使用Canvas扩展绘制动态ASP.NET Core Blazor条形图
目录
介绍
背景
使用代码
步骤1:创建ASP.NET Core Blazor服务器应用程序
运行测试应用程序
步骤2:安装软件包
步骤3:建立模型类别
创建服务类
步骤4:将服务添加到Startup.cs
步骤5:使用客户项目
添加Razor组件
Import 部分
HTML设计和数据绑定部分
函数(Function)部分
导航菜单
生成并运行应用程序
兴趣点
- 下载源381.6 KB
介绍
在本文中,我们将详细介绍如何使用HTML5 Canvas Blazor扩展为ASP.NET Core Blazor Web应用程序绘制自己的条形图。
如果您是ASP.NET Core Blazor的新手,请查看我的文章使用VS 2019,.NET Core 3和Web API创建ASP.NET Core Blazor CRUD应用程序
在这里,我计划编写一系列文章。在每篇文章中,我将详细说明如何使用HTML5 Canvas Blazor扩展为ASP.NET Core Blazor Web应用程序绘制自己的图表。
在本系列中,我们将从以下内容开始逐一详细介绍:
- 使用Blazor Canvas扩展的动态条形图
- 使用Blazor Canvas扩展的动态折线图
- 使用Blazor Canvas扩展的动态条形图和折线图
- 使用Blazor Canvas扩展的动态气泡(Bubble)图
背景
- Visual Studio 2019 16.3 或更高版本
- .NET Core 3.0 SDK
使用代码
步骤1:创建ASP.NET Core Blazor服务器应用程序
安装上面列出的所有必备组件后,单击桌面上的开始 >> 程序 >> Visual Studio 2019 >> Visual Studio 2019。单击新建 >> 项目。
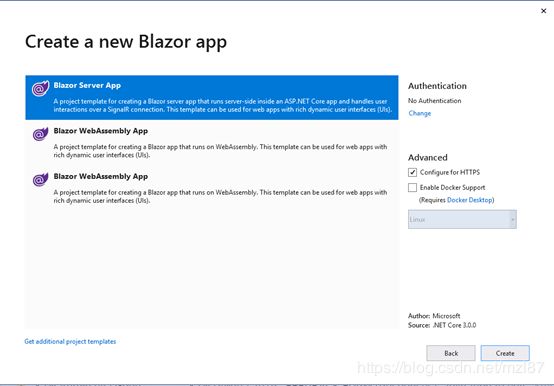
选择Blazor App,然后单击下一步按钮。
选择您的项目文件夹并输入您的项目名称,然后单击创建按钮。
选择Blazor服务器应用程序。
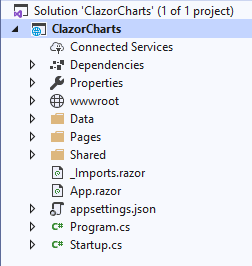
创建ASP.NET Core Blazor服务器应用程序后,请等待几秒钟。您将在解决方案资源管理器中看到以下结构。
在Data文件夹中,我们可以添加所有模型,DBContext类,服务和控制器,我们将在本文中看到。
在Pages 文件夹中,我们可以添加我们的所有组件files.component文件,都应该有带有文件名的.razor扩展。
在Shared文件夹中,我们可以添加所有左侧菜单表单的NavMenu.razor文件,并从MainLayout.razor文件改变主要内容。
在_Imports.razor文件中,我们可以看到已经添加了所有导入集,以便在所有组件页面中使用。
在App.razor文件中,我们将添加要在浏览器中运行时默认显示的主要组件。Appsertings.json可用于添加连接字符串。
Startup.cs文件是一个重要文件,我们在其中添加所有端点示例(如控制器端点,HTTP客户端),添加服务并在startup 的Configuration方法中使用dbcontext。
运行测试应用程序
运行应用程序时,我们可以看到左侧具有导航功能,右侧包含数据。我们可以看到,默认示例页面和菜单将显示在Blazor网站上。我们可以使用页面或将其删除,然后从我们自己的页面开始。
步骤2:安装软件包
要在我们的Blazor应用程序中使用Blazor Canvas扩展,我们需要安装以下软件包:
- Blazor.Extensions.Canvas
右键单击解决方案,然后单击“管理Nuget”包。搜索所有软件包并安装所有需要的软件包,如下图所示:
安装软件包后,我们可以从“依赖软件包”中进行确认。
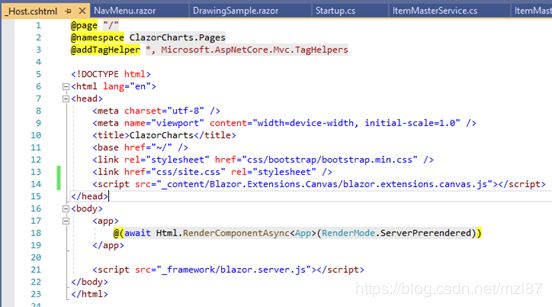
注意:添加blazor.extensions.canvas.js文件。
打开_Host.cshtml文件,并在head标记内添加以下代码。
步骤3:建立模型类别
接下来,我们需要创建Model类以在我们的应用程序中用于绑定条形图中的项目名称和项目计数。
右键单击Data文件夹,然后将新的类文件创建为“ItemMaster.cs ”。
在该类中,我们添加与以下代码相同的属性字段名称:
public String ItemName { get; set; }
public int SaleCount { get; set; }创建服务类
接下来,我们创建ItemMasterService类,以便将图表中的结果与样本项目详细信息绑定在一起,每个项目都具有项目名称和销售数量。为此,我们右键单击Data文件夹,然后单击Add New Item添加我们的ItemMasterService类。
在此类中,我们创建一个方法来获取ItemMaster详细信息,该示例使用5条记录的记录作为项目的名称和每个商品的销售数量作为随机值。
public class ItemMasterService
{
public Task GetItemMasters()
{
var rng = new Random();
int ivale = 0;
return Task.FromResult(Enumerable.Range(1, 5).Select(index => new ItemMaster
{
ItemName = "itm" + rng.Next(1, 100),
SaleCount = rng.Next(20, 100),
}).ToArray());
}
} 步骤4:将服务添加到Startup.cs
