- 同治皇帝对于学校的几道圣旨
gdlyz
同治皇帝对于学校的几道圣旨图片发自App伐木工狗狗15:26同治朝实录卷之五十二同治元年。壬戌。十二月十三日。庚寅条。谕内阁、我朝自列圣以来。于御极之初。令各直省督抚选举孝廉方正。原以振拔幽滞。用端风俗。典至钜也。朕于上年御极后。即诏各直省督抚秉公选举。并因知县黎庶昌条陈。复谕各督抚等迅速选举。现距上年颁诏之日。已阅年余。而各省选举者甚属寥寥。十室之邑。必有忠信。今各州县大者不下数万户。小者亦万余
- #Datawhale组队学习#7月-强化学习Task1
fzyz123
Datawhale组队学习强化学习人工智能AI
这里是Datawhale组织的组队学习《强化学习入门202507》,Datawhale是一个开源的社区。第一章绪论1.1为什么要学习强化学习?强化学习(ReinforcementLearning,RL)是机器学习中专注于智能体(Agent)如何通过与环境交互学习最优决策策略的分支。与监督学习依赖静态数据集、无监督学习聚焦数据内在结构不同,强化学习的核心在于序贯决策:智能体通过试错探索环境,根据行动
- AUTOSAR汽车电子嵌入式编程精讲300篇-基于 FPGA 的 CAN 控制器设计与验证(续)
格图素书
汽车fpga开发
目录3CAN控制器的设计3.1CAN的模块构成3.2CPI模块3.2.1CPI模块总设计3.2.2位时序设计3.2.3发送模块设计3.2.4接收模块设计3.2.5错误处理模块设计3.2.6过载帧模块设计3.3CAN控制器的操作模式4CAN控制器的验证4.1基于Vivado软件的CAN控制器仿真4.1.1CAN控制器配置及地址打包4.1.2其余端口配置说明4.1.3Testbench编写说明4.1.
- 那个情人节送Harry Winston钻戒的土豪程序猿
程序员1024故事集
情人节那天A在群里发了张F君的朋友圈,大呼这是今天见过的朋友圈里最土豪的礼物了!只见在法拉利的车里,娇艳的红玫瑰簇拥着一个HarryWinston的心形钻戒!原本只知道F君有钱,可没想到这么有钱。以前看GossipGirls里一众名媛的唯一选择就是HarryWinston,据说号称是钻石之王。以下是HarryWinston的百科资料:享誉全球超过百年的超级珠宝品牌,在切割钻石上的精湛工艺与周密谨慎
- 平板可以用来办公吗?从文档处理到创意创作的全面测评
华一精品Adreamer
平板
在快节奏的现代职场,一个核心疑问始终萦绕在追求效率的职场人心中:平板电脑,这个轻薄便携的设备,真的能替代笔记本电脑,成为值得信赖的办公伙伴吗?答案并非简单的“是”或“否”,而是一个充满潜力与现实的探索过程。今天,小编就一一剖析平板电脑在办公领域的真实表现,并盘点其广受欢迎的日常应用场景,为您提供清晰的认知。一、平板电脑能办公吗平板电脑自诞生以来,一直被贴上“内容消费”的标签。然而,随着硬件性能的飞
- Gcn符号笔记
happydog007
笔记python
KeyPoints邻接矩阵A通常表示无向图中结点之间的连接,尺寸为[N,N],其中N是结点的数量。度矩阵D是对角矩阵,尺寸为[N,N],对角元素表示每个结点的度。结点特征向量矩阵XXX的尺寸为[N,C],其中C是每个结点的特征数量,包含结点的额外属性,如年龄或文本特征。邻接矩阵A邻接矩阵A是一个方阵,用于表示图中结点之间的连接关系。对于无向图,A[i,j]=1A[i,j]=1A[i,j]=1表示结
- 网易云音乐会员优惠大揭秘,网友:太值了!
