1.UIKit层面的动画
- 帧动画,
UIImage实现的动画
1.image动画,用一组image加载为闪图
let image = UIImage.animatedImage(with: images, duration: 3)
2.ImageView动画
imageView1.animationImages = images 添加图片到view
imageView1.animationDuration = 4 循环时间
imageView1.animationRepeatCount = -1 循环次数 -1重复, 1运行完删除
imageView1.startAnimating()
3.Timer定时器
通过添加定时器连续调用一个方法来修改视图的 center transform frame alpha bounds 来达到动画的效果
imageDura.gif
匀速动画的实现可以一个公式计算实现
当前值= 开始值+当前帧数 ** (结束值-开始值)/帧率* *动画时长
4.UIView层面的动画
UIView动画是系统为UIView 提供的专门用于控制视图实现的动画的方法
- 只需要在动画前设置好视图要修改的视图的起始状态
- 选择合适的方法后
- 在方法内说明动画结束时视图的状态
不需要关注中间的变化过程,只需要说明视图动画结束是什么样子,系统就会为这个过程自动添加动画
let rect = self.imageView1.frame
self.imageView1.frame = CGRect(x: -100, y: -100, width: 10, height: 20)
UIView.animate(withDuration: 5, delay: 1, options: UIViewAnimationOptions.curveEaseInOut,animations: {
self.imageView1.frame = rect //动画结束状态
},completion: { _ in //动画完成后
self.imageView1.alpha = 0.3
UIView.animate(withDuration: 3, animations: { //嵌套
self.imageView1.alpha = 1
})
})
UIViewAnimation.gif
UIViewAnimationOptions
UIViewAnimationOptionLayoutSubviews //提交动画的时候布局子控件,表示子控件将和父控件一同动画。
UIViewAnimationOptionAllowUserInteraction //动画时允许用户交流,比如触摸
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //无限重复动画
UIViewAnimationOptionAutoreverse //执行反向动画,前提是设置动画无限重复
UIViewAnimationOptionOverrideInheritedDuration//忽略外层动画嵌套的执行时间
UIViewAnimationOptionOverrideInheritedCurve //忽略外层动画嵌套的时间变化曲线
UIViewAnimationOptionAllowAnimatedContent //通过改变属性和重绘实现动画效果,如果key没有提交动画将使用快照
UIViewAnimationOptionShowHideTransitionViews //用显隐的方式替代添加移除图层的动画效果
UIViewAnimationOptionOverrideInheritedOptions //忽略嵌套继承的�选项
时间函数曲线相关
UIViewAnimationOptionCurveEaseInOut //默认,先慢再快再慢
UIViewAnimationOptionCurveEaseIn //越来越快
UIViewAnimationOptionCurveEaseOut //越爱越慢
UIViewAnimationOptionCurveLinear //匀速
转场动画相关
UIViewAnimationOptionTransitionNone //无转场动画
UIViewAnimationOptionTransitionFlipFromLeft //转场从左翻转
UIViewAnimationOptionTransitionFlipFromRight //转场从右翻转
UIViewAnimationOptionTransitionCurlUp //上卷转场
UIViewAnimationOptionTransitionCurlDown //下卷转场
UIViewAnimationOptionTransitionCrossDissolve //转场交叉消失
UIViewAnimationOptionTransitionFlipFromTop //转场从上翻转
UIViewAnimationOptionTransitionFlipFromBottom //转场从下翻转
最后一组转场动画一般是使用在下面这个方法中
UIView.transition(from: self.view, to: self.imageView2, duration: 3, options: UIViewAnimationOptions.transitionFlipFromBottom, completion: nil)
