Pycharm利用Flask展示图表数据
日常工作中我们可能需要临时把数据分享给运营或者产品,如果购买或者开发一个新的框架成本比较高,那么我们可以用Flask做一个简单的数据展示进行分享。
flask 是python web开发的微框架,Echarts酷炫的功能主要是javascript起作用,将两者结合起来,发挥的作用更大。
一、安装Pycharm
Pycharm是当下比较流行的python的IDE,下面可以直接创建flask项目
首先到官网进行下载
安装可以选择到网上找可以用的激活码
二、创建Flask项目
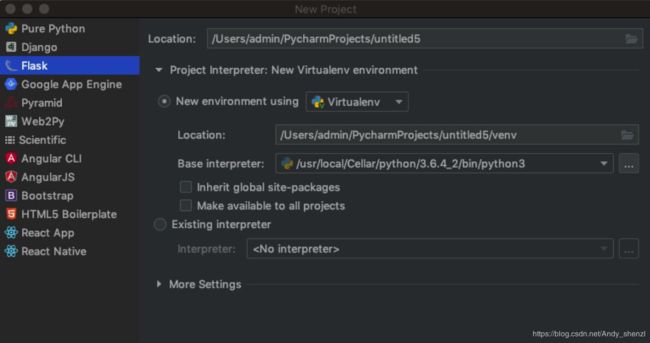
File - new project里面直接创建一个Flask
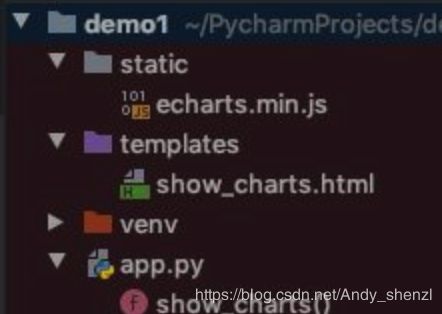
创建完成后的目录
三、第一个项目
写一个最简单的程序
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
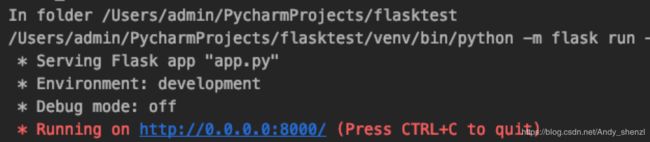
app.run()下面会出现如下结果
说明运行成功
打开里面的网址便会出现
四、创建第一个图表
首先要先pip install pyecharts
直接在pycharm里面打开终端进行下载
from flask import Flask
from jinja2 import Markup
from pyecharts import options as opts
from pyecharts.charts import Bar
app = Flask(__name__, static_folder="templates")
def bar_base() -> Bar:
c = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [15, 25, 16, 55, 48, 8])
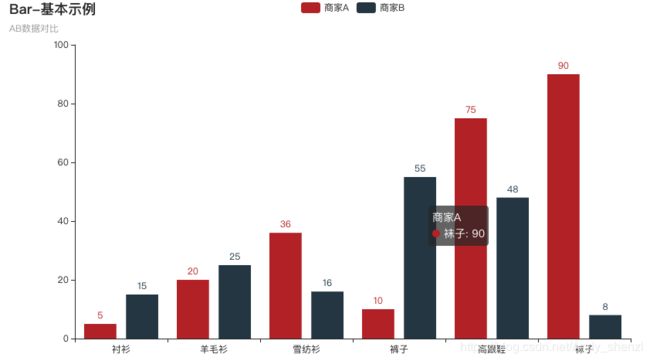
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="AB数据对比"))
)
return c
@app.route("/")
def index():
c = bar_base()
return Markup(c.render_embed())
if __name__ == "__main__":
app.run()五、前后端分离
前后端分离可以更好的把图表精细化处理
我们需要下载一个文件echarts.min.js
选择在线定制,把下载的文件放在static里面
在templates里面建立一个html文件
app.py里面
from flask import *
from pyecharts import options as opts
from pyecharts.charts import Bar
app = Flask(__name__)
@app.route('/')
def show_charts():
bar = (
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[5, 20, 36, 10, 10, 20])
.add_yaxis("商家B", [15, 25, 16, 55, 48, 8])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="AB数据对比"))
)
return render_template('show_charts.html',
bar_options=bar.dump_options())
if __name__ == "__main__":
app.run(debug = True)show_charts.html
ECharts
六、多图展示
代码:
from flask import *
from pyecharts import options as opts
from pyecharts.charts import Bar,Pie
app = Flask(__name__)
@app.route('/')
def show_charts():
bar = (
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[5, 20, 36, 10, 10, 20])
.add_yaxis("商家B", [15, 25, 16, 55, 48, 8])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="AB数据对比"))
)
pie = (
Pie()
.add("", [("商家A", 100), ("商家B", 88), ("商家C", 166)])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
return render_template('show_charts.html',
bar_options=bar.dump_options(),
pie_options=pie.dump_options())
if __name__ == "__main__":
app.run(debug = True)html
ECharts
柱形图
饼图
七、远程访问
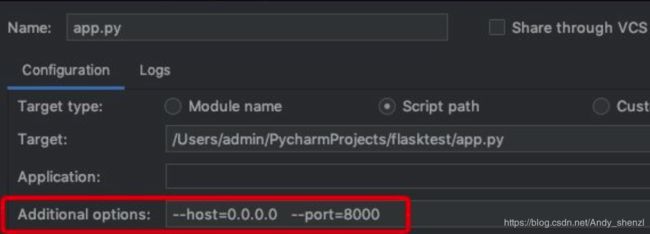
远程服务器部署需指定 host='0.0.0.0' , 其他机器才能正常访问远程服务,即如下方式
app.run(host='0.0.0.0',port=8000)
指定host后远程服务可被其他任何机器访问。
八、问题实例
如果在终端运行出现如下问题
Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
其实就是flask未使用 WSGI 启动,所以使用wsgi启动就行了
from gevent import pywsgi
if __name__ == '__main__':
server = pywsgi.WSGIServer(('0.0.0.0', 8000), app)
server.serve_forever()