- Flask 安装使用教程
小奇JAVA面试
安装使用教程flaskpython后端
一、Flask简介Flask是一个使用Python编写的轻量级Web应用框架,核心设计理念是简单易用、模块化扩展性强。Flask提供了路由、模板、请求响应等基本功能,适合构建中小型网站、RESTfulAPI、微服务架构等。二、环境准备2.1安装Python确保已安装Python3.7或以上版本:python--version如未安装,可前往:https://www.python.org/downl
- Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquerywebpackjavascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- java web5(黑马)
rzl02
java前端开发语言
Request&Response作用:Request:获取请求数据Response:设置响应数据Request继承体系1.Tomcat需要解析请求数据,封装为request对象,并且创建request对象传递到service方法中2.使用request对象,查阅JavaEEAPI文档的HttpServletRequest接口获取请求数据1.获取请求数据>请求行:GET/request-demo/r
- webpack+vite前端构建工具 -答疑
webpack答疑1输入webpack命令,执行的是全局版本还是本地版本的webpack当在命令行窗口输入webpack命令时,其执行优先级可通过以下步骤明确判断:1.1【全局安装优先机制】执行原理:系统会按照环境变量PATH的顺序逐级查找可执行文件路径比对:全局安装路径:npminstall-gwebpack会安装在类似/usr/local/bin(Mac/Linux)或C:\Users\用户名
- webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack前端javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- 使用webpack.ProvidePlugin配置全局api
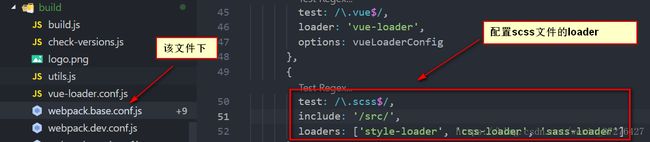
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- Webpack 4 中使用 `webpack.ProvidePlugin`
醉方休
webpack前端node.js
在Webpack4中使用webpack.ProvidePluginwebpack.ProvidePlugin是Webpack4中的一个核心插件,用于自动加载模块,无需在每个文件中显式导入它们。基本用法constwebpack=require('webpack');module.exports={//...其他webpack配置plugins:[newwebpack.ProvidePlugin({/
- 在项目架构时,如何选择打包构建工具?
aiguangyuan
前端架构前端开发系统架构
在选择打包构建工具时,项目的具体需求、团队的技术栈、开发者的熟悉程度、以及项目的复杂度都是需要考虑的重要因素。1.项目规模与复杂度大型复杂项目:如果你的项目是一个大型复杂的单页应用程序(SPA),例如企业级应用,建议使用Webpack。Webpack的强大配置能力和丰富的插件生态系统能够满足复杂项目的各种需求,如代码拆分、缓存优化、懒加载等。中小型项目或库:如果是中小型项目或开发一个JavaScr
- 一、react18+项目初始化(vite)
小白变怪兽
react前端react.js
react19使用antd兼容问题npminstall@ant-design/v5-patch-for-react-19--save//入口处引用import‘@ant-design/v5-patch-for-react-19’npmcreatevite@latest项目名称根据需要选择用vue还是react,是否使用typescript等等配置antddesign//安装npminstall--
- TypeScript-webpack
難釋懷
typescriptwebpackjavascript
一、前言随着前端工程化的不断演进,使用TypeScript编写更加健壮、可维护的代码已成为主流趋势。而Webpack则是目前最流行的模块打包工具之一,它可以帮助我们将多个模块、资源文件进行打包压缩,适用于大型项目开发。本文将带你一步步搭建一个基于TypeScript+Webpack的开发环境,涵盖基础配置、编译流程、开发服务器设置等内容,适合初学者和中级开发者学习参考。二、什么是TypeScrip
