arcgis js api 3.x加载arcgis server发布的静态离线切片
一、通过ArcGIS Server发布切片(此步骤略),生成的切片路径
二、对离线数据进行调用 直接上代码,写一个js文件,封装一个自定义的切片类。
define(["dojo/_base/declare",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/geometry/Point",
"esri/layers/TileInfo",
"esri/layers/TiledMapServiceLayer"], function (declare, Extent, SpatialReference, Point, TileInfo, TiledMapServiceLayer) {
return declare("customTileLayer", TiledMapServiceLayer, {
layertype: "road",//图层类型
constructor: function (args) {
this.spatialReference = new SpatialReference({
wkid: 3857
});
declare.safeMixin(this, args);
this.fullExtent = new Extent(13640980.459253557, 5083546.3075853717, 13775329.574925782, 5294633.0254636044, this.spatialReference);
this.initialExtent = this.fullExtent;
this.tileInfo = new TileInfo({
"cols": 256,
"rows": 256,
"compressionQuality": 0,
"origin": new Point(-20037508.342787, 20037508.342787, this.spatialReference),
"spatialReference": this.spatialReference,
"lods": [{
"level": 0,
"resolution": 156543.033928,
"scale": 591657527.591555
}, {
"level": 1,
"resolution": 78271.5169639999,
"scale": 295828763.795777
}, {
"level": 2,
"resolution": 39135.7584820001,
"scale": 147914381.897889
}, {
"level": 3,
"resolution": 19567.8792409999,
"scale": 73957190.948944
}, {
"level": 4,
"resolution": 9783.93962049996,
"scale": 36978595.474472
}, {
"level": 5,
"resolution": 4891.96981024998,
"scale": 18489297.737236
}, {
"level": 6,
"resolution": 2445.98490512499,
"scale": 9244648.868618
}, {
"level": 7,
"resolution": 1222.99245256249,
"scale": 4622324.434309
}, {
"level": 8,
"resolution": 611.49622628138,
"scale": 2311162.217155
}, {
"level": 9,
"resolution": 305.748113140558,
"scale": 1155581.108577
}, {
"level": 10,
"resolution": 152.874056570411,
"scale": 577790.554289
}, {
"level": 11,
"resolution": 76.4370282850732,
"scale": 288895.277144
}, {
"level": 12,
"resolution": 38.2185141425366,
"scale": 144447.638572
}, {
"level": 13,
"resolution": 19.1092570712683,
"scale": 72223.819286
}, {
"level": 14,
"resolution": 9.55462853563415,
"scale": 36111.909643
}, {
"level": 15,
"resolution": 4.77731426794937,
"scale": 18055.954822
}, {
"level": 16,
"resolution": 2.38865713397468,
"scale": 9027.977411
}, {
"level": 17,
"resolution": 1.19432856685505,
"scale": 4513.988705
}, {
"level": 18,
"resolution": 0.597164283559817,
"scale": 2256.994353
}, {
"level": 19,
"resolution": 0.298582141647617,
"scale": 1128.497176
}]
});
this.loaded = true;
this.onLoad(this);
},
/**
* @param level
* @param row
* @param col
* @returns {string}
*/
getTileUrl: function (level, row, col) {
var url = "";
console.log(level, row, col)
url="http://localhost/_alllayers/" +
"L" + dojo.string.pad(level, 2, '0') + "/" +
"R" + dojo.string.pad(row.toString(16), 8, '0') + "/" +
"C" + dojo.string.pad(col.toString(16), 8, '0') + "." +
"png";
return url;
}
});
});
代码里的切片原点,比例尺,分辨率和坐标系统信息都可以在这两个配置文件里找到。
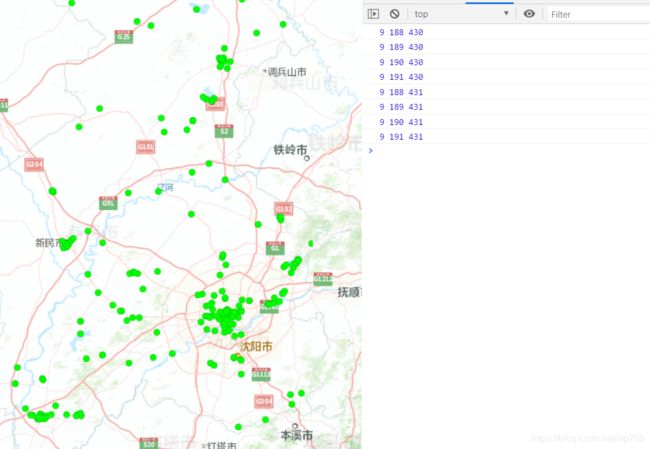
重点是getTileUrl这个函数,level是缩放级别,row是行号,col是列号,在我们前端缩放平移地图时,这三个值就能获取实际的值,如下图。根据将实际的这三个值我们拼接url找到实际对应存储的图片。这里有个就是十进制转16进制的问题。由于arcgis 切片里行号列号后八位是十六进制的值。所以我们是先将前端的行列号从十进制转成16进制,然后不足的八位的情况用0在前补充即可。
