使用VS 2019,.NET Core 3和Web API创建ASP.NET Core Blazor CRUD应用程序
目录
介绍
Blazor
Blazor客户端应用程序
Blazor服务器应用程序
背景
先决条件
使用代码
第1步-创建数据库和表
第2步-创建ASP.NET Core Blazor服务器应用程序
运行以测试应用程序
调试组件
步骤3-使用实体框架
安装软件包
添加数据库连接字符串
创建模型类
创建dbConext类
在Startup中添加DbContext
创建用于CRUD操作的Web API
处理客户端项目
添加Razor 组件
Import部分
为服务器端Blazor注册HTTPClient
HTML设计和数据绑定部分
功能部分
导航菜单
生成并运行应用程序
兴趣点
- 下载shanuBlazorCRUD.zip-435.9 KB
介绍
在本文中,我们将看到如何使用Visual Studio 2019,.NET Core 3,实体框架和Web API为ASP.NET Core Blazor创建简单的CRUD应用程序。Blazor是Microsoft引入的新框架。
在本文中,我们将看到如何使用Visual Studio 2019、.NET Core 3、实体框架和Web API为ASP.NET Core Blazor创建简单的CRUD应用程序。Blazor是Microsoft引入的新框架。
Blazor
Blazor正在进行两种应用程序开发,即正在预览的Blazor Client应用程序和Blazor Server应用程序。Blazor客户端应用程序在WebAssembly中运行,Blazor Server应用程序使用SignalR运行。可以使用C#、Razor和HTML代替JavaScript创建Blazor应用程序,而在所有现代Web浏览器中以及移动浏览器中都可以使用JavaScript Blazor WebAssembly工作。我们在Blazor中的主要优点是C#代码文件和Razor文件被编译成.NET程序集。Blazor具有可重用的组件,Blazor组件可以作为页面、对话框或输入表单,Blazor也用于创建单页应用程序。Blazor用于创建两种应用程序,一种是Blazor客户端应用程序,另一种是Blazor服务器端应用程序。在这里我们将看到更多关于
Blazor客户端应用程序
- Blazor客户端仍处于预览状态。
- Blazor客户端使用Web Assembly
- 在Blazor客户端,所有.Net dll都将下载到浏览器。由于所有下载都在客户端浏览器中进行,因此下载大小可能会更大,并且可能会加载一些时间。
- Blazor客户端应用程序不需要服务器端依赖性。
- 所有类似的JavaScript编码都可以在Blazor Client应用中完成,使用JavaScript Interop并不是真正需要的。
- 可以将其部署为静态站点,这意味着它也支持脱机。
- 调试比Blazor Server端更复杂。
- 在客户端泄漏数据库连接性以及所有应用程序代码都将在客户端和安全级别不太好。
Blazor服务器应用程序
- 所有组件过程都将在服务器中发生。
- Blazor Server使用SignlR Connection从Web服务器连接到浏览器。
- 在客户端,不会发生数据库连接泄漏,因为所有情况都将在Server中发生。
- 所有形式的连接都将在服务器端进行,并且没有dll下载到客户端。因为所有dll都将在Web服务器中。
- 与Blazor客户端应用程序相比,下载大小较小且加载时间更快。
- 我们可以在Blazor服务器端使用.Net Core。
- Blazor服务器端的调试非常棒。
- 无需WebAssemble,即可在任何Web浏览器中运行。
- 每个浏览器会话均通过SignalR连接打开。
背景
先决条件
- Visual Studio 2019 16.3 或更高版本
- .NET Core 3.0 SDK
使用代码
第1步-创建数据库和表
我们将使用WEB API和EF的SQL Server数据库。首先,我们创建一个名为CustDB的数据库和一个名为CustDB的表。这是用于创建数据库表和示例记录插入查询的SQL脚本。在本地SQL Server中运行下面给出的查询,以创建要在我们的项目中使用的数据库和表。
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'CustDB' )
DROP DATABASE CustDB
GO
CREATE DATABASE CustDB
GO
USE CustDB
GO
-- 1) //////////// Customer Masters
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'CustomerMaster' )
DROP TABLE CustomerMaster
GO
CREATE TABLE [dbo].[CustomerMaster](
[CustCd] [varchar](20) NOT NULL ,
[CustName] [varchar](100) NOT NULL,
[Email] [nvarchar](100) NOT NULL,
[PhoneNo] [varchar](100) NOT NULL,
[InsertBy] [varchar](100) NOT NULL,
PRIMARY KEY (CustCd)
)
-- insert sample data to Student Master table
INSERT INTO [CustomerMaster] (CustCd,CustName,Email,PhoneNo,InsertBy)
