Flutter 1.17发布,带来多个新特性
多年以前,当我们讨论移动跨平台开发时,总会有人提出跨平台应用程序速度慢的刻板问题。现在,使用Flutter自带的渲染引擎我们完全可以开发出媲美原生应用的用户体验,同时一套代码即可同时运行在iOS、Android和浏览器等多个平台,也带来了应用开发效率的提升。
作为目前最流行的移动跨平台技术方案,最近两年,Flutter在移动跨平台开发方面的成长可以说是有目共睹的。进入2020年,Google官方在前不久发布了2020年的更新计划,并在前两天更新了Flutter 1.17版本,这是2020年的第一个稳定版本。
按照官方的说法,Flutter 1.17版本关闭了自Flutter 1.12版本的6,339个问题,从231位贡献者那里合并了3,164个PR,并修复了许多错误。除了质量改进之外,Flutter 1.17版本还在增加了一些新功能,包括iOS上的Metal支持,新的Material组件,新的Network跟踪工具等等!
下面,就让我们具体来看一下Flutter 1.17版本带来的一些新特性吧!
移动性能和尺寸改进
此版本最重要的地方就是在性能和内存方面进行的改进,因此,只需将您的应用程序升级到此版本,就会看到更快的动画,更小的应用程序和更低的内存利用率。经过测算,在此版本中,默认导航情况(不透明的不透明路线)的速度将提高20%-37%。对于简单的iOS动画,您还将看到最多减少40%的CPU / GPU使用率,具体取决于硬件。详细参考数据:
- 导航速度提升
- PR 14104
- PR 13976
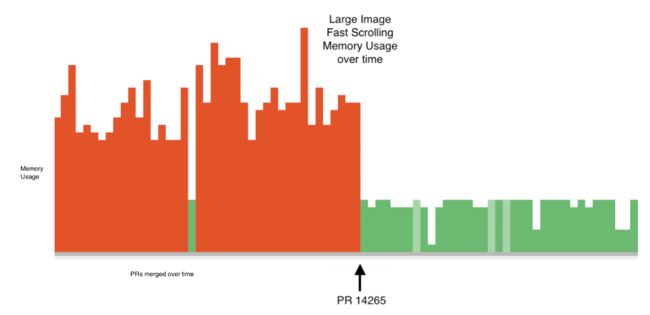
除此之外,使用此版本打的包显著的减少了应用程序的大小。例如,Android的Flutter Gallery示例在2019年底为9.6MB,现在为8.1MB,减少了18.5%。对于内存使用,此版本将快速滚动浏览大图像时减少了70%的内存,具体取决于设备的内存量,提高了性能,优化内存占用。下面是一张对比图。

不过最大的性能提升来自在 iOS 系统中实现对 Metal 的支持。
Metal 对 iOS 性能提升 50%
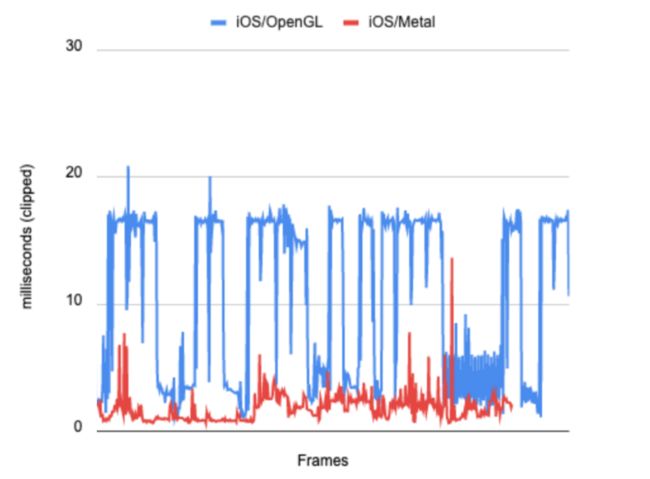