氧惠佣金真的高
在数字音乐时代,拥有一款高品质的音乐APP是音乐爱好者的必备之选。作为中国音乐市场的佼佼者,网易云音乐凭借其丰富的曲库、出色的推荐算法以及浓厚的社区氛围,吸引了大量用户。近日,网易云音乐推出了一系列会员优惠活动,让我们一起来了解一下吧!大家好,我是氧惠联合创始人七言导师,给大家推荐一款省钱更加赚钱的app——氧惠。氧惠是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主
- 《道德经》第七十三章的疑问与猜想
旭日老师
我们先看《道德经》第73章的原文:勇于敢则杀,勇于不敢则活。此两者,或利或害。天之所恶,孰知其故?是以圣人犹难之。天之道,不争而善胜,不言而善应,不召而自来,繟然而善谋。天网恢恢,疏而不失。对于这一章的翻译,比较通行的是这样翻译的:勇于坚强就会死,勇于柔弱就可以活,这两种勇的结果,有的得利,有的受害。天所厌恶的,谁知道是什么缘故?有道的圣人也难以解说明白。自然的规律是,不斗争而善于取胜;不言语而善
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 大数据时代下的时序数据库选型指南:基于工业场景的IoTDB技术优势与适用性研究
Loving_enjoy
计算机学科论文创新点机器学习facebook经验分享课程设计
>在宝钢集团的智能工厂里,5万多个传感器每秒产生150万+数据点,传统数据库系统每天积压3TB未处理数据——这揭示了工业4.0时代的核心矛盾:**海量时序数据处理能力已成为智能制造的关键瓶颈**。###工业时序数据的四大特殊性工业场景下的时序数据与传统互联网数据存在本质差异:1.**高精度时间要求**-数控机床振动监测需微秒级时间戳-电网故障定位要求时间同步精度≤1μs2.**多源异构性**```
- 源力觉醒!百度文心4.5对比Qwen3:开源大模型双雄终极评测
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>2024年大模型战场硝烟再起,百度携文心4.5强势入局开源领域,与阿里通义千问Qwen3上演"双雄争霸"。这场技术对决将如何重塑AI开发格局?本文将带您深入技术腹地,揭秘两大模型的真实战力!###一、战局全景:开源大模型进入"双巨头时代"####最新技术格局(2024年7月)|**维度**|**文心4.5**|**Qwen3**||----------------|---------------
- 微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化
MicroTech2025
量子计算区块链
随着量子计算技术的发展,传统加密算法面临被量子计算机破解的风险,LSQb算法也需考虑应对未来可能的量子攻击。微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化。格密码在面对量子攻击时具有较高的安全性,通过这种融合,能为LSQb算法提供更强大的抗攻击能力,确保信息在复杂的量子计算环境下的安全性。格密码是一种基于数学格结构的密码学方法,具有在量子计算环境
- 微算法科技研究量子视觉计算,利用量子力学原理提升传统计算机视觉任务的性能
计算机视觉,作为人工智能领域的一个重要分支,致力于模拟人类视觉系统对图像或视频等视觉数据的理解与分析能力。它涵盖了图像识别、目标检测、图像分割等一系列复杂任务,广泛应用于自动驾驶、医疗影像分析、安防监控等多个领域。然而,随着数据规模的不断膨胀和任务复杂度的日益提升,传统计算机视觉算法在处理大规模、高维度数据时遇到了性能瓶颈。微算法科技(NASDAQ:MLGO)研究量子视觉计算,探索量子计算与经典卷
- 徐世艾参加2017海峡两岸大学校长论坛
山东工商学院
10月26-27日,由青岛大学主办、台湾昆山科技大学协办的2017海峡两岸大学校长论坛在青岛开幕。来自海峡两岸的近50所大学的100余名校长和专家学者齐聚一堂,围绕“深化两岸交流合作,促进两岸高等教育共同繁荣”的主题展开研讨交流。副院长徐世艾及统战部负责人参加论坛并进行了汇报和交流。论坛上,来自海峡两岸的大学校长围绕“高等教育改革与大学治理体系”“企业与高校协同育才的契合模式、矛盾与冲突”“本科人
- 浪漫与性感兼具|Julie Vino 2019婚纱系列
服装设计禅言
以色列设计师婚纱品牌JulieVino释出2019「Paris巴黎」婚纱系列,本季婚纱以巴黎城市为拍摄背景和主题诉求,打造浪漫与性感兼具的现代礼服。来源|CFW服装设计最懂得穿衣服的是哪个职业?——设计师有穿不完的衣服是哪个职业?——设计师走在时装最顶端的职业是?没错还是设计师,想学习服装设计成为设计师,可以私信小编,免费带粉丝入门!
