双11刚过,感觉淘宝购物车,你挺强大呀。虽然在淘宝上买不起,但是我可以自己做一个购物车自己买过把瘾。就想着自己也来仿着做一个吧。这个叫李博程序员十分不容易,白天上班,常常晚上写项目,写博客到半夜3点,希望大家多多支持一下吧。
github代码直通车
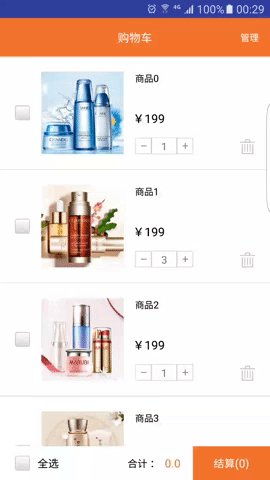
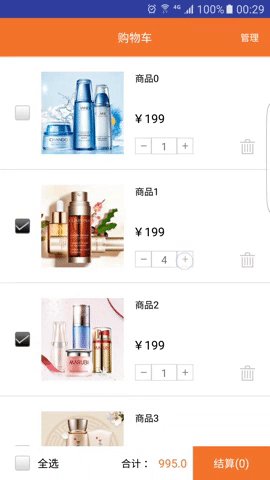
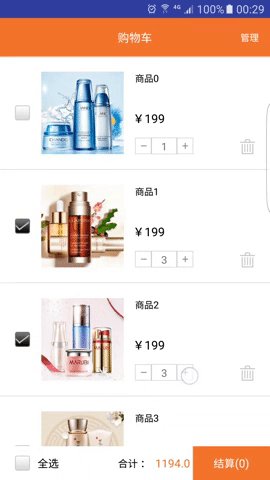
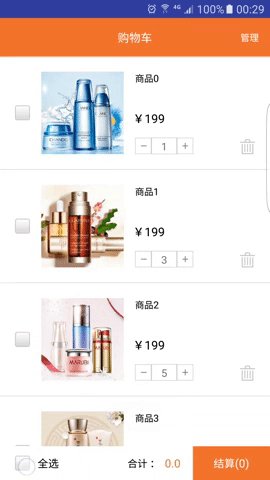
啥也不说了,先上效果图:
购物车重要术语: 单品,商品,SKU,SPU
商品:淘宝叫item,京东叫product,商品特指与商家有关的商品,每个商品有一个商家编码,每个商品下面有多个颜色,款式,大小,每种组合的笛卡尔积为一个SKU。
SKU:Stock Keeping Unit(库存量单位),SKU即库存进出计量的单位, 可以是以件、盒、托盘等为单位。在服装、鞋类商品中使用最多最普遍。例如纺织品中一个SKU通常表示:规格、颜色、款式。一个商品可以有多个sku。
SPU:Standard Product Unit (标准化产品单元),SPU是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。通俗点讲,属性值、特性相同的商品就可以称为一个SPU。例如iphone8的64G,黑色等售卖的属性就是spu属性。一个商品有一个spu。
购物车应该有的其他功能:
- 支付之前可选:优惠券、打折券、满减券等(用户通过活动,购买返现,关注公众号,抢红包等获得)。
- 订单状态跟踪:状态可以包括未付款,已付款,备货,配送中,确认收货,取消订单,退款中,退款成功,线下自取。
- 防止刷单机制:获取设备IMEI,0就是模拟器,后台应判断该设备不能创建订单。
- 订单失效:30分钟支付时间,未支付应该恢复SKU。
该购物车功能包括了选择商品,增减商品数量,计算总价,全选,全不选功能。需要接入结算功能请看我的博客微信支付宝接入。
item实体类:
public class ShopcartEntity {
/**
* product_id : 53 商品id
* quantity : 4 购物车选择数量
* product_name : 商品名称
* product_price : 商品价格
* product_quantity : 20 库存
* picRes : 图片资源res,这里用的本地图片
* product_status : 订单状态
*/
private int id;
private int product_id;
private int quantity;
private String product_name;
private String product_price;
private int product_quantity;
private int picRes;
private String product_status;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public void setProduct_id(int product_id) {
this.product_id = product_id;
}
public void setQuantity(int quantity) {
this.quantity = quantity;
}
public void setProduct_name(String product_name) {
this.product_name = product_name;
}
public void setProduct_price(String product_price) {
this.product_price = product_price;
}
public void setProduct_quantity(int product_quantity) {
this.product_quantity = product_quantity;
}
public int getPicRes() {
return picRes;
}
public void setPicRes(int picRes) {
this.picRes = picRes;
}
public void setProduct_status(String product_status) {
this.product_status = product_status;
}
public int getProduct_id() {
return product_id;
}
public int getQuantity() {
return quantity;
}
public String getProduct_name() {
return product_name;
}
public String getProduct_price() {
return product_price;
}
public int getProduct_quantity() {
return product_quantity;
}
public String getProduct_status() {
return product_status;
}
}
功能实现流程:
1.adapter.registerAdapterDataObserver(totalPriceObserver),给adapter添加数据变化监听类,一旦有增减商品,在onChanged()回调中重新计算总价
2.用SparseArray优化集合存储checkbox选择了的商品,类似于hashmap,商品id作为键,列表当前position的checkbox选中状态boolean作为值,这个数据需要计算总价。
3.calculateTotalPrice()方法:遍历选中商品,用id匹配得到商品entity,该项价格=选中数量*该商品单价,再累加到总价
4.全选,将所有列表数据添加打sparseArray中。全部选,clear()清除全部数据。
功能实现类:
public class ShopCartActivity extends AppCompatActivity implements View.OnClickListener {
@Bind(R.id.tv_nodatas)
TextView tvNodatas;
@Bind(R.id.tv_shopcart_totalmoney)
TextView tvShopcartTotalmoney;
@Bind(R.id.cb_shopcart_all)
CheckBox cbShopcartAll;
@Bind(R.id.tv_billing)
TextView tvBilling;
@Bind(R.id.rv)
RecyclerView rv;
private int[] pics = {R.mipmap.test1, R.mipmap.test2, R.mipmap.test3, R.mipmap.test4};
private ArrayList datas = new ArrayList();
private CommonAdapter adapter;
/**
* 用来记录checkBox列表当前选中状态,购物车id是键,是否选中状态是值
*/
private SparseArray mSelectState = new SparseArray();
/**
* 购物车商品总价格
*/
private float totalMoney = 0;
/**
* 创建数量改变观察者对象
*/
private RecyclerView.AdapterDataObserver totalPriceObserver = new RecyclerView.AdapterDataObserver() {
/**
* 当Adapter的notifyDataSetChanged方法执行时被调用
*/
public void onChanged() {
calculateTotalPrice();
}
/**
* 当Adapter 调用 notifyDataSetInvalidate方法执行时被调用
*/
public void onInvalidated() {
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shop_cart);
