Sentry 的搭建与使用(手动配置客户端,并非官网推荐)
官网教程:
Docker搭建项目的文档:https://docs.sentry.io/server/installation/docker/
Python搭建项目的文档:https://docs.sentry.io/server/installation/python/
但是这两种有时候不好用。可以参考下,下面的教程实用一点。
看到网上好多教程都是说搭建的,很少讲使用的。首先我要跟你们gang(讲),我不是一个运维工程师,所以不能只管搭建不管使用。
一、First,Sentry的搭建有两种方式,一种docker的,一种python的。
docker的我就不讲了,很esay,用下面的教程即可:
https://blog.csdn.net/nimei31/article/details/80864370
python的方式我这里 讲一下。
二、Python方式搭建sentry
准备sentry的环境:
Python2.7 pip8.1+ redis PostgreSQL
准备好上述环境后,
- 安装 virtualenv Python包管理工具
pip install -U virtualenv
- 选择项目工程的位置
virtualenv /www/sentry/
- activate virtualenv
source /www/sentry/bin/activate
- 下载安装 sentry
pip install -U sentry
安装过程中可能出现某些lib库没有安装,导致安装失败,因为电脑环境不一样,可能缺少的库文件也不同,需要自己重新安装某些lib库。如果安装成功,输入sentry命令会出现如下界面:
上面基本是sentry的一些命令,我也没怎么研究过,有空你们可以试试某些命令。
- 初始化sentry的配置文件:
sentry init /etc/sentry
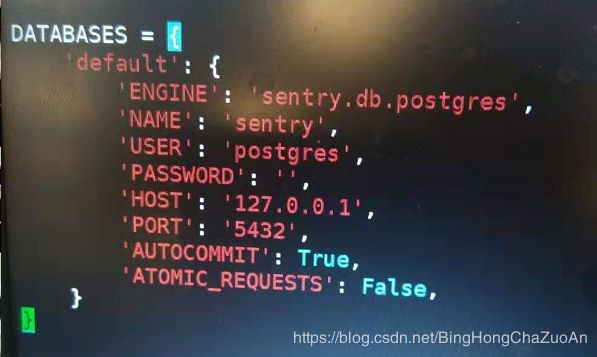
- 配置数据库postgresql
编辑 /etc/sentry/sentry.conf.py 文件
修改下端口和host主机名
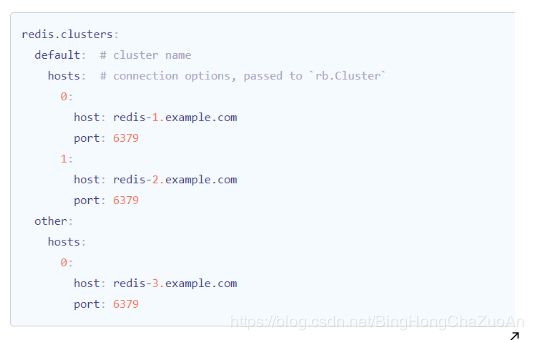
2.配置redis
编辑/etc/sentry/config.yml
如果redis有密码,可以在port下面加一行password。
编辑 /etc/sentry/sentry.conf.py 文件
找到 BROKER_URL 修改后面的值为:redis://密码@主机地址:端口号
3.如果想修改项目运行的端口可以在sentry.conf.py中找到SENTRY_WEB_PORT,修改后面的值,默认是9000端口。
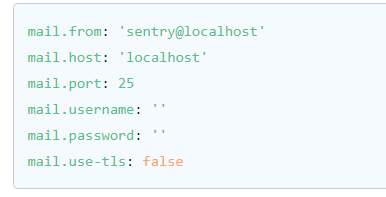
4.配置邮箱:
编辑 config.yml
如果邮箱配置不成功,这里有两套方案:1>搭建自己的邮箱系统,postfix+dovocot+mysql,前提是得有自己的域名。
2>跳过邮箱的设置,手动激活新注册用户账号。
这里是针对某些特殊的内网环境做的设置。
6.初始化sentry数据库
createdb -E utf-8 sentry
如果上述命令不能创建sentry数据库。执行如下命令:
sudo -u postgres psql
Create database sentry;
输入 \l: 查看所有的数据库,看看sentry是否是utf-8 模式。
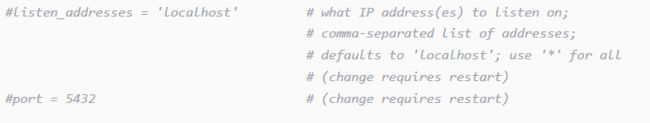
1)设置监听地址和端口:(默认本地和5432端口)
编辑 postgresql.conf
2)添加ip信任
编辑pg_hba_conf文件:
local all all trust
local all all 127.0.0.1/32 trust
local all all xxx/24 trust
然后初始化sentry数据库和表文件:
SENTRY_CONF=/etc/sentry sentry upgrade
7.建管理员用户:
$ SENTRY_CONF=/etc/sentry sentry createuser
这里需要设置邮箱和密码。
8.运行项目:
SENTRY_CONF=/etc/sentry sentry run web
输入http://localhost:9000/ 测试一下。
9.再起一个服务运行下woker
SENTRY_CONF=/etc/sentry sentry run woker
10.开启定时任务
SENTRY_CONF=/etc/sentry sentry run cron
到此,已经搭建完成。如果woker等服务起不起来,做如下修改:
$ vi ~/.bashrc export C_FORCE_ROOT='true'$ source ~/.bashrc...