getTileUrl: function (level, row, col) {
var url = "";
console.log(level, row, col)
url="http://localhost/_alllayers/" +
"L" + dojo.string.pad(level, 2, '0') + "/" +
"R" + dojo.string.pad(row.toString(16), 8, '0') + "/" +
"C" + dojo.string.pad(col.toString(16), 8, '0') + "." +
"png";
return url;
}
另外一种方法(其实就是十进制转十六进制的方法不同而已)
define(["dojo/_base/declare",
"esri/layers/TiledMapServiceLayer",
"esri/SpatialReference",
"esri/geometry/Extent",
"esri/layers/TileInfo"], function (declare, TiledMapServiceLayer) {
return declare('customTileLayer1', TiledMapServiceLayer, { //没定义类名,就以文件名为准 第一个参数是父类
constructor: function (args) {
this.spatialReference = new esri.SpatialReference({ wkid: 3857 });
declare.safeMixin(this, args);
this.initialExtent = this.fullExtent = new esri.geometry.Extent(13640980.459253557, 5083546.3075853717, 13775329.574925782, 5294633.0254636044, this.spatialReference);
this.tileInfo = new esri.layers.TileInfo({
"rows": 256,
"cols": 256,
"compressionQuality": 0,
"origin": { "x": -20037508.342787001, "y": 20037508.342787001 },
"spatialReference": { "wkid": 3857 },
"lods": [{
"level": 0,
"resolution": 156543.033928,
"scale": 591657527.591555
}, {
"level": 1,
"resolution": 78271.5169639999,
"scale": 295828763.795777
}, {
"level": 2,
"resolution": 39135.7584820001,
"scale": 147914381.897889
}, {
"level": 3,
"resolution": 19567.8792409999,
"scale": 73957190.948944
}, {
"level": 4,
"resolution": 9783.93962049996,
"scale": 36978595.474472
}, {
"level": 5,
"resolution": 4891.96981024998,
"scale": 18489297.737236
}, {
"level": 6,
"resolution": 2445.98490512499,
"scale": 9244648.868618
}, {
"level": 7,
"resolution": 1222.99245256249,
"scale": 4622324.434309
}, {
"level": 8,
"resolution": 611.49622628138,
"scale": 2311162.217155
}, {
"level": 9,
"resolution": 305.748113140558,
"scale": 1155581.108577
}, {
"level": 10,
"resolution": 152.874056570411,
"scale": 577790.554289
}, {
"level": 11,
"resolution": 76.4370282850732,
"scale": 288895.277144
}, {
"level": 12,
"resolution": 38.2185141425366,
"scale": 144447.638572
}, {
"level": 13,
"resolution": 19.1092570712683,
"scale": 72223.819286
}, {
"level": 14,
"resolution": 9.55462853563415,
"scale": 36111.909643
}, {
"level": 15,
"resolution": 4.77731426794937,
"scale": 18055.954822
}, {
"level": 16,
"resolution": 2.38865713397468,
"scale": 9027.977411
}, {
"level": 17,
"resolution": 1.19432856685505,
"scale": 4513.988705
}, {
"level": 18,
"resolution": 0.597164283559817,
"scale": 2256.994353
}, {
"level": 19,
"resolution": 0.298582141647617,
"scale": 1128.497176
}]
});
this.loaded = true;
this.onLoad(this);
this.zeroPad=function(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
},
/**
* @param level
* @param row
* @param col
* @returns {string}
*/
getTileUrl: function (level, row, col) {
console.log(level, row, col)
return "http://localhost/_alllayers/" +
"L" + this.zeroPad(level, 2, 10)+ "/" +
"R" + this.zeroPad(row, 8, 16) + "/" +
"C" + this.zeroPad(col, 8, 16) + "." +
"png";
}
});
});
最后我们在前端调用即可。
本地瓦片地图