- 跨域问题(Allow CORS)解决(3 种方法)
RainbowSea15
所遇问题-解决服务器运维java后端springboot
跨域问题(AllowCORS)解决(3种方法)文章目录跨域问题(AllowCORS)解决(3种方法)补充:SpringBoot设置Cors跨域的四种方式方式1:返回新的CorsFilter方式2:重写WebMvcConfigurer方式3:使用注解(@CrossOrigin)方式4:手工设置响应头(HttpServletResponse)最后:跨域问题:浏览器为了用户的安全,仅允许向同域,同端口的
- 【小米App】Blocky语言编程入门指南
Botiway
移动APPwindowskotlinandroidstudiolinuxpython
Blocky语言编程入门指南Blocky是一种基于可视化积木块拼接的编程语言,特别适合编程初学者和儿童学习编程概念。以下是Blocky语言的入门指南:什么是Blocky语言Blocky是由Google开发的基于Web的可视化编程工具,它通过将不同功能的代码块像拼图一样连接起来进行编程,无需记忆语法规则。开始使用Blocky访问Blocky官方网站(https://blockly-demo.apps
- Vue3+Vite+TypeScript+Element Plus开发-22.客制Table组件
秋之猫
Plus开发vue.js按钮组件表组件vue3viteelementplus
系列文档目录Vue3+Vite+TypeScript安装ElementPlus安装与配置主页设计与router配置静态菜单设计Pinia引入Header响应式菜单缩展Mockjs引用与Axios封装登录设计登录成功跳转主页多用户动态加载菜单Pinia持久化动态路由-动态增加路由动态路由-动态删除路由路由守卫-无路由跳转404路由守卫-未登录跳转登录界面登录退出Tags-组件构建Tags-与菜单联动
- 基于 Vue3 + Element-plus 封装的 Table 组件
白雾茫茫丶
前端开发前端vue.jselementui
项目信息项目名称:vue3-xmw-table预览地址:点击预览Github:vue3-element-table使用方法根目录下执行npmivue3-xmw-table命令npmivue3-xmw-table全局挂载组件import{createApp}from'vue'importAppfrom'./App.vue'importXmwtablefrom'vue3-xmw-table'creat
- vue3项目的筛选是树状 el-tree 二级树结构(个人笔记)
齐露
笔记vue.js前端
先说一下筛选要求:可以多选,可以全选,可以取消全选(清空),可以关键字筛选(以下案例仅限于二级的树结构,多级的没有试),截图如下:废话不多说,上代码全选清空letform=reactive({certificationCategory:[],...})letcertificate_list=ref([//el-tree的内容{click:"AUTO",name:'电力业务许可证',value:'电
- 告别等等等我的大三奇遇记一款让代码飞起来的秘密武器(1750039621223600)
Github项目推荐
rust前端开发语言编程后端java计算机
作为一名计算机科学与技术专业的大三学生,我总感觉自己的编程之路充满了“等等等”。编译项目要等,运行测试要等,尤其是在处理一些涉及网络请求和高并发的课程设计时,那慢吞吞的响应速度,简直让我怀疑人生。室友们也常常抱怨,咱们写的这些“玩具”项目,怎么就这么卡呢?直到一次偶然的机会,我接触到了一款堪称“黑科技”的框架,它彻底颠覆了我对Web后端开发的认知,让我的代码第一次有了“起飞”的感觉。这篇“奇遇记”
- Vue+Openlayers加载OSM、加载天地图
文章目录1.介绍2.加载底图2.1加载默认OSM地图2.2加载天地图1.介绍Openlayers官网:https://openlayers.org/安裝依赖:npmiol2.加载底图参考博客:vue+openlayers环境配置:https://blog.csdn.net/cuclife/article/details/126195754加载天地图:https://blog.csdn.net/we
- Go 语言实现本地大模型聊天机器人:从推理到 Web UI 的全流程
雷羿 LexChien
Gogolang机器人前端
