
4.2.2 有序列表案例练习
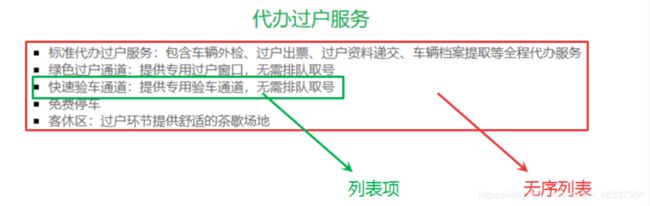
4.2.3 无序列表
列表项无先后顺序,实现导航栏
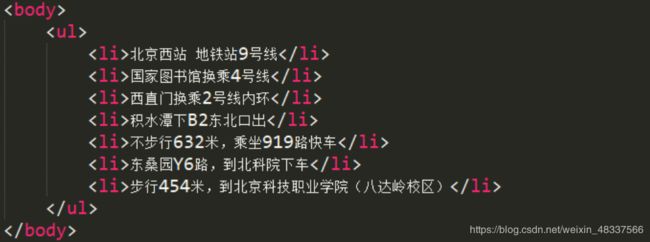
<ul>
<li>列表项li>
<li>列表项li>
ul>
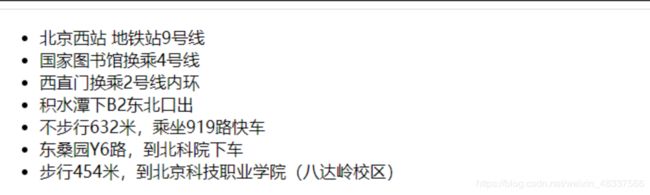
效果图:
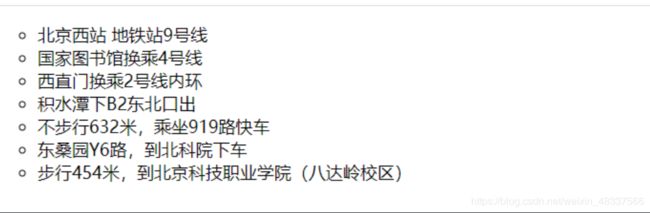
大家可以看到,默认状态下,我们的无序列表,没有先后排列好的序列号,全部的列表符号都是实心圆,那么我们的无序列表列表符号展现形式一共有三种:默认的实心圆(disc)、空心圆(circle)、小方块(square),同样的也是用type=""来控制
<ul type="circle">
<li>北京西站 地铁站9号线li>
<li>国家图书馆换乘4号线li>
<li>西直门换乘2号线内环li>
<li>积水潭下B2东北口出li>
<li>不步行632米,乘坐919路快车li>
<li>东桑园Y6路,到北科院下车li>
<li>步行454米,到北京科技职业学院(八达岭校区)li>
ul>
效果图:
课堂互动:同学们都喜欢听什么歌儿呀,用无序列表列十首自己喜欢的歌曲,然后把请求发到咱们QQ群,我把同学们喜欢的歌曲都收藏到歌曲列表里,谁的综合积分最高,第二天课间我就放谁喜欢的歌曲,以资鼓励
4.2.4无序列表案例练习
4.2.5自定义列表
对专业术语或名词进行解释和描述
<dl>
<dt>定义项dt>
<dd>描述项dd>
<dd>描述项dd>
dl>
效果图:
dt属于描述项,相当于我们写作文时的标题,定义了标题,我们会围绕着标题做一系列的描述,我们写作文不可能写个一自然段的对吧,多以,一个定义项dt,可以跟多个描述项dd
课堂互动:咱玩儿一个真心话游戏吧,我想知道同学们对自己的一个评价和描述,以及你自己觉得自己的优点和缺点是什么,用自定义列表操作,截图私发给我,我会以同学在我心中是什么样子作为回馈,咱们师生说说心里话
4.2.6自定义列表案例练习
4.2.7列表的综合练习
4.3 超链接
4.3.1 超链接标签
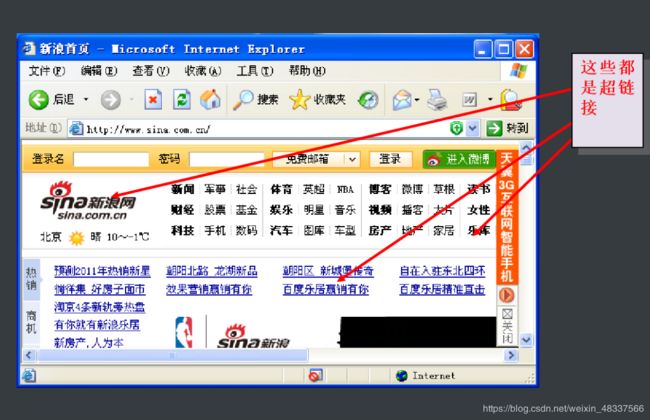
随着互联网的发展,网站的兴起,超链接随处可见。我们使用电脑或手机上网,能够穿梭在各个网页之间,都是通过超链接实现的。超链接就像通向另一个“ 世界”的桥梁,我们可以通过它到达另一个“世界”。接下来我们就来学习一下网页中的超链接到底是什么东西。
超链接属于网页的一部分,它是让网页和网页连接的元素。只有通过超链接把多个网页连接起来之后才能算得上是一个网站。超链接是指从一个网页指向另一个目标的连接关系,目标可以是网页、位置(相同网页的不同位置)、图片等等。在网页中用来超链接的对象,可是文本、图片等
语法格式:<a href="地址">链接对象a>
说明:href是a标签中最重要的一个属性,指定了连接的目标,如果没有该属性,不能使用hreflang、media、rel、target 和 type属性。