ButterKnife.bind(this);
initView();
}
private void initView() {
rv.setLayoutManager(new LinearLayoutManager(getApplicationContext()));
adapter = new CommonAdapter(getApplicationContext(), R.layout.item_shopcart, datas) {
@Override
protected void convert(ViewHolder baseViewHolder, final ShopcartEntity entity, final int position) {
final CheckBox cbChoose = baseViewHolder.getView(R.id.cb_shopcart);
ImageView ivCover = baseViewHolder.getView(R.id.iv_shopcart_cover);
TextView tvName = baseViewHolder.getView(R.id.tv_shopcart_name);
TextView tvPrice = baseViewHolder.getView(R.id.tv_shopcart_price);
ImageButton ibDel = baseViewHolder.getView(R.id.ib_shopcart_del);
final TextView tvReduce = baseViewHolder.getView(R.id.tv_detail_reduce);
TextView tvPlus = baseViewHolder.getView(R.id.tv_detail_plus);
final TextView tvNum = baseViewHolder.getView(R.id.tv_detail_productnum);
ivCover.setImageResource(entity.getPicRes());
tvName.setText(entity.getProduct_name());
tvPrice.setText(entity.getProduct_price());
tvNum.setText("" + entity.getQuantity());
final int id = entity.getId();
cbChoose.setChecked(mSelectState.get(id, false));
cbChoose.setOnClickListener(new View.OnClickListener() { //用onclick方法而不是onChecked方法,因为是自动调用onCheckedChange方法
@Override
public void onClick(View v) {
//通过保存的是否选中来判断操作
boolean isSelected = !mSelectState.get(id,false);
cbChoose.setChecked(isSelected);
if(isSelected){
mSelectState.put(id, true);
}else{
mSelectState.delete(id);
}
cbShopcartAll.setChecked(mSelectState.size() == datas.size()); //判断是否达到全选
notifyDataSetChanged();
}
});
tvReduce.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int quatity = (datas.get(position)).getQuantity();
if(quatity == 1) return;
(datas.get(position)).setQuantity(quatity - 1);
notifyDataSetChanged();
}
});
tvPlus.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int quatity = (datas.get(position)).getQuantity();
if(quatity >= entity.getProduct_quantity()){
Toast.makeText(getApplicationContext(),"超出库存量", Toast.LENGTH_SHORT).show();
return;
}
(datas.get(position)).setQuantity(quatity + 1);
notifyDataSetChanged();
}
});
}
};
rv.setAdapter(adapter);
adapter.registerAdapterDataObserver(totalPriceObserver);
cbShopcartAll.setOnClickListener(this);
tvBilling.setOnClickListener(this);
initData();
}
/**
* 模拟服务器数据
*/
private void initData() {
ArrayList list = new ArrayList();
ShopcartEntity entity;
for (int i = 0; i < pics.length; i++) {
entity = new ShopcartEntity();
entity.setId(i);
entity.setProduct_id(i);
entity.setProduct_name("商品" + i);
entity.setProduct_price("199");
entity.setProduct_status("selling");
entity.setPicRes(pics[i]);
entity.setQuantity(1);
entity.setProduct_quantity(5);
list.add(entity);
}
datas.addAll(list);
adapter.notifyDataSetChanged();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.cb_shopcart_all:
checkAll();
break;
case R.id.tv_billing:
//判断是否有一项商品的选择
if (mSelectState.size() == 0) {
Toast.makeText(getApplicationContext(), "未选择商品", Toast.LENGTH_SHORT).show();
} else {
//去结算
}
break;
}
}
private void calculateTotalPrice() {
totalMoney = 0;
for (int i = 0; i < mSelectState.size(); i++) {
for (ShopcartEntity entity : datas) {
if (mSelectState.keyAt(i) == entity.getId()) { //表明选中了当前这项
totalMoney += entity.getQuantity() * Float.parseFloat(entity.getProduct_price());
}
}
}
tvShopcartTotalmoney.setText("" + totalMoney);
}
private void checkAll() {
mSelectState.clear();
if (cbShopcartAll.isChecked()) { //全选
for (int i = 0; i < datas.size(); i++) {
int id = datas.get(i).getId();
mSelectState.put(id, true);
}
adapter.notifyDataSetChanged();
} else { //全不选
adapter.notifyDataSetChanged();
}
}
}
购物车是个危险的东西,稍不注意就被剁手。喜欢我,就点我吧!