Apple 提供的 Metal API 可以使开发者可以直接访问底层 GPU,它也是 Apple 推荐使用的图形 API。在支持 Metal 的 iOS 设备上,Flutter 将默认使用 Metal,使得应用在绝大多数情况下都运行得更快,渲染速度平均提升约 50% (具体取决于设备的工作负载),具体参考渲染速度平均提升约 50%

而对于那些不完全支持 Metal 的设备, 如使用 A7 之前的处理器或 iOS 10 之前系统的设备,Flutter 会和以前的版本一样使用 OpenGL进行渲染,在这些设备上实现原生渲染速度。对于Metal,可以参考iOS Metal 常见问题解答。
新的Material控件
基于多方用户的反馈,Flutter也在持续推进 Material 设计系统在 Flutter 开发中落地。在新版本中,我们加入了 NavigationRail组件,这是一个新的 widget,提供了响应式的应用导航模型。它由 Google Material Design 团队设计并实现。
NavigationRail 非常适合在移动和桌面设备之间切换的应用,当您的应用所在的屏幕尺寸增大时,您可以非常容易地从 BottomNavigator 切换成 NavigationRail。
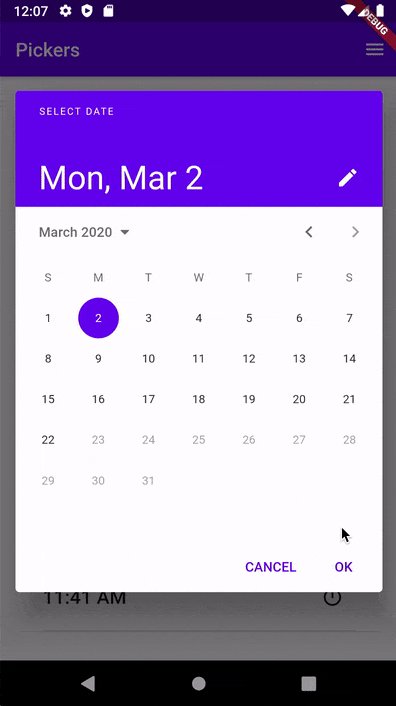
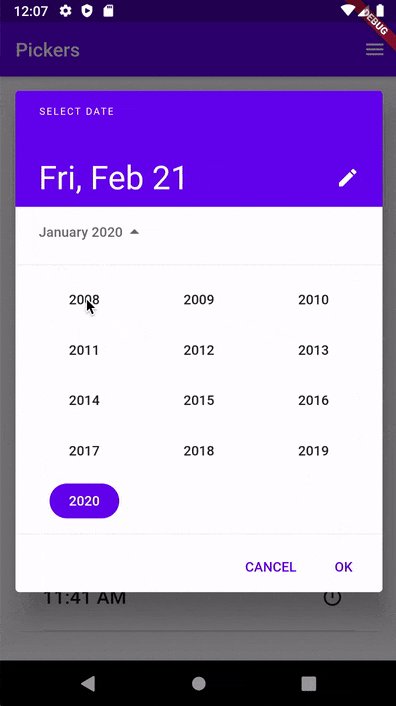
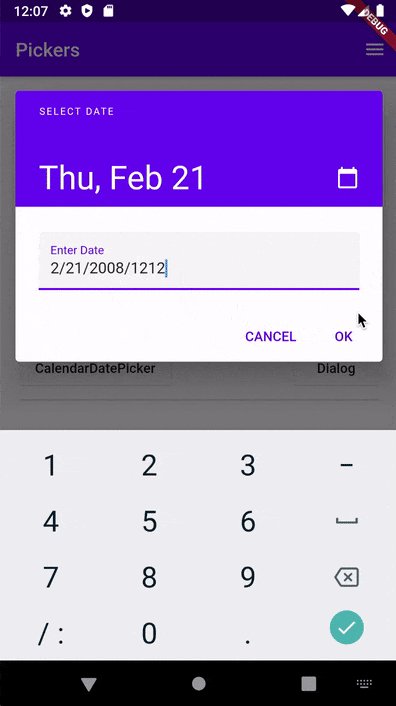
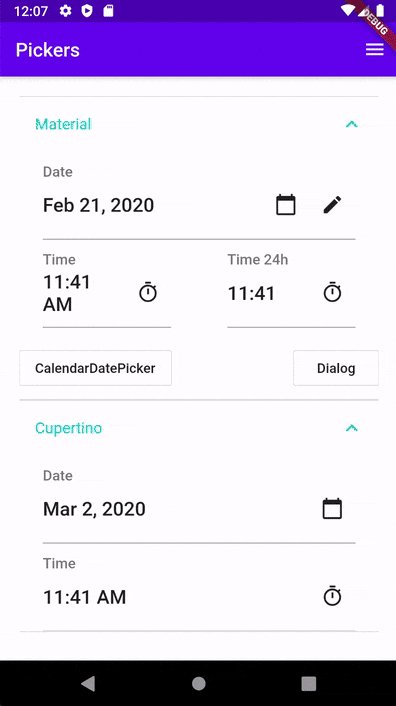
您可以在 web_dashboard 样例或者 DartPad 中实际体验 NavigationRail。除了新增了新的 widget 之外,新版本还更新了 Material DatePicker 以及修正了文字选择菜单 widget 的溢出显示问题。

并且,DatePicker 基于更新过的 Material 设计指南引入了新的视觉设计,并新增了文本输入模式,详情请阅读 Material DatePicker 改版文档。
另外,在Flutter 1.17中,还增加了新的Animations软件包,该软件包提供了实现新的Material motion规范的预构建动画。