4.3.2 超链接标签属性
href属性指定链接地址,内部链接、外部链接、空链接、锚链接
一)
内部链接:
<a href="/2001A/index.html">内部链接a>
说明:指向本网站中的一个页面的链接,链接项目内的文件
二)
外部链接:
<a href="http://www.taobao.com">外部链接a>
说明:指向万维网上的页面的链接
三)
空链接:
<a href="#">空链接a>
说明:没有链接地址的时候,我们可以给一个空链接
四)
锚链接:
<p id="top">山顶p>
<h1>一级标题标签h1>
<h2>二级标题标签h2>
<h3>三级标题标签h3>
<h4>四级标题标签h4>
<h5>五级标题标签h5>
<h6>六级标题标签h6>
<hr/>
<i>倾斜标签i>
<b>加粗标签b>
<u>下划线标签u>
<s>删除线标签s>
<marquee behavior="" direction="">滚动标签marquee>
<img src="img/01.gif"/>
<ul>
<li>无序li>
<li>列li>
<li>表li>
ul>
<ol>
<li>有序li>
<li>列li>
<li>表li>
ol>
<a href="#top" title="锚链接">回顶部a>
说明:锚链接其实就是指哪儿打哪儿,在咱们浏览网页的时候,网页页面特别大,我们一边浏览一遍往下划,看到页面底端的时候,我们想回页面顶端,只能一点一点往回划拉,那么我们用了锚链接,在浏览到页面最底部的时候,只需要点击回顶部的超链接,就可以直接回到页面顶端,非常方便
课堂互动:同学们在网站的网页中搜寻一下,有哪些使用的超链接,截图发到我们群里,咱们一级一级升级,首先是青铜,看看都谁是青铜
target属性指定链接的目标窗口,默认状态下在原有页面基础上打开链接文件(_self),可以设置在新页面中打开链接文件(blank)
<a href="http://www.taobao.com" target="_self">淘宝a>
说明:默认情况下就是在原有窗口基础上打开链接地址页面,所以即便不加target="_self"效果也一样
如图:
超链接跳转效果图:
<a href="http://www.taobao.com" target="_blank">淘宝a>
说明:blank属性值控制的是在新窗口中打开链接页面
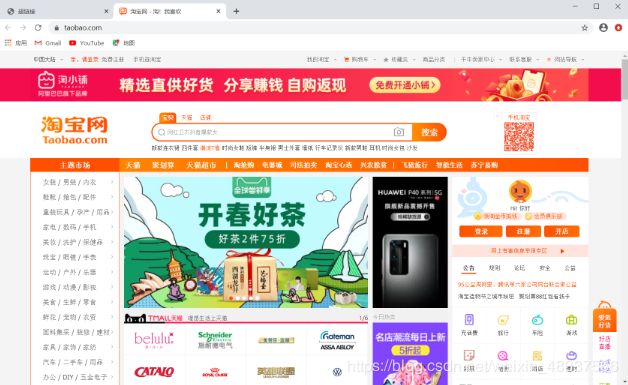
如图:
效果图:
大家仔细看一下,现在我们的页面窗口有两个了,一个是我们的原有页面窗口,一个是我们跳转淘网网站的窗口
4.3.3文字内容超链接练习
要求:
用内部链接,链接咱们昨天的作业页面,用原有页面窗口打开链接地址
用外部链接,链接我们的淘宝页面,用新页面窗口打开连接地址
用空链接
课堂互动:在网页中寻找文字内容的超链接,截图到群里,看看谁会升级到白银
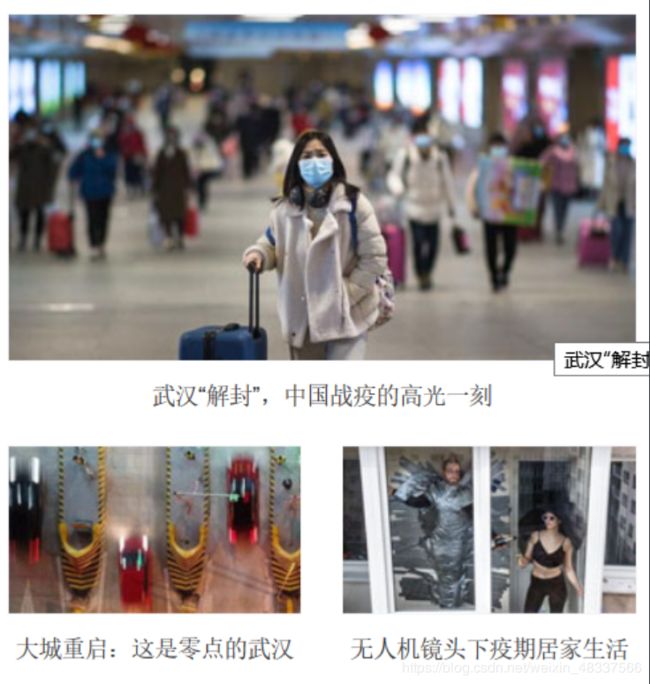
4.3.4图片超链接