VALUES ('C001','ACompany','[email protected]','01000007860','Shanun')
INSERT INTO [CustomerMaster] (CustCd,CustName,Email,PhoneNo,InsertBy)
VALUES ('C002','BCompany','[email protected]','0100000001','Afraz')
INSERT INTO [CustomerMaster] (CustCd,CustName,Email,PhoneNo,InsertBy)
VALUES ('C003','CCompany','[email protected]','01000000002','Afreen')
INSERT INTO [CustomerMaster] (CustCd,CustName,Email,PhoneNo,InsertBy)
VALUES ('C004','DCompany','[email protected]','01000001004','Asha')
select * from CustomerMaster第2步-创建ASP.NET Core Blazor服务器应用程序
安装上面列出的所有必备组件后,单击桌面上的开始>>程序>> Visual Studio 2019 >> Visual Studio 2019。单击新建>>项目。
选择Blazor App,然后单击下一步按钮。
选择您的项目文件夹并输入您的项目名称,然后单击创建按钮。
选择Blazor服务器应用程序
创建ASP.NET Core Blazor服务器应用程序后,请等待几秒钟。您将在解决方案资源管理器中看到以下结构。
在Data文件夹中,我们可以添加所有模型,DBContext类,服务和控制器,我们将在本文中看到。
在Pages文件夹中,我们可以添加所有组件文件.component文件都应带有.razor扩展名并带有文件名。
在Shared文件夹中,我们可以添加所有左侧菜单形式的NavMenu.razor文件,并从MainLayout.razor文件中更改主要内容。
在_Imports.razor文件中,我们可以看到已添加所有导入集,以便在所有组件页面中使用。
在App.razor文件中,我们将添加要在浏览器中运行时默认显示的主组件。可以使用Appsertings.json添加连接字符串。
Startup.cs文件是重要文件,我们在其中添加了所有端点示例,如控制器端点,HTTP客户端,添加服务和dbcontext,以在启动Configuration方法中使用。
运行以测试应用程序
运行应用程序时,我们可以看到左侧具有导航功能,右侧包含数据。我们可以看到,默认示例页面和菜单将显示在Blazor网站上。我们可以使用页面或将其删除,然后从我们自己的页面开始。
调试组件
Blazor的最大优势在于,我们可以在razor中使用C#代码,也可以在代码部分和浏览器中保留断点,我们可以调试和检查所有业务逻辑是否正常工作,并使用断点轻松跟踪任何类型的错误。
为此,我们使用现有的“计数器”组件页面。
这是我们计数器页面的实际代码,在计数器中我们可以看到有按钮,在按钮点击调用方法来执行增量。
我们再添加一个按钮,并在按钮单击事件中调用方法并在组件页面中绑定名称。
在html设计部分,我们添加以下代码。
My Blozor Code part
My Name is : @myName
请注意:所有C#代码部分和函数都可以在@code {}部分下编写。
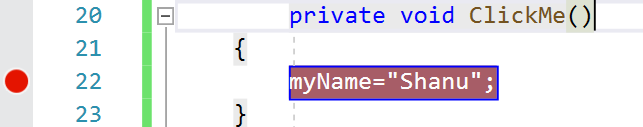
我们添加方法ClickMe并声明属性以将名称绑定到@Code部分中
[Parameter]
public string myName { get; set; }
private void ClickMe()
{
myName="Shanu";
}完整的Coutner Component页面代码将像这样。
运行程序并打开计数器页面。
我们可以看到,当单击“单击我”按钮时,我们可以调试并从放置的断点检查值。
现在让我们看看如何在Bloazor中使用EF和Web API执行CRUD操作。
步骤3-使用实体框架
要在Blazor应用程序中使用实体框架,我们需要安装以下软件包
安装软件包
Microsoft.EntityFrameworkCore.SqlServer——用于使用EF和SQL Server
Microsoft.EntityFrameworkCore.Tools——用于使用EF和SQL Server
Microsoft.AspNetCore.Blazor.HTTTPClient——用于从我们的Blazor组件传递WEB API。
首先,我们将添加Microsoft.EntityFrameworkCore.SqlServer,为此右键单击项目,然后单击“管理NuGet包”。
搜索所有三个软件包并安装所有需要的软件包,如上图所示。
添加数据库连接字符串
打开appsetting文件,然后添加连接字符串,如下图所示。
"ConnectionStrings": {
"DefaultConnection": "Server= DBServerName;Database=CustDB;user id= SQLID;-password=SQLPWD;Trusted_Connection=True;MultipleActiveResultSets=true"
},创建模型类
接下来,我们需要使用与SQL Table名称相同的名称来创建Model类,并定义类似于我们SQL字段名称的属性字段,如下所示。
右键单击“数据文件夹”,然后将新的类文件创建为“CustomerMaster.cs”
在类中,我们添加与表列名称相同的属性字段名称,如以下代码所示。
[Key]
public string CustCd { get; set; }
