- 基于引力和电磁力的耦合
热爱电气
数学建模
大家好,我是一个专科生,我知道我的理论知识不如那些重本大学,本人只提出现实例子发现的,假如我们的地球和太阳整个太阳系,太阳近场主导电磁力然后到远场主导引力,就像我们人一样,当拉着绳子旋转一个物体,当这个物体很重的同时,电磁力如同我们人和物质之间的线,当物体进行螺旋运转,时候会产生横波,但是运动的向前运动会产生相应的微弱的纵波,也就是说当电磁力在正常情况下是横波,在拓扑情况下是纵波,当引力在正常情况
- Linux软件包管理器命令
lianghu666
Linux命令linux服务器ubuntu
以下是Ubuntu24.04(Debian系)和RedHatEnterpriseLinux9(RedHat系)的软件包管理器命令详解对比表,涵盖核心操作、依赖管理、仓库配置及高级功能:软件包管理器命令对比表(Ubuntu24.04vs.RHEL9)功能Ubuntu24.04(APT/dpkg)RHEL9(DNF/RPM)说明与注意事项核心操作更新软件源sudoaptupdatesudodnfmak
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- 小红书笔记详情API接口实战:内容数据获取与分析的利器
在数字化时代,数据成为了一种无形的财富,其背后的价值越来越被重视。小红书,作为国内知名的社区分享平台,聚集了大量优质的内容和用户数据。对于企业、个人或者研究机构而言,获取并分析小红书上的笔记详情数据,不仅可以了解用户的行为和兴趣,还可以为决策提供有力的数据支持。本文将介绍如何通过小红书的API接口获取笔记详情数据,并对其进行深入分析,同时附上实战代码,帮助读者更好地理解和应用。二、小红书API接口
- 修饰符 Modifiers
翻滚吧键盘
vue前端javascript开发语言
好的,我们来详细讲解Vue中的修饰符(Modifiers)。修饰符是以点(.)开头的特殊后缀,用于告知指令(如v-on或v-model)应该以某种特殊的方式来绑定。它们极大地简化了代码,让我们不必在方法中编写大量的事件处理逻辑。Vue的修饰符主要分为三大类:事件修饰符(EventModifiers):用于v-on(简写为@)指令。v-model修饰符(v-modelModifiers):用于v-m
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- 小红书笔记详情API接口概述及JSON数据返回参考
Json_18179014480
APIjson大数据数据库大数据json
前言一、接口概述小红书笔记详情API接口是小红书开放平台提供的一项服务,允许开发者通过编程方式获取小红书上特定笔记的详细信息。该接口的核心功能包括:获取笔记内容:标题、正文、图片、视频等多媒体信息。用户互动数据:点赞数、评论数、收藏数、分享数等。作者信息:作者昵称、头像、粉丝数等。发布信息:发布时间、标签列表等。通过该接口,开发者可以构建内容分析工具、笔记推荐系统、数据爬虫等应用,帮助企业或个人进
- SQL SELECT语句的基本用法
Mnioc
学习SQL
SQLSELECT语句的基本用法表S有三个字段:学生学号Sno,课程号Cno,成绩score。求每个学生的总分。这是一个很简单的问题,这篇博客就是源于这个问题,博主是一个大三即将入坑的菜鸟,进入公司实习的第一天,就被几个SQL查询问题难倒了。通过这篇文章复习一下数据库基本的SELECT语句,仅供参考,如有错误或不当之处还望大神们告知。这里使用的是SQLFiddle,一款在线的SQL语句练习网站链接
- 网络延迟诊断与优化:从路由到应用层的全链路分析
Clownseven
网络智能路由器
更多云服务器知识,尽在hostol.com你有没有在日常工作中体验过网络延迟带来的焦虑?浏览器页面加载缓慢,API请求几秒钟不返回,甚至服务器上的某个微服务迟迟无法响应。每次点击刷新页面,你的心里是否已经准备好迎接各种负面反馈?网络延迟,简而言之,就是数据从源头传输到目的地所花的时间。你可能认为延迟只是一个小问题,可当延迟问题累积,可能就会变成让整个系统瘫痪的大隐患。我们每一个运维人员都清楚,任何
- 服务器性能调优实战:如何在高负载下维持系统稳定性?
