- CSS利用@font-face使用自定义字符和图标
小前端2018
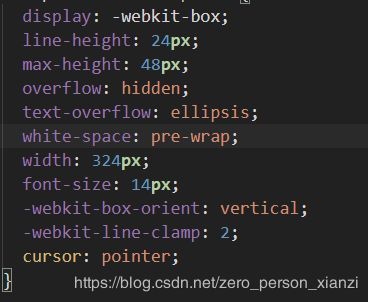
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 前端面试题
xkxnq
前端开发问题前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- javaweb学习开发代码_HTML-CSS-JS
HTML学习标题(h1~h6)-段落p-换行brDocument当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖《当代》作为
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- CSS样式中的布局、字体、响应式布局
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- WEB:DOM (一)基础概念 —— 节点与选择
重生之我是Java开发战士
WEB前端
文章目录一、DOM核心概念解析1.1什么是DOM?1.2DOM与HTML的关系二、DOM节点(Node)详解2.1节点类型2.2节点的基本属性2.3元素节点特有的属性和方法三、DOM选择与访问3.1传统选择方法3.1.1getElementById()3.1.2getElementsByTagName()3.1.3getElementsByClassName()3.2现代选择方法(CSS选择器)3
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- CSS 单位完全指南:掌握 em、rem、vh、vw 等响应式布局核心单位
编程随想▿
CSScss前端html网页布局
目录一、绝对单位vs相对单位二、核心相对单位详解1.em单位2.rem单位(Rootem)3.vh与vw单位4.vmin与vmax单位三、实战应用场景对比五、专家建议与最佳实践六、总结一、绝对单位vs相对单位绝对单位(如px)固定不变,而相对单位则基于其他参考值动态计算,更适合响应式设计:/*绝对单位示例*/.fixed-size{width:300px;/*始终为300像素*/}/*相对单位示例
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- HTTPS协议的应用场景分析
Arwen303
https网络协议http
HTTPS协议的应用场景分析一、Web服务与交互网页浏览场景:用户通过浏览器访问各类网站(如门户网站、资讯平台),传输HTML、CSS、JavaScript等静态资源。应用:主流网站普遍采用HTTPS,确保页面内容安全加载。例如,Wikipedia、新浪等站点通过HTTPS防止内容被篡改。安全需求:防止页面被中间人劫持植入恶意广告或脚本。在线表单与用户登录场景:用户提交注册表单、登录账号时传输用户
- OracleERP云软件二次开发:业务流程管理与自定义教程
kkchenjj
工业软件二次开发全集工业软件ERP数据库开发语言
OracleERP云软件二次开发:业务流程管理与自定义教程OracleERP云平台概览OracleERP云平台架构OracleERPCloud采用了一种多层架构设计,旨在提供高度可扩展、安全且灵活的云解决方案。其架构主要分为以下几个层次:用户界面层:提供直观的用户界面,支持多种设备访问,包括桌面、平板和手机。这一层利用了现代Web技术,如HTML5、CSS3和JavaScript,确保了良好的用户
- 模拟3DCS(3DE版)
CAACoder
CATIACAA二次开发CATIACAA3DCS3DE模拟
先看效果:技术要点:1.自定义特征DCSStorage;2.创建自定义工作台:DCSBench.m3.启动Init:CATDCSBenchWorkbench_init4.CreateScenario->CATISimScenarioSpec->AddExcitations
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&