接续Go-LLM-CPP专案,继续扩充前端聊天室功能一.专案目录架构:go-llm-cpp/├──bin/#第三方依赖│├──go-llama.cpp/#封裝GGUF模型推理(CGo)│└──llm-go/#prompt构建+回合管理(Go)│├──cmd/#可执行应用│└──main.go#CLI/HTTPserver入口点│├──config/│└──persona.yaml#人格模板(系统p
- TextTipsPlus 多行省略 + Tooltip 提示组件
JaysonJin
实用组件库vue.jsjavascript前端
TextTipsPlus多行省略+Tooltip提示组件✅功能亮点功能说明多行省略通过line-clamp控制显示行数,默认单行动态宽度支持传入width(数值或百分比/字符串)Tooltip超出显示自动判断是否超出容器,超出后显示完整tooltip插槽支持支持插入复杂结构(文本、图标、HTML等)i18n支持插槽和text均可支持$t()组件源码(TextTipsPlus.vue){{$t(te
- Vue 3 中使用路由参数跳转时 watch 触发重复请求问题详解
Vue3中使用路由参数跳转时watch触发重复请求问题详解收藏+点赞+关注,掌握Vue3路由参数监听中的隐藏陷阱,避免详情页、嵌套路由页误触发重复请求!一、问题背景在Vue3项目中,常见需求是:在列表页点击跳转到详情页,传递id参数详情页通过watch(()=>route.query.id)监听路由变化,自动请求数据例如:watch(()=>route.query.id,(newId)=>{fet
- Vue 3 + Element Plus 常见开发问题与解决方案手册
JaysonJin
小问题vue.js前端javascript
Vue3+ElementPlus常见开发问题与解决方案手册本文整理了常见但容易混淆的几个Vue3前端开发问题,包括插槽、原型链、响应式数据处理、v-model报错、样式阴影控制等,建议收藏学习!一、动态插槽fallback原理详解✅场景在组件中使用如下代码:✅疑问为什么加了默认内容,父组件传了插槽就会生效,没传就自动使用默认内容?✅解答这是Vue插槽的fallback(回退)机制:父组件有传插槽,
- java类加载机制:Tomcat的类加载机制
weixin_ab
#类的加载机制java类加载
Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL
- html 滑块按钮,纯css的滑块开关按钮
吴君君
html滑块按钮
之前在项目中使用滑块开关按钮,纯css写的,不考虑兼容低版本浏览器,先说下原理:使用checkbox的选中checked属性改变css伪类样式,一定要使用-webkit-appearance:none;先清除checkbox的默认样式,否则写其他的样式不起作用;好,不多说,直接上代码:css滑块开关.checke{position:relative;-webkit-appearance:none;
- 探索 Vue.js 前端开发中的插件系统
大厂前端小白菜
vue.js前端javascriptai
探索Vue.js前端开发中的插件系统关键词:Vue.js、插件系统、install方法、全局功能、代码复用、生命周期、模块化开发摘要:本文通过乐高积木的比喻,深入浅出地讲解Vue.js插件系统的核心原理。从install方法的工作原理到实战开发全局加载提示插件,揭秘如何通过插件机制实现功能扩展与代码复用,并探讨其在现代前端工程中的最佳实践。背景介绍目的和范围本文旨在帮助开发者理解Vue.js插件系
- REACT (Web开发框架 : react)极速入门
masterphp
react.js前端前端框架
前面讲过了很多后端,今天复习一下前端,为啥要讲React?对咯!我这边又被借调到前端组了,和前端的同学一起做React,以前有基础加上前端同学只做过Vue,所以我毫无疑问的又被借过去了......,这个是复习资料,高级玩家可略过。首先我要说一下,有Vue框架和JS原生的同学学习React会特别的快速,所以基础稍微差一点的同学可以先复习一下JS,特别说一下是JS老生常谈的,说明一下啥是Reac
- Vue - 深入理解 Vue 3 中的 ref 和 reactive
深入理解Vue3中的ref和reactiveVue3引入了一个全新的响应式系统,使得数据的变化能够自动反映到视图中。对于开发者来说,理解如何使用响应式API是掌握Vue3的关键。本文将重点介绍Vue3中的两个核心响应式API—ref和reactive,并理解它们的区别、使用场景以及如何在实际项目中有效利用它们。1.Vue3响应式系统概述Vue3的响应式系统基于Proxy对象实现,它使得我们可以轻松
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23