Chrome插件开发学习心得(一)之前期开发
突然奇想,想学下开发浏览器插件,比如做个抢票插件什么的,所以也算是我的学习笔记吧。这个也算是从零开始,希望给自己留一份笔记,同时也让看到这个的人少走一些弯路,废话到这里了。
首先,前面背景,好处什么的都不说了,不好这口,直接进入主题。
一:开发资料
首先嘛,是开发api(默默的问了下度娘),这个是每个开发必备。
360翻译的:http://open.chrome.360.cn/extension_dev/overview.html
本地下载:http://pan.baidu.com/s/1rVuO2
二:开发工具
首先你需要有个chrome浏览器,其次你需要知道些html和js,下面就可以进行开发了。
浏览器插件简单的,就四个文件,分别是一张图片,一个html文件,一个js文件,还有最重要的json文件(manifest.json)
图片是用作插件显示的图标,最好是19X19。
html文件,相当于插件显示的界面
js文件,你懂的。
json文件,个人认为最为核心的文件,这个是整个插件的配置文件。
三:简单demo,具体的意义在后期会一一解释
首先是json文件,这个是整个插件的配置文件
{
"name": "书签",
"version": "1.0",
"manifest_version": 2,
"description": "If you tend to forget things, use it",
"browser_action": {
"default_icon": "ly.png",
"default_popup": "Popup.html"
},
"permissions": [
"tabs"
],
"permissions": [
"contextMenus"
],
"permissions": ["http://*/*"]
}其次是html页面,这里就画了一个输入框和一个提交按钮,没有实现功能
书签页
然后是js文件,用于跳转
chrome.tabs.create({url: "http://www.ly.com", selected: true}, function () {
});
document.getElementById("cl").onclick = function (event) {
alert("别乱点,否则你会后悔的!");
};这个实现后效果
点击后就会跳转到同程旅游www.ly.com
demo下载地址:http://pan.baidu.com/s/1pJHnvrt
四:生成插件
访问:chrome://extensions/ 进入到chrome扩展程序
这里选中开发者模式,然后选择加载正在开发的扩展程序,这时候选择到插件的目录,然后就会看到上面的效果图,在地址栏旁边会多一个图标。
五:调试
调试嘛,开发必备,特别是插件开发,出错往往是不会报错的,嘿嘿,排错嘛,一天就没了
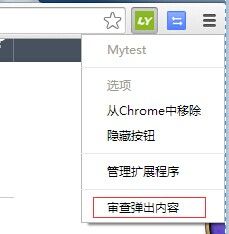
首先找到你刚才插件的图标,然后右击
这时候,就会弹出chrome的开发者工具,和调试网页的使用方法相同,其实开发chrome插件可以看成是开发一个网页。
六:坑,天坑,望后人勿跳
1,写的时候,html和js要分开,不能放在一个文件里,刚开始看到,不以为然,没想到因为这个导致报错
2,写js的时候注意,支持所有的框架
3,脚本开发,支持html和js的所有语法
Chrome插件开发刚开始看,有很多不足的地方,如果有什么问题或者说错的地方,欢迎来喷。