Clownseven
服务器运维
更多云服务器知识,尽在hostol.com当服务器遭遇高负载时,它就像一个拼命运转的发动机,任何小小的波动都可能导致系统崩溃。你也许会看到CPU突然飙升、内存紧张、响应延迟增加,甚至进程挂掉。而这一切往往发生得悄无声息,直到你收到用户的投诉:网站慢了,应用崩了。你是不是觉得,这一切似乎都来得太突然,难以控制?好消息是,你不是无力的。通过一系列有效的调优措施,你可以确保服务器即使在高负载环境下,也能
- 独立站作为跨境电商平台的优势有哪些
蓝倾976
反向海淘系统代购系统跨境电商独立站系统API
独立站作为跨境电商平台的优势主要体现在以下十个方面,这些优势共同构成了独立站模式的核心竞争力:1.品牌自主权与差异化建设完全掌控品牌形象:独立站允许商家自定义域名、网站设计和用户体验,从视觉风格到品牌故事均可深度定制。例如,Shein通过简洁的域名和品牌化设计,强化了快时尚领域的专业形象。差异化竞争:通过产品创新(如独家设计)、服务升级(如本地化物流)和营销策略(如节日主题活动),独立站可避开同质
- 1688按关键词获取商品列表API接口详解
蓝倾976
python开发语言电商开放平台开放API1688开放平台
一、接口功能概述1688商品列表API是阿里巴巴开放平台提供的核心接口之一,主要用于通过关键词、价格区间、销量范围、类目ID等条件筛选商品,并返回商品标题、价格、销量、图片等基本信息。该接口广泛应用于电商数据分析、竞品调研、商品监控、价格比对等场景,助力开发者高效获取1688平台商品数据。二、接口调用流程1.注册与认证注册账号:在1688开放平台/万邦开放平台注册开发者账号,完成企业或个人资质审核
- Java分布式存储炼金术:故障检测与自愈的魔法阵
墨夶
Java学习资料1java分布式开发语言
一、环境搭建:魔法阵的基础1.1依赖库与工具“准备炼金材料:框架、锁、断路器!”org.ap
- C#测试实战:从集成到端到端——代码级深度解析与工程化实践
墨夶
C#学习资料c#开发语言
——零侵入框架设计、自动化工具链与真实场景模拟为什么需要“测试金字塔”?在微服务架构下,C#应用的复杂性呈指数级增长。集成测试(IntegrationTesting)和端到端测试(E2ETesting)是保障系统稳定性的两大核心防线:集成测试:验证模块间协作,定位接口与依赖问题端到端测试:模拟真实用户场景,确保全链路流程无误本文通过代码实战,从依赖注入模拟到浏览器自动化,构建一个企业级测试框架,并
- C#与MR的量子级交互:用代码构建会呼吸的混合现实界面,让UI消失在空气中!
墨夶
C#学习资料c#mr交互
一、混合现实革命:MR界面设计的三大颠覆性原则1.1传统UI的终结与MR的崛起空间即界面:物理空间成为交互载体,告别屏幕束缚手势即语言:自然手势取代鼠标键盘,交互效率提升300%数据可视化革命:3D全息投影让抽象数据具象化案例:某汽车厂商用MR界面将发动机数据投影在真实引擎上,维修效率提升65%1.2C#在MR开发中的核心优势特性C#实现其他语言对比空间计算Unity+ARFoundation提供
- Spring Boot防盗链黑科技:三重防护+动态令牌,彻底封杀盗链攻击!