public string CustName { get; set; }
public string Email { get; set; }
public string PhoneNo { get; set; }
public string InsertBy { get; set; }创建dbConext类
接下来,我们需要创建dbContext类。右键单击“数据文件夹”,然后将新的类文件创建为“SqlDbContext.cs”
为了添加SQLContext并为CustomerMaster模型添加DBset,我们在DbContext类中添加以下代码,如下所示。
public class SqlDbContext:DbContext
{
public SqlDbContext(DbContextOptions options)
: base(options)
{
}
public DbSet CustomerMaster { get; set; }
} 在Startup中添加DbContext
在Startup.cs文件的ConfigureServices方法中添加DbContext,如下面的代码所示,我们还提供了用于连接到SQLServer和DB的连接字符串。
services.AddDbContext(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); 请注意,在ConfigureServices方法中我们还可以看到已添加了weatherforecast服务。如果我们创建了一个新服务,则需要在ConfigureServices方法中以下面的代码添加该服务。
services.AddSingleton(); 创建用于CRUD操作的Web API
要创建我们的WEB API控制器,请右键单击Controllers文件夹。单击添加新控制器。
在这里,我们将使用Scaffold方法创建我们的WEB API。我们使用Entity Framework选择带有操作的API Controller,然后单击“添加”按钮。
选择我们的Model类和DBContext类,然后单击Add按钮。
我们使用Get/Post/Put和Delete方法执行CRUD操作的WEB API将被自动创建,我们现在不需要在WEB API中编写任何代码,因为我们已经使用Scaffold方法来执行所有的操作和添加代码的方法。
为了测试Get方法,我们可以运行我们的项目并复制GET方法API路径。在这里,我们可以看到获取/api/CustomerMasters/的API路径。运行程序并粘贴API路径以测试我们的输出。
如果看到此错误,则我们需要在Startup.cs文件的Configure方法中添加控制器的端点。
在Startup.cs文件的Configure方法中添加以下代码
endpoints.MapControllers();在Configure方法中,我们在UseEndpoints中添加如下代码。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapBlazorHub();
endpoints.MapFallbackToPage("/_Host");
});现在,我们将所有这些WEB API Json结果绑定到组件中。
处理客户端项目
首先,我们需要添加“Razor组件”页面
添加Razor 组件
要添加“Razor组件”页面,请在“客户端”项目中右键单击“页面”文件夹。单击添加>>新建项目>>选择Razor组件>>输入您的组件名称,此处我们将其命名为Customerentry.razor
请注意,所有组件文件都必须具有扩展名“.razor”。
在Razor组件页面中,我们有3部分代码,首先是Import部分,在其中我们导入要在组件中使用的所有引用和模型,HTML设计和数据绑定部分,最后是函数部分,以调用所有Web API来绑定到我们的HTML页面中,并执行要在“组件”页面中显示的客户端业务逻辑。
Import部分
首先,我们在Razor View页面中导入所有必需的支持文件和参考。在这里,我们首先导入了要在视图中使用的Model类,还导入了HTTPClient来调用Web API来执行CRUD操作。
@page "/customerentry"
@using BlazorCrudA1.Data
@using System.Net.Http
@inject HttpClient Http
@using Microsoft.Extensions.Logging为服务器端Blazor注册HTTPClient
为了在Blazor服务器端使用HTTPClient,我们需要在Startup.cs的ConfigureServices方法中添加以下代码。
services.AddResponseCompression(opts =>
{
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "application/octet-stream" });
});
// Server Side Blazor doesn't register HttpClient by default
if (!services.Any(x => x.ServiceType == typeof(HttpClient)))
{
// Setup HttpClient for server side in a client side compatible fashion
services.AddScoped(s =>
{
// Creating the URI helper needs to wait until the JS Runtime is initialized, so defer it.
