node学习 express + mysql + ejs实现注册登录
之前写过一个node登录验证,现在回头看看真是丢脸,竟然把数据库的表读出来在内存中进行比对,真是误人子弟。
没写过后台接口真的是硬伤啊,所以还需要继续学习学习,大家一起努力吧!
本文主要使用了express框架以及ejs模板引擎。在我写这个demo的时候也是看着别人的blog一点一点写出来的,先谢谢那些喜欢写blog的人,提升自己的同时帮助别人,真的很不错呦。
从创建新项目开始:(默认各位看客的环境都有,实在没有问问度娘你都知道了。)
打开cmd,切换到我们新建项目的目录执行express -e myappTest
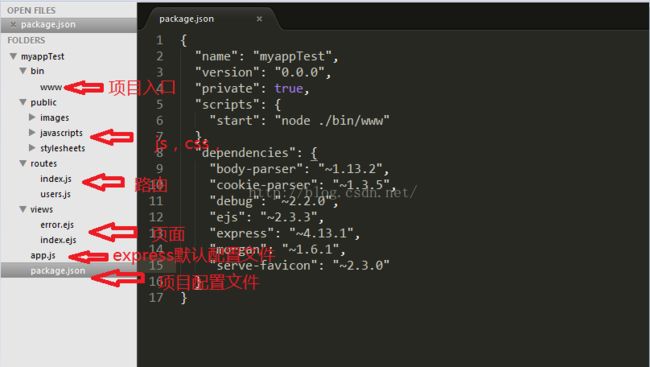
于是乎自动生成了一个项目目录。这个项目目录是这样子的。
现在目录清晰明了,接下来我们该下手来添加我们需要的功能了。
因为我们要连接mysql所以我们需要在package.json的dependencies中加上"mysql" : "latest",就是这样:
然后用命令进入该项目目录使用npm install来安装该项目的依赖库。
在项目中你会发现多了一个node_modules的目录,这个就是该项目的依赖库。
好到此为止我们的项目准备已经准备完毕,接下来我们就需要在这个框架上面加上我们需要的功能了。
第一步先来建立我们的路由:
打开app.js在
var routes = require('./routes/index');后添加两行代码如下:
var login = require('./routes/login');
var regist = require('./routes/regist');在后
app.use('/', routes);添加两行代码如下:
app.use('/login', login);
app.use('/regist', regist);然后在routes文件下下建立 login.js和regist.js文件。
login.js代码如下:
//登录接口
var express = require('express');
var router = express.Router();
var userDao = require('../dao/userDao');//请求我们的数据处理包
router.get('/', function(req, res,callback) {//处理get请求
userDao.login(req.query.username,req.query.password,function(result){//回调函数
res.json({status: 200, result});
});
});
module.exports = router;//对外提供router这段代码是什么意思呢,我们先请求express,然后使用它的router方法,然后请求我们自己写好的userDao方法。
当我们接到127.0.0.1/login的get请求的时候,我们获取请求的username,password以及回调函数,传入我们自己写的userDao方法中。可能有些人不理解回调函数是个什么东西,这里解释一下,我们userDao处理的过程时间是不确定的,所以我们这里给我们userDao方法传入一个函数,当我们userDao执行完成之后再来执行这个回调函数。这个就是回调函数的作用。
regist.js代码如下://注册接口
var express = require('express');
var router = express.Router();
var userDao = require('../dao/userDao');
router.get('/', function(req, res,callback) {
userDao.regist(req.query.username,req.query.password,function(result){
res.json({status: 200, result});
});
});
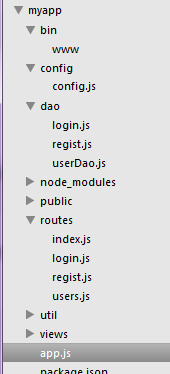
module.exports = router;到这里我们的路由就处理完成了,该去写我们的数据存储读取的方法了,这里我们建立两个包,叫dao以及config,分别是做数据操作以及数据库配置的。如图

config.js是我们连接mysql的数据库配置,代码如下:
//数据库配置
var mysql = require("mysql"); //请求mysql
var connection = {};
connection.createConnection = mysql.createConnection({//建立数据库连接
host:"localhost",
user:"root",
password:"",
database:"test",
port:3306
});
exports.getConnection = connection.createConnection;//对外返回数据库连接接下来我们在dao包中新建userDao.js,代码如下:
//用户数据操作
var login = require("./login");
var regist = require("./regist");
//调用登录方法
var loginDo = function(username,password,callback){
login.login(username,password,function(res){
callback(res);
});
}
//调用注册方法
var registDo = function(username,password,callback){
regist.regist(username,password,function(res){
callback(res);
});
}
exports.login = loginDo;
exports.regist = registDo;
login和regist文件代码如下。
login.js
//登录
var connection = require("../config/config");//请求我们的数据库连接
var login = function(username,password,callback){
var data = {};
connection.getConnection.query('select * from user_info where username = "'+username+'";',function(error,rows,fields){//sql查询
if(rows.length == 0){
data.type = "fail";
data.message = "用户名不存在!";
callback(data);
}else{
if(rows[0].password == password){
data.type = "success";
data.message = "登录成功!";
callback(data);
}else{
data.type = "fail";
data.message = "密码错误!";
callback(data);
}
}
});
}
exports.login = login;//对外提供我们的login方法。regist.js
//注册
var connection = require("../config/config");
var regist = function(username,password,callback){
var data = {};
connection.getConnection.query("insert into user_info(username,password) values('"+username+"','"+password+"');",function(error,rows,fields){
if (rows!=undefined) {
data.type = 'success';
data.message = '注册成功!';
callback(data);
}else{
data.type = 'fail';
data.message = '手机号输入错误!';
callback(data);
}
});
}
exports.regist = regist;代码写到这里基本上就写完了。接下来我们运行我们的代码。
在这里我偷了下懒,没有做第二次,所以还是用的myapp的目录。
用chrome的dhc插件进行如下请求。
登录请求成功。
到这里注册也成功了。不过博客写到这里我发现我竟然没有说如何建表。算了,你们百度一下吧,表还是比较好建的。
还有哦,各位看官不要介意这里注册登录用了get请求,非要问为啥的话,我也用了一下post请求,但是我并不能获取到req.body中的数据,希望各位看客在写的时候能注意一下这个问题,如果解决了请给我留言,我也会去看看为何post不能请求的数据的问题。