一、防盗链危机:为什么你的服务器流量在被偷?1.1盗链的危害全景图流量偷窃:某电商图片服务器年损失超1000万带宽成本服务器雪崩:突发盗链导致CPU飙升至90%,可用性下降60%版权失控:原创图片被竞品直接调用,品牌价值流失案例:某电商因未部署防盗链,竞品网站直接引用商品图,导致服务器成本激增300%。二、SpringBoot防盗链三重防护体系2.1层级1:Referer域名白名单拦截器//Ima
- 结构性变革与新兴机遇
倒霉男孩
经济学
近年来,全球就业市场正经历深刻的结构性变革。受技术进步、产业升级、人口结构变化及全球经济格局调整的影响,传统就业模式被重塑,新的职业机会不断涌现。本文将分析当前就业市场的主要趋势,并探讨其对劳动者、企业和政策制定者的启示。###**一、技术驱动下的就业结构变化**1.**人工智能与自动化替代部分传统岗位**-麦肯锡全球研究院预测,到2030年,全球约14%的劳动者(3.75亿人)可能因自动化技术而
- 大数据未来发展的趋势与挑战
倒霉男孩
大数据
随着信息技术的飞速发展,大数据已经成为推动社会进步和产业变革的重要力量。从商业决策到医疗健康,从智慧城市到人工智能,大数据技术的应用无处不在。未来,随着5G、物联网(IoT)、人工智能(AI)等技术的深度融合,大数据的发展将迎来更广阔的空间,同时也面临诸多挑战。本文将探讨大数据未来的发展趋势、应用前景以及可能面临的问题。一、大数据未来的发展趋势数据量持续爆发式增长随着5G网络的普及和物联网设备的广
- Python中if name == ‘main‘的妙用
el psy congroo
Pythonpython
参考:Python中的ifname==‘main’是干嘛的?先运行下面代码:print(__name__)if__name__=="__main__":print(__name__)print("helloworld")print(__name__)当py文件作为主程序直接运行时,__name__无论在哪都是__main__那if__name__=="__main__"有什么用呢?一个py文件也是
- JS声明变量
码哥DFS
javascript
1.声明变量优先使用const,若发现变量以后要修改,再改为let2.建议数组和对象使用const来声明(因为对象是引用类型,里面存续的是地址,只要地址不变就不会报错)3.若基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
- 开源 java android app 开发(十三)绘图定义控件、摇杆控件的制作
ajassi2000
linuxC到AndroidApp开发开源javaandroidlinuxpython
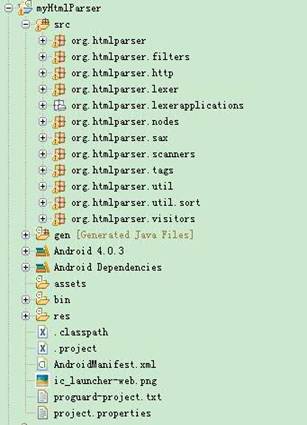
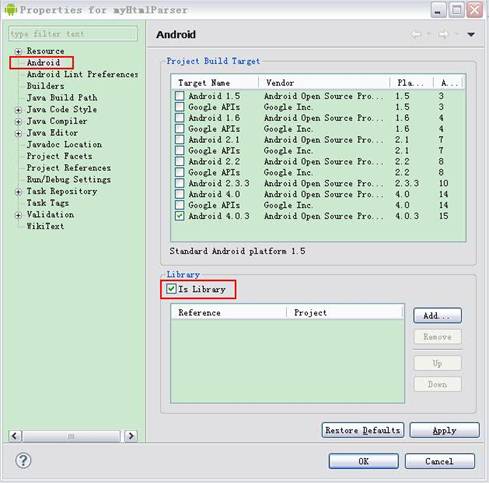
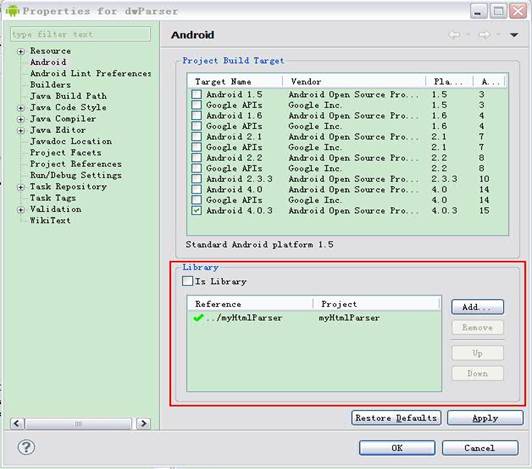
文章的目的为了记录使用java进行androidapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源javaandroidapp开发(一)开发环境的搭建-CSDN博客开源javaandroidapp开发(二)工程文件结构-CSDN博客开源javaandroidapp开发(三)GUI界面布局和常用组
- 小红书按关键词搜索商品列表API接口操作流程
蓝倾976
数据库前端linux开放API电商开放平台API接口
一、接口获取与权限申请注册与认证访问小红书开放平台/万邦开放平台,注册开发者账号并完成企业认证。在控制台创建应用,选择“商品搜索”相关接口权限(如item_search),提交申请并等待审核。获取凭证审核通过后,在应用详情页获取app_key(API密钥)和app_secret(加密密钥)。二、接口调用方式请求地址bashGEThttps://api.xiaohongshu.com/v1/sear
- .NET 8/9异步编程黄金法则:零缺陷与性能飞跃实战
