protarctor搭建测试环境
工作原理
protractor对webdriverJs进行了封装,使其更适用于angularjs应用, 从其实现原理而言,主要涉及3部分: webdriver,selenium server和browser driver,三者的职责分别为:
webdriver: 提供API来帮助我们编写测试用例,如WebDriver, WebElement以及各种元素获取,元素操作等API。webdriver API支持多种语言,java, python, node.js等。关于选哪种语言,一般还是看开发或测试团队熟悉哪种语言,各语言之间使用并无太大差别。
selenium server(可选): 充当代理,将用例中执行操作传递给browser driver, 并将响应返回给用例。当然这是selenium server比较基础的功能,在单个或多个remote或多浏览器测试环境下, selenium server还负责管理和协调这些多remote或多浏览器环境。
browser driver: 启动和控制浏览器
所以概括而言,protarctor用例的执行流程可以这样理解:
用webdriver中提供的API编写用例,然后selenium server将用例中的这些命令告知browser执行。
[Test Scripts] < ———— > [Selenium Server] < ———— > [Browser Drivers]
准备工作
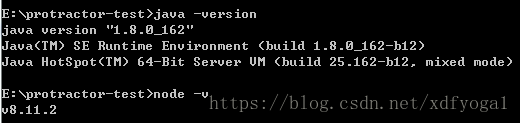
- 基础运行环境:确保JDK已安装, 使用java -version查看自己安装的jdk版本; 确保node.js已安装,使用node -v查看nodejs版本。我的环境:

- 安装protractor:使用npm install protractor安装最新protractor版本,或npm install protractor@版本号安装某一个具体版本。


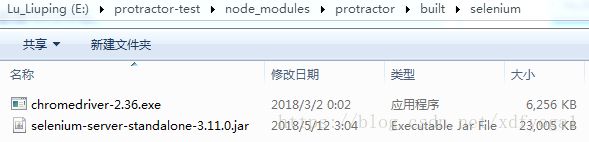
- 下载selenium-server-standalone.jar和chromedriver:chromedriver下载、selenium-server-standalone下载。注意chromedriver_win32支持32位和64位系统, 因此不提供单独的_win64版本。

构建一个简单应用(可选):使用npm init创建一个package.json,这一步主要是为了能够使用npm run test script, 这也是nodejs项目通常采用的运作方式, 当然也可以不做此步,只要protractor命令能运行就行,比如可以全局安装protarctor,或者到/node_modules/.bin/目录下运行protractor命令,都是可行办法。

{ "name": "protractor-test", "version": "1.0.0", "description": "run protractor test", "main": "testcase.js", "dependencies": { "protractor": "^5.3.2" }, "devDependencies": {}, "scripts": { "test": "protractor conf.js" }, "author": "xdfyoga1", "license": "ISC" }编写测试用例:编写testcase.js。
/*
*browser等不需引入可直接用是因为在protractor的index.js中定义了
*这些全局变量且导出了,只要运行protractor命令,就会执行index.js
*/
describe('Protractor Test', function () {
it('test 01', function () {
browser.waitForAngularEnabled(false); // 防止应用中存在$http等使用例一直卡住
browser.get('https://www.baidu.com/');
browser.findElement(by.name('wd')).sendKeys('protractor');
$('#su').click();
})
})下面的几种跑用例模式:在本地跑,在单个远程机器跑,在多个远程机器跑等主要区别点就是protractor配置文件conf.js(配置文件名字可以自己取,不一定要叫conf.js)的不同。配置文件中不同参数的含义可参考:https://github.com/angular/protractor/blob/master/lib/config.ts

在本地机器上跑用例
在本地机器跑用例,即拉起自己本地机器中的浏览器来跑用例,这种场景下selenium server是可选的,据此将该场景细分为两种情况:
1. 不使用selenium server(protarctor配置文件设置directConnect: true,只适用于浏览器为chrome或firefox的情况)
2. 使用selenium server (没有浏览器的限制)
1. 不使用selenium server
//conf.js文件中的定义
exports.config = {
jasmineNodeOpts:
{
// If true, display spec names.
isVerbose: false,
// If true, print colors to the terminal.
showColors: true,
// If true, include stack traces in failures.
includeStackTrace: true,
// Default time to wait in ms before a test fails.
defaultTimeoutInterval: 600000,
},
allScriptsTimeout: 110000,
// How long to wait for a page to load.
getPageTimeout: 100000,
chromeOnly: true,
directConnect: true, //不使用selenium-server
specs:
[
'testcase.js'
],
capabilities: {
browserName: 'chrome',
},
chromeDriver: './node_modules/protractor/built/selenium/chromedriver-2.36.exe',
seleniumServerJar: './node_modules/protractor/built/selenium/selenium-server-standalone-3.11.0.jar',
baseUrl: 'http://localhost:3005'
}2)使用selenium server
只要将上面的directConnect: true去除,这样directConnect默认为false, 默认使用selenium address: 127.0.0.1:4444/wd/hub
直连driver跟使用server的区别:直连driver会快一些, 如果整个测试环境比较简单,就只要在自己本地的浏览器中测试,则可才考虑采用直连driver的方式。
在remote机器上跑用例
在remote机器上跑用例,即拉起远程机器中的浏览器来跑你本地的用例,假设需要在远程机器如192.168.3.11中跑用例,则需要
1. 在远程机器上启动selenium-server
当然要启动,首先你需要把selenium-server-standalone.jar和chrome.driver放置到远程机器某个目录。