- 思维导图——梳理岗位职责
平常辛
继续学习《思维导图法高效职场应用》(张蕾、孙易新著),如何用思维导图梳理岗位职责。一、岗位职责常见的3方面问题岗位职责太过笼统抽象,无法明确执行程度和考核。不清楚岗位各事项间的关联。不知如何讲岗位职责与行业发展衔接并及时相应调整。二、构建岗位职责的五个步骤1.明确岗位名称2.制定岗位目标。3.分析岗位环境。4.梳理岗位职责内容。5.界定职责内容中的主要职责和辅助职责。
- 历史上的今天·孟子
山石老人的平静
在2393年前的今天,公元前372年4月2日,中国古代著名思想家、教育家,孟子的诞辰。齐鲁大地壮志满怀峥嵘岁月中倚马万言恻隐之心羞恶之心辞让之心是非之心仁义礼智的四端学说犹如拨开云雾的万丈光芒闪烁着孟轲大爱担当的清澈王道…善政得民财善教得民心民贵君轻的思想深邃而又使人大彻大悟明晰让人不得不欢之惜之中华的文明一条荡涤旧迹的坦途留下了一本大义的《孟子》穿越时间河流的精华拨云驱雾之光明媚万丈儒家的思想孔
- GEO + SEO+SMO:AI时代全域组合营销
智***O
人工智能GEO优化大数据GEOAI搜索
在信息爆炸的时代,用户每一次搜索的背后,都是一次决策的起点。当AI工具逐渐成为人们获取答案的首选,如何让你的品牌在AI生成的回答中占据核心位置?如何让用户在不同平台搜索时,始终选择你?智火营销SEO+GEO+SMO组合营销策略,让品牌成为用户与“搜索”之间的桥梁。智火营销GEO服务一、SEO:巩固搜索生态的信任基石在AI工具与社交平台崛起的当下,传统搜索引擎仍是用户验证信息的重要场景。SEO(搜索
- 2019-04-16
小庄_94e5
《暗影格斗2》是一款融合了养成元素的动作手游,它的前作曾在Facebook上创下4000万用户的辉煌战绩。《暗影格斗2》在继承前作优点的基础之上增加了装备、技能、剧情等非常有意思的游戏元素。随着情节逐渐展开,玩家将与成群的敌人格斗,并将迎战邪恶的最终BOSS。游戏逼真流畅的操控系统使玩家很容易的就能完成踢腿、拳击、跳跃、抱摔等各种极具观赏性的格斗动作,能体验到最真实激烈的格斗快感!完美体验移动版《
- PyTorch数据加载与预处理
飘若随风
PyTorchpytorch人工智能python
数据加载与预处理详解1.数据集类(Dataset和DataLoader)1.1Dataset基类PyTorch中的Dataset是一个抽象类,所有自定义的数据集都应该继承这个类,并实现以下两个方法:__len__():返回数据集的大小__getitem__():根据索引返回一个样本概念解析:Dataset类提供了统一的数据访问接口通过继承Dataset,我们可以轻松地将数据集成到PyTorch的生
- 详解NIO Channel类
沧澜sincerely
Java高并发nio
目录什么是NIOChannel?为什么要学习NIOChannel?FileChannelSocketChannelDatagramChannel本篇文章内容的前置知识为NIOBuffer类,如果不了解,可点击链接学习详解NIOBuffer类及其属性和方法-CSDN博客什么是NIOChannel?在JavaNIO中,Channel(通道)是一种广义的I/O抽象,用于表示与数据源或数据目的地之间的连接
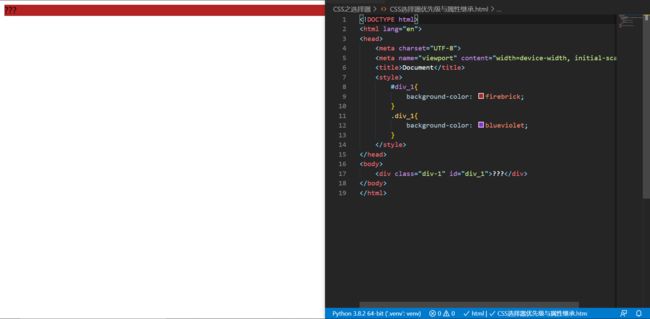
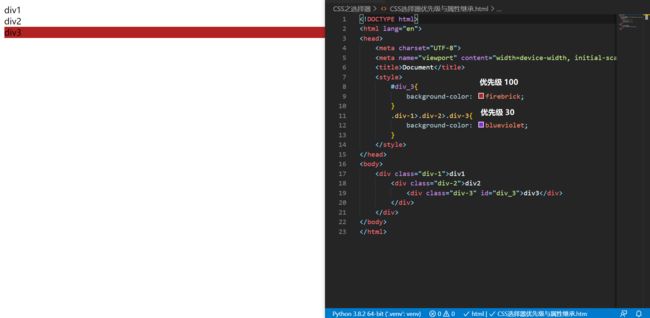
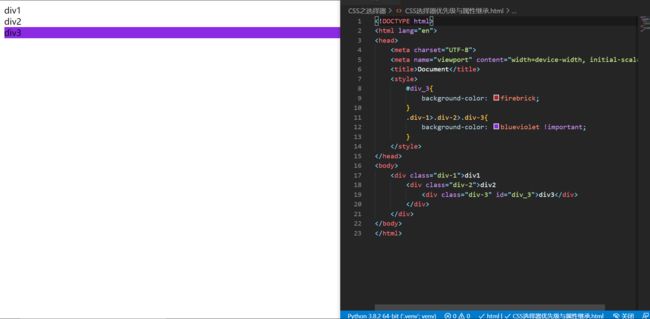
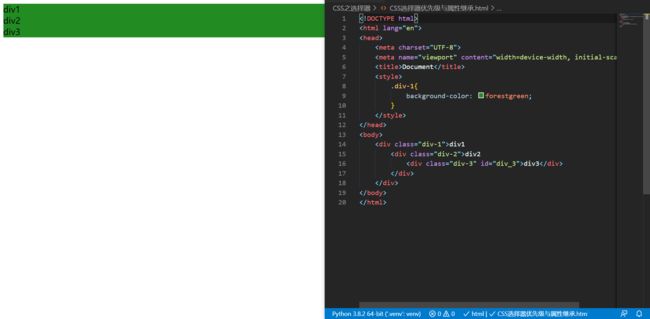
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- 10-08|人生不能只有生长,没有成长
清风徐来