在《实现动效太难了?试试 Material Design》一文中,Material Design 团队给出了组件与全屏视图之间的四种转场模式: 容器变换、共享轴、淡入淡出和弹出效果。虽然 Flutter 一直就可以实现这些动效,但 Animations Package 让您可以更轻松地实现它们。
新的Flutter文本主题
在新版本中,Flutter 团队在不破坏现有 Flutter 应用的同时,完成了对 2018 年 Material Design 规范文字排版缩放 (Type Scale) 的实现。2018 年 10 月,我们在 PR 22330 中添加了对新配置 (而不是新名称) 的可选支持。现有的文本样式名称没有更改,因为这属于重大的 API 更改,可能会影响到大多数应用。
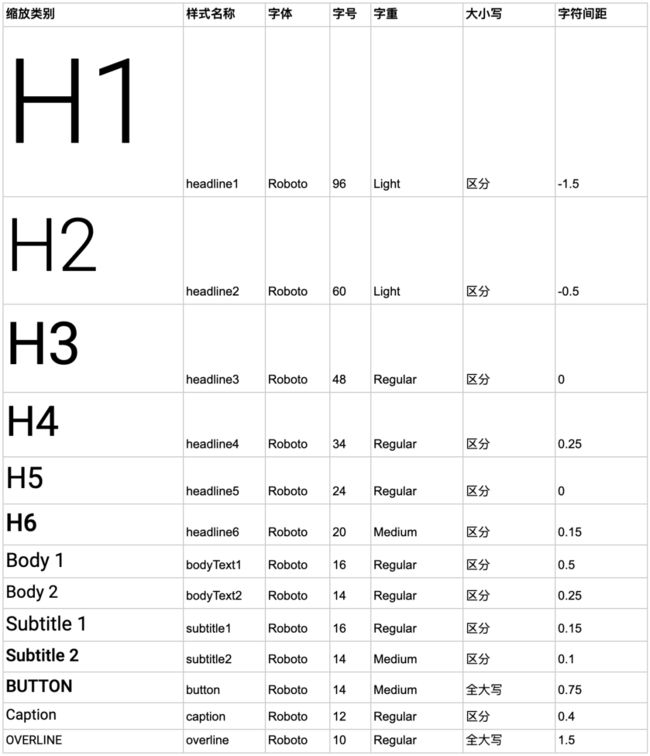
Flutter 1.17 更新了 TextTheme API,以遵循当前的 Material 规范,但保留了旧的名称,从而不影响您的代码。由于旧的名称已经被废弃,您将收到 warning 提示,建议采用新的名称。2018 年 Material TextStyle 的名称和配置汇总如下表所示。

Material Design 规范中称为 body1 和 body2 的 TextStyle 在 Flutter TextTheme API 中被称为 bodyText1 和 bodyText2。同样的,在规范中称为 H1-H6 的 TextStyle,在 TextTheme API 中称为 headline1-headline6。
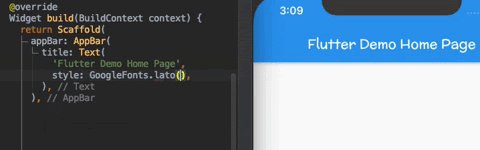
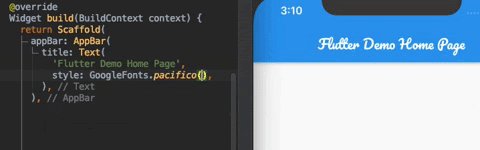
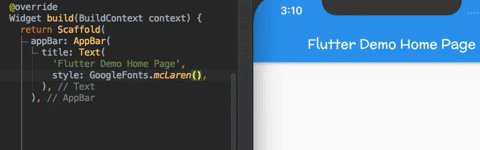
Google字体
文本和字体总是密不可分,如果新的 Material 文字缩放实现让您眼前一亮,那么您可能也会对新的 Google Fonts for Flutter v1.0 颇感兴趣。

Google字体允许开发人员在其应用中轻松地尝试和使用fonts.google.com中的任何字体。 当应用准备发布时,开发人员将决定用户是否通过从API下载字体来接收字体,或者将其与应用包预先捆绑在一起。
无障碍功能和国际化