——从“未等待任务”到线程池优化的深度避坑指南异步编程的“暗礁”与.NET8/9的破局之道在.NET应用中,异步编程是提升响应性和资源利用率的核心技术,但不当使用可能导致线程死锁、内存泄漏、未捕获异常等致命问题。.NET8/9通过托管线程池优化、服务器GC改进和编译器增强,为开发者提供了更安全高效的异步编程环境。本文将通过10个真实场景、20段代码示例和深度性能分析,手把手教你规避异步开发的常见陷
- Java线程池源码分析,深度解读
努力的橙子go
java开发语言
前言本文将深入分析Java线程池的源码,包括线程池的创建、任务提交、工作线程的执行和线程池的关闭等过程。通过对线程池源码的解析,我们能够更好地理解线程池的原理和机制,为我们在实际开发中合理使用线程池提供指导。文章内容较长,建议找个安静的环境慢慢细读。线程池简介概念在传统的多线程编程中,每次需要执行任务时都会创建一个新的线程,任务执行完毕后再销毁该线程。这种方式存在一些问题,例如频繁创建和销毁线程会
- 跟着论文代码学习编码第一天:main.py
程程不爱学习爱摸鱼
pytorch代码学习学习pytorch
根据ESRT和LBNet的代码学习编码。首先看main.py。1.args模块B站小侯学府的args讲解需要三步,创建argparse.ArgumentParser解释器,添加add_argument参数,解析参数parse_args:#创建argparse.ArgumentParser解析器parser=argparse.ArgumentParser(description='LBNet')#添
- Python爬取与可视化-豆瓣电影数据
木子空间Pro
项目集锦#课程设计python信息可视化开发语言
引言在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个过程,帮助大家理解数据科学项目的全流程。环境配置与准备工作在开始之前,我们需要确保安装了一些必要的库:urllib:用于发送HTTP请求和获取网页数据Beauti
- Java中ThreadPoolExecutor源码深度解析
振华少爷
java开发语言前端
Java中ThreadPoolExecutor源码深度解析目录引言ThreadPoolExecutor的数据结构核心方法分析构造方法execute方法shutdown方法shutdownNow方法性能分析使用注意事项总结引言ThreadPoolExecutor是Java并发包中的一个线程池实现类,它提供了灵活的线程池管理功能,可以根据需要创建、管理和销毁线程。ThreadPoolExecutor通
- KANN 是一个独立的轻量级 C 语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括 LSTM 和 GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归等
一、软件介绍文末提供程序和源码下载KANN是一个独立的轻量级C语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括LSTM和GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归、共享权重和多个输入/输出/成本的拓扑复杂神经网络。与TensorFlow等主流深度学习框架相比,KANN的可扩展性较低,但它的灵活性接近,代码库要小得多,并且仅依赖于标准C库。与
- 突破反爬防线:Python3反爬虫原理与绕过策略深度解析
程序员威哥
爬虫网络scrapypython开发语言
在信息化时代,数据已成为互联网的重要资产。为了保护数据的安全和防止恶意抓取,越来越多的网站开始采用反爬虫技术。然而,随着反爬虫技术的不断演化,爬虫开发者面临的挑战也在日益增大。如何理解反爬虫原理并有效绕过这些防护措施,是每个爬虫开发者必须掌握的技能。本文将全面解析Python3在爬虫开发中的应用,深入探讨常见的反爬虫原理,并提供绕过反爬策略的实战经验。通过结合实际案例,帮助开发者掌握应对复杂反爬措
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa