如何给Blazor.Server加个API鉴权?
(Ant Design of Blazor为努力而生)
书接上文,上次我们说到了最终选用Blazor.Server来实现了我们的MVP项目,额其实就是博客的增删改查,不过运行还是很爽的,不过是一个小demo,脑子里一直有个声音,说把Blog.Admin项目给做个Blazor版本,以后再说吧,一个人毕竟是有限的。
这三篇也是上中下了,从客户端,到服务端,最后今天简单说下权限,之后可能还是重点说下NetCore的相关内容吧。
上周我们虽然已经部署了,加载速度也解决了,展示也挺好了,最后确有一个小问题,让我不得不提上日程,那就是权限问题,因为我增加了新增和修改,肯定不能让每个人都处理吧,好,那咱们就开搞,我周六用了一下午的时候,研究了下如何加权的问题,感觉并不是很满意,虽然也可以用,希望有借鉴意义。
1、Blazor权限控制有哪几种?
关于Blazor.Server开发中的权限控制呢,其实是有三个方向,或者说是三个模块的,这里简单说一下吧:
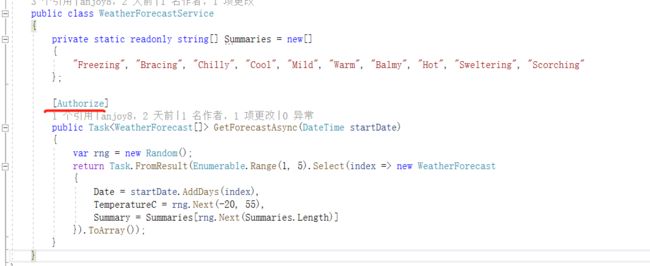
1、对.razor组件的加权
我们通过之前的了解,已经发现了其实Blazor组件中,可以写c#的业务逻辑,更像是一个.cs类文件一样,所以我们也可以像写类或者方法那样,直接加个特性,官方也是这么说的:
@page "/fetchdata"
@attribute [Authorize(Roles = "Admin")]
是不是感觉挺厉害的,直接配置,然后只要我们的HttpContext中有对应的Claims,那就可以访问,否则就不能获取指定的内容,官方还给来了个组件:
You can only see this if you're in the User role.
You can only see this if you're in the Admin role.
看似一切正常的情况下,我没有试验成功,可能文档看的还是不够,这里留个疑问,以后有机会学会了,再补充下。
而且,就算是可以的,最后会出现另一个问题,就是如何和IdentityServer4进行兼容问题,毕竟我们的BlogCore资源服务器是基于Ids4验证的,????,困难总比办法多。
所以这种方法暂时搁置,是搁置,不是放弃。
2、通过service服务来控制
昨天我们在讲到创建官方Demo的时候,看到了Blazor.Server项目其实是可以通过自己建Service服务来进行处理的,包括持久化,那我们能不能在这里做处理呢?
这个就更像是我们的NetCore项目了,嗯,感觉靠谱,毕竟轻车熟路,可是转念一想,我们使用的是第三方的BlogCore的资源服务器呀,这里就算加权了,但是c#发起HttpClient请求的时候,不还是有问题,还是需要传递Token么?倒不如直接写到.razor里边,直接去HttpClient请求第三方资源服务器。
而且还是没有解决如何兼容Ids4的问题,(⊙﹏⊙),放弃。
3、HttpClient直接请求带Token
最后我还是介于上边两个方案,综合了一个办法,投机取巧的方法:
在.razor中,直接用HttpClient去请求Blog.Core的API,然后Header中增加Token就行,至于这个Token从哪里来,有多个方案:
1、要么写个api,传递username和pwd,来获取token;
2、要么直接用个输入框,手动输入,这个投机方案,不提倡,但是可以自己玩玩儿。
3、写个登录页面;
最终因为不是很擅长Blazor,而且也没有过多的研究,最终还是选择的第二种,直接手动输入吧。
2、HttpClient直接发送Token请求
接下来就是很简单的没有啥技术含量了:
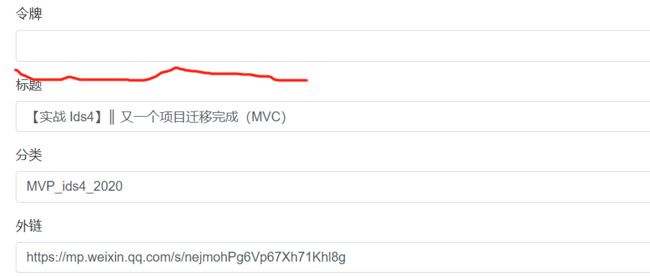
1、编辑表单增加Token输入框
效果是这样的:
这个Token令牌从哪里来呢,很简单,我目前是简单写了一个API从Ids4项目生成的,然后手动输入的,你也可以写个登录页面来获取(不要告诉我,你还不会通过postman从ids4项目获取token)。
2、HttpClient添加Header
既然要鉴权,然后从Blog.Core中获取指定的资源数据,那就必须仿照前后端分离项目,在Header中添加Authorization信息。
private async Task OnSaveAsync(BlogArticle blogArticle)
{
BlogArticle = blogArticle;
// 通过双向绑定,从子组件中获取token,并添加到Header中
Http.DefaultRequestHeaders.Add("Authorization", $"Bearer {BlogArticle.Token}");
var result = await Http.PostAsJsonAsync("http://apk.neters.club/api/Blog/AddForMVP", BlogArticle);
if (result.IsSuccessStatusCode)
{
NavManager.NavigateTo("/blog/list");
}
else
{
// 如果失败了,必须刷新页面,因为这个时候HttpClient已经失效了
_errmsg = "保存失败! 错误原因:" + result.ReasonPhrase + "。请刷新页面重试";
}
}
除了添加Header以为,另一个知识点就是需要刷新页面了,这个还是和我们平时访问api还是不一样的,就算是你生命周期设置了瞬态也不行:
services.AddTransient();
很值得研究。
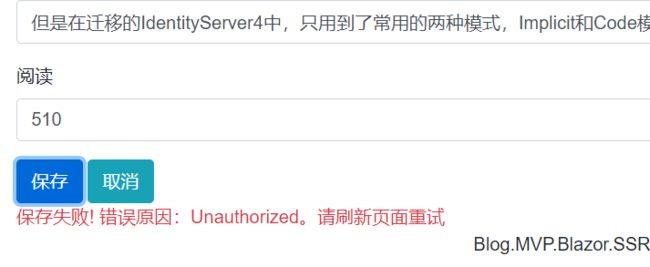
3、效果预览
简单处理了以后,就可以看看效果了,如果没有登录呢,会报错:
然后输入正确的Token后,就可以写入成功了。
3、总结
说句实话,对第三方资源服务器的请求和加权,应该有更高级的玩儿法,相信社区的小伙伴一起可以集思广益吧,未来还是很有希望的。固步自封,最终逃不掉失败的命运。
![]()