var uriHelper = s.GetRequiredService();
return new HttpClient
{
BaseAddress = new Uri(uriHelper.BaseUri)
};
});
} HTML设计和数据绑定部分
接下来,我们设计“客户主数据”详细信息页面以显示数据库中的“客户”详细信息,并创建一个表单以插入和更新“客户”详细信息,我们还具有“删除”按钮以从数据库中删除客户记录。
对于Blazor中的绑定,我们使用@bind="@custObj.CustCd",并使用@onclick="@AddNewCustomer"调用方法
ASP.NET Core BLAZOR CRUD demo for Customers
Add New Customer Details
@if (showAddrow == true)
{
}
Customer List
@if (custs == null)
{
Loading...
}
else
{
Customer Code
Customerr Name
Email
Phone
Inserted By
@foreach (var cust in custs)
{
@cust.CustCd
@cust.CustName
@cust.Email
@cust.PhoneNo
@cust.InsertBy
}
}功能部分
该功能部分调用所有Web API来绑定到我们的HTML页面中,并执行要在组件页面中显示的客户端业务逻辑。在此功能中,我们创建了一个单独的函数来添加、编辑和删除学生详细信息,并调用Web API的Get、Post、Put和Delete方法执行CRUD操作,在HTML中,我们调用所有函数并绑定结果。
@code {
private CustomerMaster[] custs;
CustomerMaster custObj = new CustomerMaster();
string ids = "0";
bool showAddrow = false;
bool loadFailed;
protected override async Task OnInitializedAsync()
{
ids = "0";
custs = await Http.GetJsonAsync("/api/CustomerMasters/");
}
void AddNewCustomer()
{
ids = "0";
showAddrow = true;
custObj = new CustomerMaster();
}
// Add New Customer Details Method
protected async Task AddCustomer()
{
if (ids == "0")
{
await Http.SendJsonAsync(HttpMethod.Post, "/api/CustomerMasters/", custObj);
custs = await Http.GetJsonAsync("/api/CustomerMasters/");
}
else
{
await Http.SendJsonAsync(HttpMethod.Put, "/api/CustomerMasters/" + custObj.CustCd, custObj);
custs = await Http.GetJsonAsync("/api/CustomerMasters/");
}
showAddrow = false;
}
// Edit Method
protected async Task EditCustomer(string CustomerID)
{
showAddrow = true;
ids = "1";
//try
//{
loadFailed = false;
ids = CustomerID.ToString();
custObj = await Http.GetJsonAsync("/api/CustomerMasters/" + CustomerID);
string s = custObj.CustCd;
showAddrow = true;
// }
//catch (Exception ex)
//{
// loadFailed = true;
// Logger.LogWarning(ex, "Failed to load product {ProductId}", CustomerID);
//}
}
// Delte Method
protected async Task DeleteCustomer(string CustomerID)
{
showAddrow = false;
ids = CustomerID.ToString();
await Http.DeleteAsync("/api/CustomerMasters/" + CustomerID);
custs = await Http.GetJsonAsync("/api/CustomerMasters/");
}
} 导航菜单
现在,我们需要将此新添加的CustomerEntry Razor组件添加到左侧导航中。要添加此项,请打开共享文件夹并打开NavMenu.cshtml页面并添加菜单。
Customer Master
生成并运行应用程序
兴趣点
请注意,在创建DBContext并设置连接字符串时,请不要忘记添加SQL连接字符串。在这里,我们已经在SQl服务器中创建了表,并与Web API一起使用,您也可以通过Services以及Code First方法来执行此操作,希望大家都喜欢本文。