我们需要将我们创建的服务添加到Startup.cs的 ConfigureServices方法中。
services.AddSingleton(); 步骤5:使用客户项目
首先,我们需要添加“ Razor组件”页面。
添加Razor组件
要添加“Razor组件”页面,请在Client项目中右键单击“Pages”文件夹。单击添加 >> 新建项目 >> 选择Razor组件 >>输入您的组件名称。在这里,我们将其命名为DrawingSample.razor。
请注意,所有组件文件都必须具有.razor扩展名。
在Razor Component Page中,我们分为三部分代码,首先是我们导入要在组件中使用的所有引用和模型的Import部分,HTML设计和数据绑定部分,最后是具有调用所有Web API的功能部分绑定到我们的HTML页面中,并执行要在“组件”页面中显示的客户端业务逻辑。
Import 部分
首先,我们在Razor View页面中导入所有必需的支持文件和参考。在这里,我们首先导入了要在我们的视图中使用的Model类,还导入了Blazor Canvas Extension,以便为Blazor应用程序绘制自己的图表控件。
@page "/drawingsample"
@using Blazor.Extensions.Canvas
@using Blazor.Extensions;
@using Blazor.Extensions.Canvas.Canvas2D;
@using ClazorCharts.Data
@inject ItemMasterService MasterServiceHTML设计和数据绑定部分
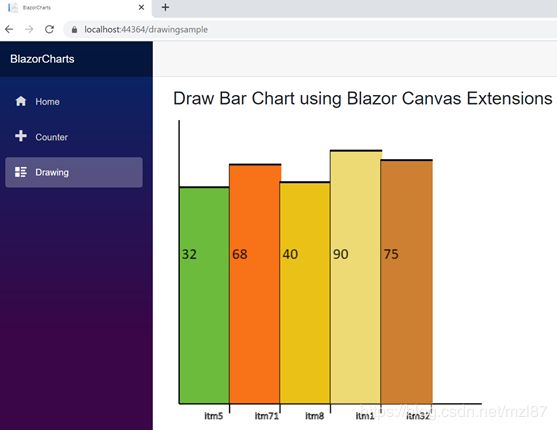
接下来,我们设计DrawingSample详细信息页面以显示带有商品名称和每个商品销售数量的条形图。在这里,我们在Blazor HTML设计部分中添加了Blazor Extension HTML5画布,以绘制条形图。
Shanu - Draw Bar Chart using Blazor Canvas Extensions
函数(Function)部分
函数(Function)部件,用于获取服务结果并将结果绑定到数组中,并绘制和绘制用于显示条形图的值。
在这里,我们首先声明ItemsArray来绑定BarChart中的项目主控的结果。
接下来,我们创建一个string数组作为pirChartColor,从数组中用不同的颜色绘制每个条形图。
在OnInitializedAsync中,我们得到ItemMasterService结果并将结果绑定到中ItemsArrys。
在OnAfterRenderAsync方法中,我们使用C#将对象绘制到Canvas上来绘制条形图。
@code {
private Canvas2DContext _context;
protected BECanvasComponent _canvasReference;
ItemMaster[] itemsArrys;
private static readonly string[] pirChartColor = new[]
{
"#3090C7", "#BDEDFF", "#F9B7FF", "#736AFF", "#78C7C7",
"#B048B5", "#4E387E","#7FFFD4", "#3EA99F", "#EBF4FA", "#F9B7FF", "#8BB381",
};
protected override async Task OnInitializedAsync()
{
itemsArrys = await MasterService.GetItemMasters();
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
int lastend = 0;
int xSpace = 10;
int XvalPosition = xSpace;
int maxDataVal = itemsArrys.Max(row => row.SaleCount);
int widthcalculation =
(Convert.ToInt32(_canvasReference.Width) - 100) / itemsArrys.Length;
int chartHeight = Convert.ToInt32(_canvasReference.Height) - 40;
this._context = await this._canvasReference.CreateCanvas2DAsync();
int colorval = 0;
// Draw the axises
await this._context.BeginPathAsync();
await this._context.MoveToAsync(xSpace, xSpace);
// first Draw Y Axis
await this._context.LineToAsync(xSpace, chartHeight);
// Next draw the X-Axis
}
}
}导航菜单
现在,我们需要将此新添加的DrawingSample Razor 页面添加到左侧导航中。要添加此内容,请打开“Shared文件夹”,然后打开NavMenu.cshtml页面并添加菜单。
Bar Chart
生成并运行应用程序
兴趣点
在此示例中,我们使用了一种简单的方法来显示0至100范围内的条形图。为了适用于任何比例,我们可以找到每个条形的比例并绘制图表。另外,我们可以扩展此图表以绘制图例和其他详细信息。由于这是我们自己的图表,因此我们可以根据需要添加任何功能。