最后,是我们持续关注的课题——无障碍功能。我们认为,让 Flutter 应用可以服务最为广泛的受众是我们的首要任务之一。在新版本中,我们做了更加全面的工作,对滚动、文本框以及其他输入 widget 的无障碍功能进行了修复。GitHub 上有我们在这个版本中完成修复的无障碍功能完整列表。我们希望开发者能多多测试自己应用的无障碍功能,并且随着这次版本还发布了一些推荐的最佳实践供大家参考。
而在国际化方面,我们一直在研究一些影响三星键盘输入法的问题,这些问题影响了各种东亚语言的文本输入。 我们很高兴地报告,我们已经完成了这项工作,尤其是韩国开发人员应该在此版本中找到很多值得庆祝的东西。
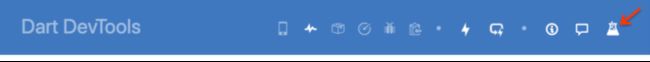
Dart DevTools 支持Flutter
将当前版本的 Dart DevTools 替换成新的 Flutter 版本,然后在启动 DevTools 后点击右上角的 Beaker (烧瓶) 图标就可以 支持 Flutter了。

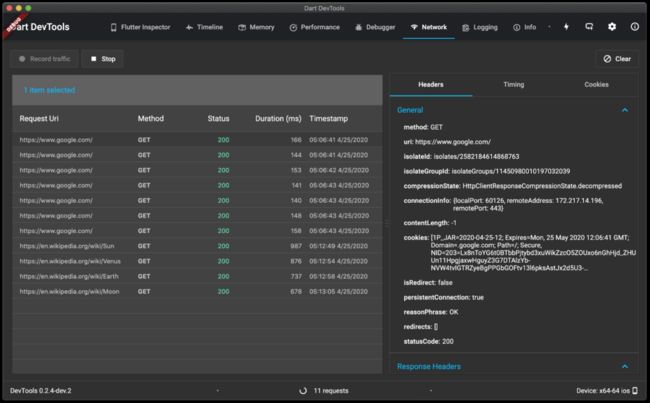
由 Flutter 实现的 Dart DevTools 预发布版本带来了诸多改进,其中全新的 Network (网络) 选项卡最为重要。

如果您在 Dart DevTools 的预发布版本中没有看到 Network 选项卡 (比如,您是通过命令行来使用 DevTools),那么可以通过如下命令手动更新它,如下所示。
pub global activate devtools
然后,在按下 Record (录制) 按钮后, Network 选项卡会显示您的 Flutter 应用的网络流量情况。如果您想在应用启动时就立即开始监测网络流量,可以在您的 main() 方法中加入如下代码。
void main() {
// enable network traffic logging
HttpClient.enableTimelineLogging = true;
runApp(MyApp());
}
除了 Dart DevTools 的更新之外,这个版本还实验性地增加了 “快速启动” 选项,当您调试 Android 版 Flutter 应用时,其启动速度可以提升高达 70%。您可以通过如下命令来开启这一功能。
