在进行 cms,用户中心开发时遇到了很多列表展示的需求。无非就是:筛选、排序、分页等功能的组合,同时还需要支持 history 记录
(前进、后退等)。
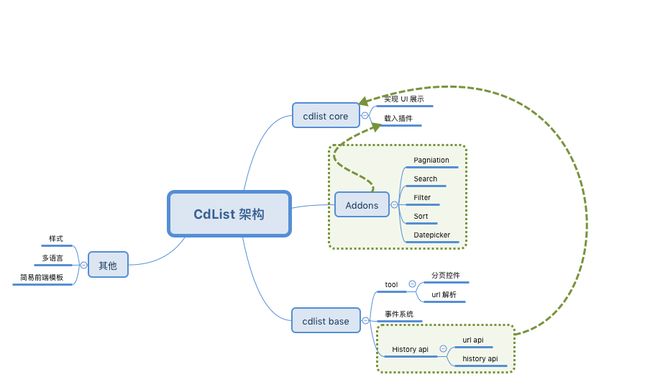
为了提升组内同学开发效率, CdList 便诞生了:
-
分页、排序、筛选、日期、搜索等作为插件进行创建
var pageInstance = new CdList.addons.Pagination({...}) 对任意插件的操作,都会触发回调,由开发者自行拼接列表 API 请求地址
getUrl: function (data) {
console.log(data);
return '/ajax.json?' + $.param(data)
}
写好渲染每行数据的模板,之后的一切交给 CdList 帮你搞定
借助 History Api 列表的数据为异步请求,并且支持 url 定位
(产品需求进入页面后直接选中筛选项目的某一项,可通过 url 进行控制)
所有开发资源
- GitHub
- Document
- 全部示例
快速开始
1. 安装
- 非 webpack 构建:
- 进入 git repo,下载
lib/cdlist.js即可 - 如需要默认样式引入
lib/cdlist.css
- 进入 git repo,下载
- webpack 构建:
- npm install cdlist --save
- 在 js 文件中
var CdList = require('cdlist');
2. 创建列表应用
下面使用高德 API 创建示例,讲解使用方法,戳此链接查看DEMO
- 选择要使用的插件
这个实例中需要创建 Search、Pagination 、Filter三个插件点击可获得完整api
创建插件的创建代码如下:
// 初始化搜索插件
var search = new CdList.addons.Search({
historyEnable: 1,
placeholder: '输入您想查询的内容'
});
// 初始化分页插件
var pg = new CdList.addons.Pagination({
historyEnable: 1,
onChange: function () {
$('body, html').animate({
scrollTop: $('.cdlist-container').offset().top
}, 300);
},
getSetting: function (json) {
return {
total: parseInt(json.count / 13)
}
}
});
// 初始化筛选插件
var filter = new CdList.addons.Filter({
historyEnable: 1,
line: 1,
filters: [
{
label: '服务类型:',
name: 'types',
datas: [
{ name: '不限', value: '' },
{ name: '餐饮服务', value: '05' },
{ name: '汽车服务', value: '01' },
{ name: '购物服务', value: '06' },
{ name: '医疗服务', value: '09' },
]
},
{
label: '城市编码:',
name: 'city',
datas: [
{ name: '北京', value: 'beijing' },
{ name: '上海', value: 'shanghai' },
{ name: '深圳', value: 'shenzhen' },
{ name: '广州', value: 'guangzhou' },
]
}
]
});
-
historyEnable标识此插件是否记录 history(是否可以通过前进、后退控制) -
Pagination.onChange为分页插件操作后的回调 -
Pagination.getSetting需要返回总页数,其参数为首次请求 api 的数据 -
Filter.line设置是否以 ul、li 形式展示筛选插件、否则将展示为 select 结构 -
Filter.filters配置筛选数据
- 创建列表实例
列表实例承载了:数据请求、模板载入、应用插件等功能。
- 插件本身没有任何作用,只有挂载到某个列表实例才会展示
- 所有对插件的操作都会触发
getUrl回调,其参数为每个插件当前的选中状态,开发者需要自行构建请求 api - 如果为 json api 可以直接发送
get请求;如果想自定义请求方式需要在getAjaxData回调中写自己 ajax 请求,并返回实例
// 创建 cdlist 表格应用,整合所有插件
var cdList = window.cdlist = new CdList({
ulClass: 'amap-list',
addons: [search, filter, pg],
getUrl: function (data) {
var param = {
keywords: data.search,
types: data.filter.types,
city: data.filter.city,
page: data.pagination + 1,
key: '6a8449ec9b2da3fcff320383bfc69e92',
extensions: 'all',
offset: 13
};
return 'https://restapi.amap.com/v3/place/text?' + $.param(param);
},
empty: function () {
return '抱歉,没有您查找的 POI '
},
getAjaxData: function (url) {
return $.ajax({
url: url,
dataType: 'jsonp'
});
},
rows: function (item) {
var html = ['',
'',
'',
'' + item.name + '',
'详细地址' + item.address + '',
'',
' '].join('');
return html;
},
getRowsData: function (json) {
return json.pois;
}
}, '#cdlist-wrap');
-
new CdList第一个参数为配置项,第二个参数为列表容器 -
ulClass未列表增加自定义类名 -
getUrl回调返回列表 api 请求地址 -
getAjaxData进行 jsonp 的请求 -
getRowsData返回请求接口的列表数据 -
rows返回每一行的渲染模板 -
empty返回如果没有数据时的替代内容
更详细配置戳API
- 让他跑起来
cdList.getList();
就这么简单一共 99 行代码,构建了丰富的列表应用,再也不用担心PM的各种列表需求了
设计思路
- 每个插件独立配置,由开发者选择使用,并易于扩展自定义插件。
- 插件之间没有直接交互,都通过
CdList 实例派发的事件进行控制 -
CdList 实例提供 History 记录、更改功能,并将其派发到每个插件中
场景
适合什么
- 后台系统的列表展示需求
- 用户端对样式、自定义操作要求不高的列表应用
- 数据的排序、搜索、分类都是由 api 接口提供
不适合什么
- 数据的排序、搜索、分类为前端逻辑
- 交互、样式自定义很复杂的列表(电商平台的商品列表)
后续计划
- 移除 jQuery 的依赖
- 丰富更多的插件
- 插件提供的使用方法、事件还需补充