Sublime Text 主题模版,强烈推荐收藏
在开始介绍这19套Sublime Text主题前,建议您先学习下这个Sublime Text的使用教程,以便知道如何更换主题:
通过Package Control 安装。
由于Soda和Flatland都已经被收录到Package Control 的数据库中,故最简单的方法是使用此方法进行安装。
使用Ctrl+Shift+P快捷键或者进入菜单:Preferences(首选项) - Package Control(插件控制),调出命令输入框,输入Install Package 命令搜索Theme - Soda 或者 Theme - Flatland,回车确认安装即可。然后依然需要使用方法一的配置方式来激活新装的主题。
目前我自己在用第一款。和 predawn
JS前端实用开发QQ群 :147250970 欢迎加入~!
配置文件是关键饿!
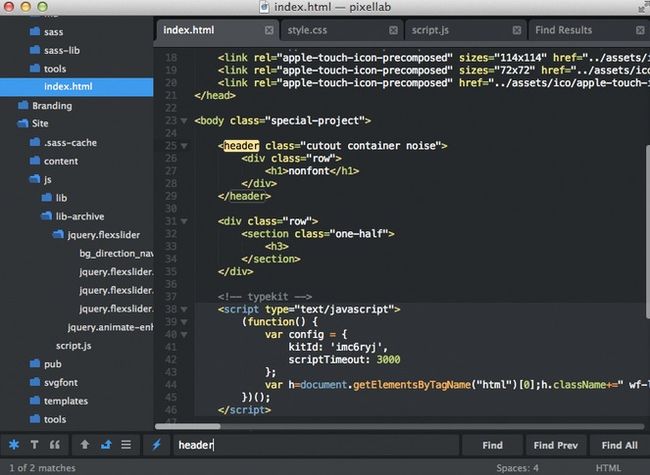
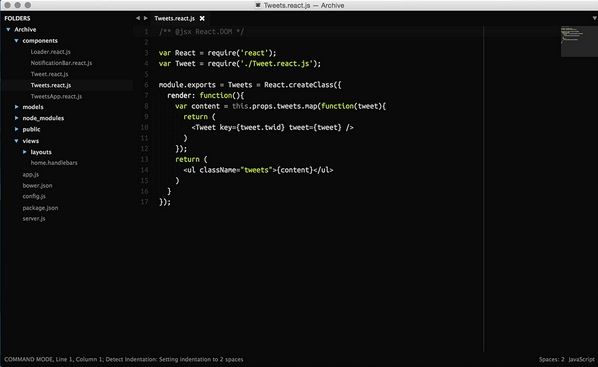
Flatland
{
"theme": "Flatland Dark.sublime-theme",
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme"
}
Brogrammer
{
"theme": "Brogrammer.sublime-theme"
}
Numix
{
"theme": "Numix.sublime-theme"
}
Tech49
{
"theme": "Tech49.sublime-theme"
}
Orchis
{
"theme": "Orchis Dark.sublime-theme"
}
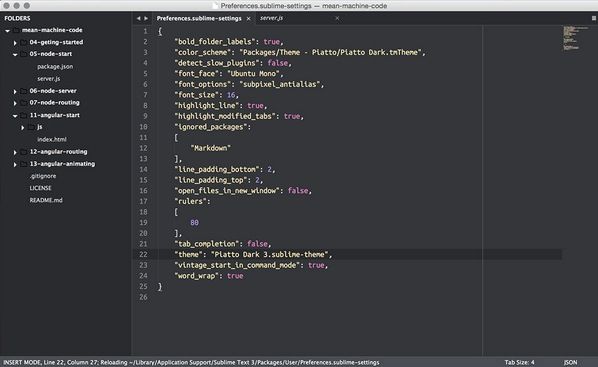
Piatto
{
"theme": "Piatto Light 3.sublime-theme"
}
Watson
{
"theme": "Watson.sublime-theme"
}
Coffee
{
"theme": "Coffee Dark Roast.sublime-theme"
}
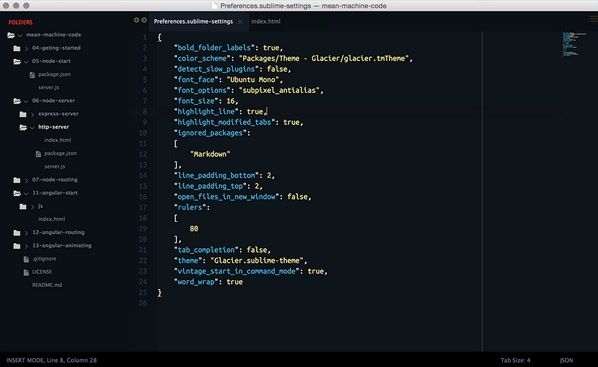
Glacier
{
"theme": "Glacier.sublime-theme"
}
Moka
{
"theme": "Moka Dark.sublime-theme"
}
Cyanide
{
"theme": "Cyanide.sublime-theme"
// alternatives
// Cyanide - Acid
// Cyanide - Golden
// Cyanide - Purple
// Cyanide - Salmon
// Cyanide - Wood
}
Freesia
{
"theme": "Freesia.sublime-theme"
// Alternatives
// Higuchi (light)
// Kano (medium-grey)
// Void (very dark)
}
ITG.Flat
{
"theme": "itg.flat.dark.sublime-theme"
}
Asphalt
{
"theme": "Asphalt.sublime-theme"
// Alternatives
// Asphalt-monochrome
// Asphalt-green
// Asphalt-blue
// Asphalt-orange
}
Devastate
{
"theme": "Devastate.sublime-theme"
}
El Capitan
{
"theme": "El Capitan.sublime-theme"
}
Predawn
{
"theme": "predawn.sublime-theme"
}
Augmented Reaction
{
"theme": "Augmented Reaction.sublime-theme"
}
Spacegray
{
"theme": "Spacegray.sublime-theme"
}
Source: The Best Sublime Text 3 Themes of 2014
入坑方式: 欢迎加入~!气氛热情,欢乐多,妹子多!
web前端 聚集地,汇聚了全国顶尖的web前端热爱者,最新技术,最炫潮流,最靠谱的话题:
做好现在!技术只是为了改变生活!JS前端实用开发QQ群 :147250970![]()
扫描屏幕下方的二维码,可以关注 我的前端公众号 。听说妹子挺多的,及时更新一些前端解惑和段子