flutter run --fast-start -d <您的Android设备>
这个选项会安装一个只依赖您的插件代码的通用 Android 应用,而不包含任何 Dart 代码或资源。这会让重复运行的 flutter run 命令更快地启动,因为修改 Dart 代码或资源并不需要重新构建 APK。和通常的启动选项不同,快速启动选项将您的应用绑定到了一个通用的 Android “容器” 中,实际上并不会在您的设备上安装。在一些情况下,比如您使用的插件访问了后台执行的内容,快速启动选项将不起作用。如果您觉得 Android 调试的启动时间漫长得让人头疼,不妨试试这个全新的选项吧。
如果您的目标平台是 Android,您会注意到,现在创建新的 Flutter 项目时只提供 AndroidX 选项。AndroidX 库提供了被称为 Android Jetpack 的高级 Android 功能。在上一个版本中,我们不再支持原先的 Android Support Library,转而将 AndroidX 作为所有新项目的默认选项。在 Flutter 1.17 中,flutter create 命令只有 --androidx 这一个选项。虽然现有的不使用 AndroidX 的 Flutter 应用依然可以编译,但是时候迁移至 AndroidX 了。
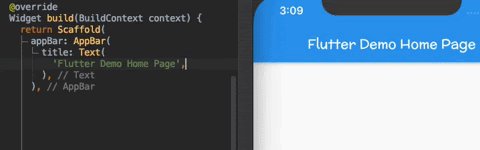
如果您使用 Android Studio 或 IntelliJ,您会发现 Hot Reload (热重载) 功能的容错性更强了。在本次更新之前,如果您的应用出现了任何分析错误,Hot Reload 将不会重新加载您的代码。如果分析错误并不涉及您当前正在运行的代码 (比如在单元测试中),会让人很崩溃。但通过本次更新,Hot Reload 将不再受分析错误影响,而取决于 VM 中的编译错误。
如果您想更早地体验 Android Studio 或 IntelliJ 的 Flutter 插件中类似的改进,我们现在也为 IntelliJ 插件提供了 dev 渠道,您可以选择加入,以更快获取到这些更新。这个 dev 渠道的目标是在公开发布新 IDE 集成功能前通过 Flutter 开发者收集反馈。如果您希望尝鲜并且愿意向 Flutter 工具团队提供早期反馈,请即刻加入我们的体验计划!