古人说:“法不轻传,道不贱卖,师不顺路,医不扣门”。现代对于心理咨询也是“不求不助”,其实所有的道理都是一样的,只有当一个人真正的有想要去改变的动力的时候,那才会有新的转机出现。如果一个人没有想要改变的动力和决心,那么即使大罗神仙来了没有用。天雨虽宽不润无根之草;佛法虽广不度无缘之人。佛经有一个故事:一日,佛陀和弟子出门,佛弟子看见一个老妇人,这个老妇人很可怜,穷困,疾病都在折磨着她,佛陀和他的弟
- Redux架构解析:状态管理的核心原理
止观止
架构前端react.jsredux
Redux作为JavaScript应用的状态管理库,其技术架构与核心原理围绕可预测的状态管理设计,通过严格的单向数据流和函数式编程理念实现复杂应用的状态控制。以下从设计理念、核心架构、工作流程、源码实现等角度进行系统性剖析:一、设计理念与原则单一数据源(SingleSourceofTruth)整个应用的状态存储在一个全局Store对象中,形成唯一的状态树(StateTree)。优势:简化状态共享和
- 拉新人赚钱的app有吗?2023最新app拉新赚钱平台推荐!
氧惠帮朋友一起省
下了班做兼职也不是很累的事情,毕竟每天花个一两个小时完全够了。专注两小时可以做很多事情,比如我写这篇文章只需要20分钟,总之执行力和悟性永远是最重要的,加油!1.氧惠APP购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体
- 家庭关系对孩子的性格形成造成影响
慧玲家庭教育
欢迎来到博星教育408将讲师朱老师课堂,这里是朱老师第1033天早安问候。孩子心理健康与家庭结构、父母关系和生活环境密不可分。社会学研究指出,家庭是一个互动的系统。在此过程中,父母的信念、情绪、行为等都会影响孩子的心理健康水平,进而影响孩子一生的发展。家庭关系,会对孩子的性格形成造成影响。蒙台梭利说过:每一种性格缺陷,都是由童年的不幸造成的。一个孩子的成长是生物遗传和环境交互作用的结果,不良的家庭
- 今天开始戒烟
抛硬币的杀手
分几个阶段,先从减量开始,循序渐进,贵在坚持。目标是明年年中之前完全戒断。戒烟确实不容易,成功者不足百分之几。我挑战一下自己。今天减量为平时的三分之一,还网购了一些口香糖,用以转移注意力。希望能够成功!
- Http与Https区别和联系
一、HTTP详解HTTP(HyperTextTransferProtocol)是互联网数据通信的基础协议,用于客户端(浏览器)与服务器之间的请求-响应交互核心特性:1.无连接(Connectionless)每次请求/响应后立即断开TCP连接(早期HTTP/1.0)。HTTP/1.1默认启用持久连接(Connection:keep-alive),但逻辑上仍视为独立的请求2.无状态(Stateless
- 3步搞定Java漏洞修复?别再让黑客当“家”!
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣Java城堡的“裂缝”与程序员的救赎想象一下:你的Java应用是一座巍峨的城堡,而安全漏洞就是那些悄悄蔓延的裂缝。SQL注入:像是小偷从窗户溜进来,偷偷改写数据库的账本。XSS攻击:像在城堡里偷偷放了一张带毒的地毯,路过的人会被“刺”伤。SSRF漏洞:像让城堡
- 钰泰ETA3000电池均衡IC
展嵘-杨 15909469118
正则表达式单片机嵌入式硬件
描述ETA3000是电池平衡IC,可面向上下两串电池组,其可以通过无限级联,实现3节-24节动力电池组的均衡,ETA3000是主动开关式均衡,其均衡电流可以达到1.5A。ETA3000是钰泰半导体独有专利池内的新型电池均衡器,与传统的无源平衡技术不同,ETA3000利用具有电感器的控制方案来在两个电池之间source和sink电流,直到相邻两节电池电势均等。在传统的线性平衡技术中,会产生较大功耗,
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod
![]()
![]()
![]()
![]()