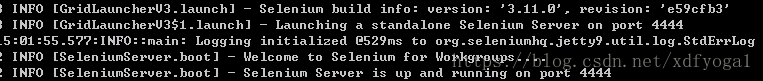
然后在该目录下执行java -jar selenium-server-standalone-3.11.0.jar启动selenium server,启动成功可看到如下输出

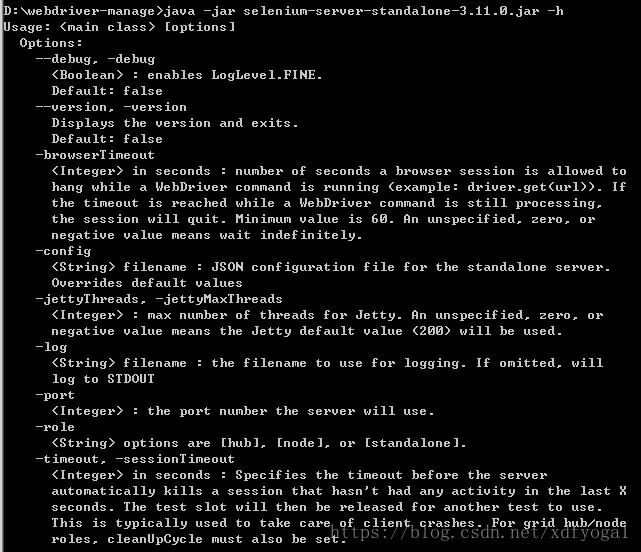
关于更详细的如何指定selenium server的参数请输入如下命令查看。

- 修改本地conf.js配置
conf.js的配置如下。
//conf.js配置如下:
exports.config = {
seleniumAddress: 'http://10.179.3.11:4444/wd/hub', //将ip改为远程机器ip
jasmineNodeOpts:
{
// If true, display spec names.
isVerbose: false,
// If true, print colors to the terminal.
showColors: true,
// If true, include stack traces in failures.
includeStackTrace: true,
// Default time to wait in ms before a test fails.
defaultTimeoutInterval: 600000,
},
allScriptsTimeout: 110000,
// How long to wait for a page to load.
getPageTimeout: 100000,
chromeOnly: true,
specs:
[
'testcase.js'
],
capabilities: {
browserName: 'chrome',
},
chromeDriver: 'D:/webdriver-manage/chromedriver-2.36.exe' //指明远程机器上chromedriver的位置
//注: 指明远程机器上chromedriver的位置也可通过
//java -jar -Dwebdriver.chrome.driver=D:/webdriver-manage/chromedriver-2.36.exe selenium-server-standalone-3.11.0.jar 的方式。-D表示指定JVM参数。
}疑问: 为什么在本地跑的时候不用主动去启动selenium server, 在远程机器跑时需要呢?
答:因为在本地跑时,protractor会自动拉起selenuim server。
在多个机器或多个浏览器中跑用例
如果需要在不同的机器上跑用例,或在同一个机器中用不同浏览器跑用例,本质都是一样的,都是将protractor配置文件中的capabilities换成multiCapabilities,然后配置好相关参数就好。 假设需要在本地跑用例,同时需要在远程机器如192.168.3.11中跑用例,则本地conf.js文件配置如下:
exports.config = {
jasmineNodeOpts:
{
// If true, display spec names.
isVerbose: false,
// If true, print colors to the terminal.
showColors: true,
// If true, include stack traces in failures.
includeStackTrace: true,
// Default time to wait in ms before a test fails.
defaultTimeoutInterval: 600000,
},
allScriptsTimeout: 110000,
// How long to wait for a page to load.
getPageTimeout: 100000,
chromeOnly: true,
specs:
[
'testcase.js' //本地和远程都跑这个用例,若想跑自己的,可在multiCapabilities中单独指定
],
multiCapabilities: [{
//远程
'browserName': 'chrome',
'seleniumAddress': 'http://10.179.68.173:4444/wd/hub'
}, {
// 本地:不指定seleniumAddress则默认使用http://127.0.0.1:4444/wd/hub,且server由protractor自动拉起
'browserName': 'chrome',
}],
//指定默认的chromeDriver和server的目录,本地会使用这个默认的,远程如果不指定,也会使用这个默认的
chromeDriver: './node_modules/protractor/built/selenium/chromedriver-2.36.exe',
seleniumServerJar: './node_modules/protractor/built/selenium/selenium-server-standalone-3.11.0.jar'
}