效果:
2.CoreAnimation层面的动画
基础CALayer
-
UIView核心显示功能就是依靠CALayer实现,每一个UIView都包含了一个CALayer对象,修改了CALayer,会影响表现出来的UIView的外观 -
UIView与CALayer最大的不同在于Layer是不能够响应事件的,UIView由于继承了UIResponder,所以还能够响应用户事件
shadowColor 阴影颜色
shadowOpacity 阴影透明
shadowOffset 阴影偏移量
shadowPath 阴影路径
shadowRadius 阴影半径
borderColor 边界颜色
borderWidth 边界宽度
backgroundColor 背景色
cornerRadius 拐角半径
Position 位置 (是锚点在父视图中所处的位置)
anchorPoint 锚点 (指的是图层中固定的一点,对于图层的操作旋转,缩放都是相对于这一固定点)
Position 与 anchorPoint 一个对于本图层和一个对于父视图在空间上相对重合的一点,修改一个不会影响另一个
- 例1: 切圆形图片
imageView2.layer.borderWidth = 2
imageView2.layer.borderColor = UIColor.red.cgColor
imageView2.layer.cornerRadius = imageView2.frame.size.width * 0.5
imageView2.layer.masksToBounds = true
- 例2: CATextLayer 制作水印
let tlayer = CATextLayer()
tlayer.string = "这是一条CATextLayer水印"
tlayer.fontSize = 15
tlayer.foregroundColor = UIColor.white.cgColor
tlayer.backgroundColor = UIColor.black.cgColor
tlayer.position = CGPoint(x: 200, y: 250)
tlayer.bounds = CGRect(x: 0, y: 0, width: 250, height: 30)
tlayer.opacity = 0.3
imageView2.layer.addSublayer(tlayer)
.CAAnimation动画
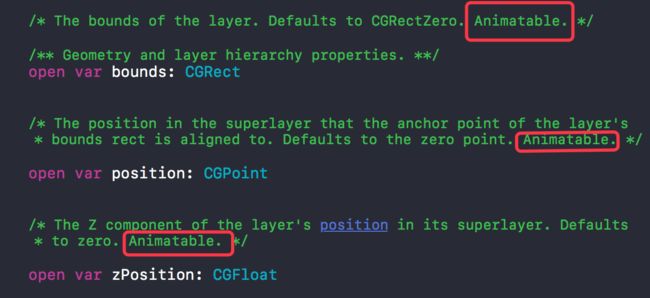
CALayer很多属性都有隐式动画,修改该属性会有动画效果(属性备注中有animation)如:
CAAnimation动画只是一个假象 而UIView的animation则会改变视图的数据
1.CABasicAnimation 基础动画
只要设置动画起始状态和KeyPath与一些属性即可
你只需要给出两个状态,一个初始状态一个终止状态,系统自动为你将中间的动画补全
其中有两个主要属性fromValue开始值 和 toValue 最终值
let basicAnimation = CABasicAnimation()
basicAnimation.keyPath = "position.y" //CALayer 中属性的备注 最后只要有animation就可以支持动画
basicAnimation.toValue = 11
basicAnimation.duration = 5
basicAnimation.fillMode = kCAFillModeForwards
basicAnimation.isRemovedOnCompletion = false //在动画结束的位置不回到原点
self.imageView1.layer.add(basicAnimation, forKey: nil) 注:把动画加入layer后 再修改basicAnimation 是没有效果的
2.CAKeyFrameAnimation 关键帧动画
CAKeyFrameAnimation 可以通过Value属性记录中间变化的每一个细节,CABasicAnimation相当于是只有两个关键帧的动画
CAKeyFrameAnimation最重要的效果就是可以自定义动画路径,通过Path属性记录
let keyAnimation = CAKeyframeAnimation()
keyAnimation.keyPath = "position" //keyPath 必须为position, transform, opacity 其中的一个
keyAnimation.path = UIBezierPath(rect: CGRect(x: 30, y: 30, width: 300, height: 300)).cgPath //按照路径运动
keyAnimation.duration = 6
keyAnimation.repeatCount = 6
keyAnimation.isRemovedOnCompletion = false //不回到原点
keyAnimation.fillMode = kCAFillModeForwards
imageView1.layer.add(keyAnimation, forKey: nil)
3.CAAnimationGroup 动画组
可以创建动画组来管理所有动画,同意设置动画时长,添加到视图的Layer