我们平时浏览网页的时候,如果有感兴趣的图片,我们可以点图片,就会打开相关信息的页面,那么这种情况就是一图片作为超链接,那么如何实现呢,我们来演示一下
<a href="链接地址" target="_blank">
<img src="图片地址" alt="" title="" width="" height="" border=""/>
a>
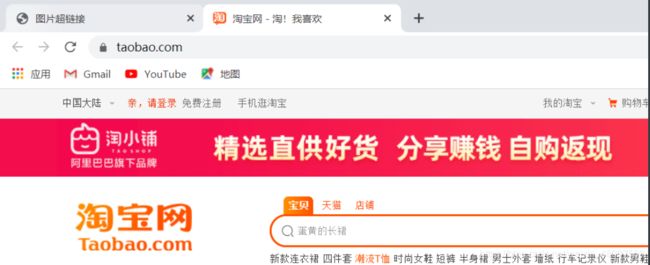
效果图:
跳转后:
4.3.5图片超链接案例练习
课堂互动:在网页中寻找图片内容的超链接,截图到群里,看看谁会升级到黄金
用自己喜欢的照片作为超链接,跳转到自己喜欢的文件或者网站中
PK:谁最先完成,截图到群里,第一名10分,第二名8分,第三名6分,第四名4分,第五名2分,取前五名
4.3.6超链接在列表里的应用练习
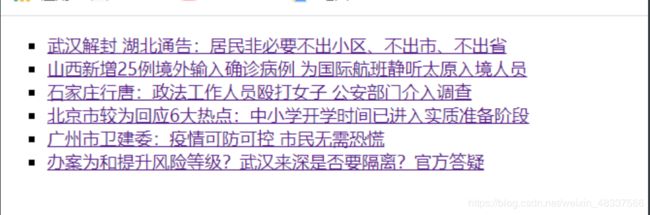
我们在网页中可以看到很多列表,那些列表内容都是可以点击跳转的,那么这些超链接列表形式是怎么实现的,我们先看一张网站效果图
<ul type="square">
<li><a href="">武汉解封 湖北通告:居民非必要不出小区、不出市、不出省a>li>
<li><a href="">山西新增25例境外输入确诊病例 为国际航班静听太原入境人员a>li>
<li><a href="">石家庄行唐:政法工作人员殴打女子 公安部门介入调查a>li>
<li><a href="">北京市较为回应6大热点:中小学开学时间已进入实质准备阶段a>li>
<li><a href="">广州市卫建委:疫情可防可控 市民无需恐慌a>li>
<li><a href="">办案为和提升风险等级?武汉来深是否要隔离?官方答疑a>li>
ul>
注意:图中超链接没有下划线,而超链接自带下划线,这种效果是后期用css样式完成的,列表的项目符号是红色方块,同样也是css完成,目前先不用考虑,后期会学到
效果图:
课堂互动:在网页中寻找列表超链接,截图到群里,看看谁会升级到铂金
完成作业,就能升级为王者喽,奥利给~
三 课后作业
1)完成如下作业图效果
2)完成如下理论题
- 图片标签及属性?
- 超链接标签及属性?
- 如何以图片作为超链接?
- 用有序列表为自己列一个购物清单?
- 石家庄行唐:政法工作人员殴打女子 公安部门介入调查
- 北京市较为回应6大热点:中小学开学时间已进入实质准备阶段
- 广州市卫建委:疫情可防可控 市民无需恐慌
- 办案为和提升风险等级?武汉来深是否要隔离?官方答疑
注意:图中超链接没有下划线,而超链接自带下划线,这种效果是后期用css样式完成的,列表的项目符号是红色方块,同样也是css完成,目前先不用考虑,后期会学到.

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jGaqPtF5-1591829958838)(day04讲义素材图\图片标签素材\图片_alt属性展示图.png)]](http://img.e-com-net.com/image/info8/17ec81921f6c4f33852a61dc3ddc5e47.jpg)