多个APP共存Django配置
转自: 知行流浪 的 《多个APP共存Django配置》
https://blog.csdn.net/zengxiantao1994/article/details/72600912
原文:
Django models拆分
大多数Django教程都是将models放在models.py文件(模块)中, 然而随着models类的增加, 将类放在一个文件中太混乱了, 于是将models做成一个package:
models/
__init__.py
usermodels.py
othermodel.py
$Python manage.py makemigrations blog不会生成数据库创建命令(APP的名字是blog) ,需要做如下更改: 在__init__.py中import模块:
from usermodels import *
from othermodel import * 在定义model的类中加一个内部类Meta:
class User(models.Model):
title = models.CharField(max_length = 100)
class Meta:
app_label = 'blog' Django views拆分
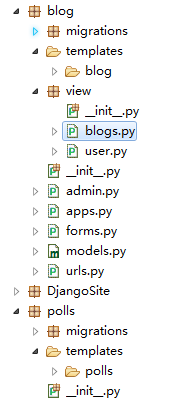
Django的views存放的是业务处理逻辑函数,当项目变大庞大时,若将所有的函数都写在一块将变得难以管理。所以需要将views拆分(Django2.0后出现了views类,OOP编程思想)。由于views的逻辑函数都是有url对应,所以它可以放在任何位置,只要配置好路径,用户请求可以找到即可。如下图,将blog下的views放在view包下面。
修改blog的url的配置:
from django.conf.urlsimport url
# 需要先导入对应app的views
from blog.view import blogs
from blog.view import user
urlpatterns = [
# 参数第一部分为url的正则表达式,后面的是业务逻辑函数
# 用户对应url
url(r'^user/', user.show_user,name="user"),
url(r'^add_user/', user.add_user, name="add_user"),
url(r'^save/', user.save,name="save"),
url(r'^delete_user/(\d+)/$', user.delete_user, name='delete_user_op'),
# blog对应的url
url(r'^$', blogs.index,name='index'),
url(r'^detail/(.+)/$', blogs.get_detail, name='blog_get_detail'),
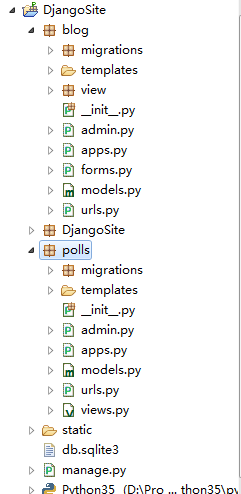
] 多个应用共存Django配置
如上图所示,在Django项目DjangoSite下面新建了blog和polls两个APP应用,在每个APP下面都各自新建自己的url和templates,那么我们需要如何进行项目配置呢?
首先当然是在项目的settings.py中进行项目注册:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 注册自己的APP
'blog',
'polls',
] 然后为这两个APP配置url,在项目的urls.Py中:
from django.conf.urlsimport url, include
from django.contrib import admin
# 需要先导入对应app的views
urlpatterns = [
# 参数第一部分为url的正则表达式,后面的是业务逻辑函数
# admin后台路由
url(r'^admin/',admin.site.urls),
url(r'^blog/', include('blog.urls', namespace='blog')),
url(r'^polls/', include('polls.urls', namespace='polls')),
] Django搜索模板的默认目录是在Django的项目目录下,若没有则在APP目录下找,由于这里有多个APP,所以每个APP都新建自己名称的目录,防止不同APP存在同名的模板,以至网站找不到自己的模板。(APP的注册存在顺序)。如下图:
视图函数返回时,方式如下:(带上各自APP的名称)
# 网站的首页面
def index(request):
# 从数据库中读取所有数据
# 从数据库中读取所有的行
blog_list = models.BlogsPost.objects.all().order_by('-timestamp');
return render(request, "blog/index.html", {"blog_list":blog_list}); 项目的源代码:http://download.csdn.net/detail/zengxiantao1994/9848273