基于ArcGIS Javascript API符合Dojo AMD规范开发自定义模块心得体会
1.定义一个模块
define用于定义已命名或未命名模块。
define(
module_id//,可选
[dependencies],//可选
function(){}//实例化模块或对象的函数
);module_id是一个可选参数,当遗漏这个参数时,我们程这个参数是匿名的。回到define方法,dependencies参数表示我们定义模块所需的依赖数组,第三个参数适用于执行实例化模块的函数。
define(
"myModule",
['foo','bar'],
function (foo,bar){
var myModule={
fn:function(){
console.log("hello");
}
};
return myModule;
}
2.引用一个模块
require(["app/myModule"],function(myModule){
var module=new myModule();
module.fn();
})3.创建一个类
declare(classname,[],{})
- declare的第一个参数是可选的,代表类的名称
- declare的第二个参数代表类的继承关系,比如继承哪一个父类,可以看到:第二个参数是一个数组,所以dojo可以多继承
- 第三个参数是一个对象,代表类的主体。
-
var Person=declare("namespace.Person", null, { name:null, age:null, constructor: function(name,age){ this.name=name; this.age=age; } });4.如果类的属性特别多,那么我们构造函数里面的参数就会很多,有没有一种解决方法呢?答案是有的。现在看修改之后的代码。
-
var Person=declare("namespace.Person", null, { name:null, age:null, constructor: function(args){ declare.safeMixin(this,args); } }); -
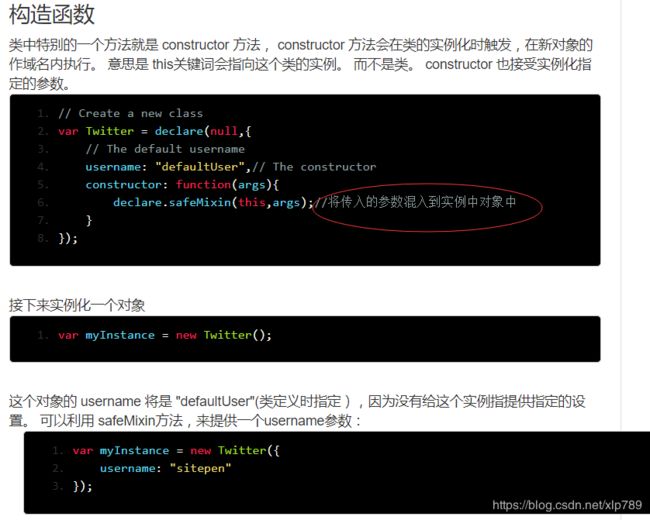
5.构造函数
declare.safeMixin(this,args);//将传入的参数混入到实例中对象中
创建实例的时候往构造函数输入的参数其实就是对应的类的属性 -
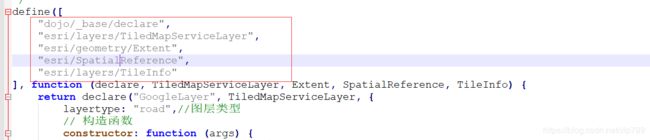
6.注册模块所在目录