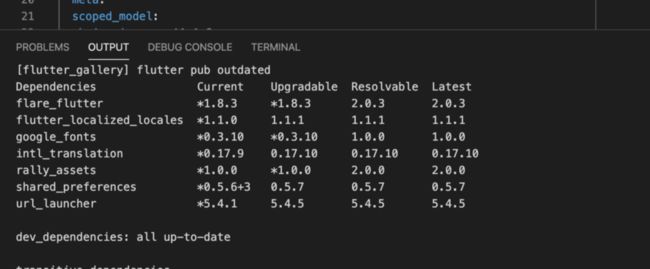
如果您使用的是 Visual Studio Code开发工具,我们推荐使用新的 Dart: List Outdated Packages 命令来运行新的 pub outdedated 命令,如下所示。

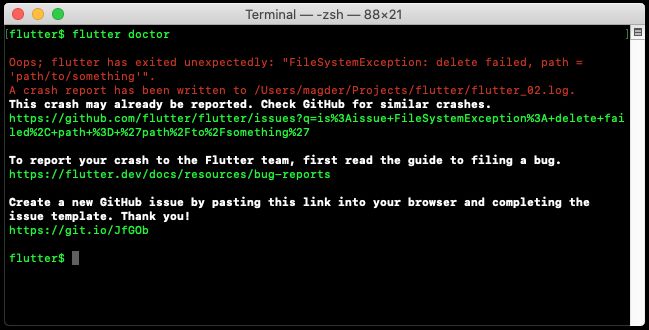
此命令旨在帮助您跟踪依赖项中的版本控制问题。最后,但并非最不重要的一点是,如果您在使用Flutter时发生崩溃,则工具会提示您提交该错误。我们的团队会密切关注这些错误报告的严重程度和出现频率,所以当这些提示出现时,请提交 bug 给我们。

案例分享: MGM 和 Superformula
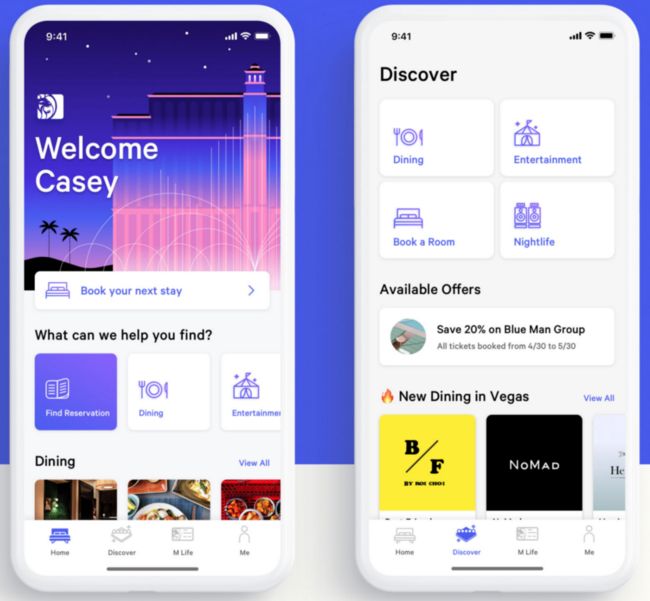
除了上面介绍的新特性外,我们还提供了案例分享。数字开发商 Superformula 最近就完成了一件精彩的作品: 他们最近与 MGM Resorts (美高梅酒店集团) 合作,完全使用 Flutter 对其移动应用进行了重构。他们反馈道,“在核心产品中引入 Flutter,为我们的客户和他们的用户带来了更快的速度和更高的灵活性,从而为他们带来了真正的、可衡量的价值。”

Superformula 与 MGM Resorts 设计团队合作,为所有主要的网络、移动和店头体验打造了全新的 MGM 设计语言。这个规模不大的团队使用全新的 Flutter 源码库更快地完成了应用改版,并在两个应用商店上架,使得 MGM 的预订转化率提高了 9%。
其他重要改动
和以往的版本一样,我们会尽量减少每一个 Flutter 新版本中的重要改动,并回反复权衡利弊,确保 Flutter 能够提供直观、灵活的 API,能够在新平台上支持新的开发习惯。
Flutter 1.17 中的重要改动包括:
- #42100 在使用 pushReplacement 时使用之前的路径运行后续动画
- #45940 弃用 UpdateLiveRegionEvent
- #49389 在高速滚动时推迟图像解码
- #49391 文本选取溢出 (Android)
- #49771 断言缓存提示未针对空绘图对象进行设置
- #50318 实时图像缓存
- #50354 使用构造块高度计算选区范围,确保其维持在可视范围内
- #50733 在 gen_l10n 中生成消息查询
- #51435 从 RouteSettings 中移除 isinitialroute
- #52781 将 mouse_tracking.dart 移动到 rendering
链接: Flutter中文网