Perfect,上面的搭建已经完成。我们可以测试下用法了。
二、Sentry服务器端的使用
1. 首次进入sentry web页面需要设置一下sentry的默认设置。
2. 打开http://localhost:9000/ settings/Sentry/
创建管理员会创建一个组织,
如果没有web端也可以设置:点击setting ->GeneralSettings
点击projects 创建项目,然后点击Teams 创建组。
3.新注册一个帐号,会提示没有任何项目组,进不了sentry。联系管理员,并把新注册帐号告诉管理员。管理员登录以后,点击Settings-> Members-> Invite Member 。邀请刚注册的帐号进组。点击invite或者Resend invite。
http://localhost:9000/ settings/Sentry/members
如果sentry邮箱系统已配好,新注册用户邮箱会收到邀请的链接,点击链接即可进组。
如果sentry邮箱系统没有配好,可使用如下方法:
在上述页面中点击用户名,
点击 Generate New Invite 生成新的连接,发送新的连接给注册用户,让他点击即可使用sentry。
二、可以先建个python项目测试下服务器端是不是好的,python项目太简单了就不讲了。
这里分为手动配置和自动配置。
(1)自动配置:进入项目
npm install react-native-sentry --save
react-native link react-native-sentry
在index.android.js 或者index.ios.js中初始化项目:
import {Sentry} from 'react-native-sentry';
const sentryDsn = Platform.select({
android:
'xxx',
ios:
'xxx'
});
Sentry.config(sentryDsn, {
logLevel: SentryLog.Debug,
deactivateStacktraceMerging: false
}).install();
config中的参数是DSN。可以在sentry web端查看,点击自己的项目。 Settings->Project->Client Keys(DSN)
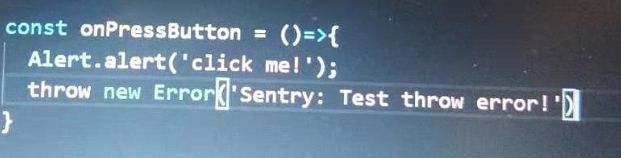
创建个错误打包测试下看看:
- 手动配置(Andoid端)
- 在外网初始化sentry项目,然后copy node_modules 下 @sentry和react-native-sentry 到内网项目中。
- 在yarn.lock 中添加如下配置:
react-native-sentry@^0.43.2:
version "0.43.2"
resolved "https://registry.npm.taobao.org/react-native-sentry/download/react-native-sentry-0.43.2.tgz#1505d16d334656f25f4d515e004d0c5a4ac5a01b"
dependencies:
"@sentry/wizard" "^0.13.0"
raven-js "^3.27.1"
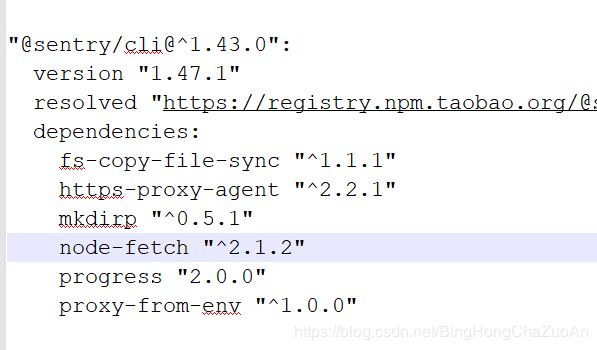
"@sentry/cli@^1.43.0":
version "1.47.1"
resolved "https://registry.npm.taobao.org/@sentry/cli/download/@sentry/cli-1.47.1.tgz#6a3238e5bfa4f618867bc0bc145b8e2ba191ff46"
dependencies:
fs-copy-file-sync "^1.1.1"
https-proxy-agent "^2.2.1"
mkdirp "^0.5.1"
node-fetch "^2.1.2"
progress "2.0.0"
proxy-from-env "^1.0.0"
"@sentry/wizard@^0.13.0":
version "0.13.0"
resolved "https://registry.npm.taobao.org/@sentry/wizard/download/@sentry/wizard-0.13.0.tgz#9eb2c2a9051f849815856293bca086725ecfc298"
dependencies:
"@sentry/cli" "^1.43.0"
chalk "^2.4.1"
glob "^7.1.3"
inquirer "^6.2.0"
lodash "^4.17.11"
opn "^5.4.0"
r2 "^2.0.1"
read-env "^1.3.0"
xcode "2.0.0"
yargs "^12.0.2"
格式如下,别错位了。如果项目升级参考:https://blog.csdn.net/BingHongChaZuoAn/article/details/100100529
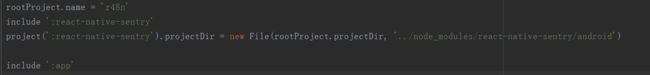
3.在 setting.gradle添加 react-native-sentry的依赖
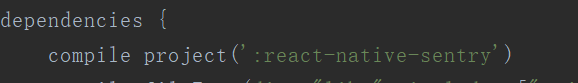
在 app中的 build.gradle中添加依赖:
在 Application中注册 sentry的package
import io.sentry.RNSentryPackage;
@Override
protected List
return Arrays.
new MainReactPackage(),
new RNSentryPackage()
);
4. 修改app的build.gradle
添加log等级。
project.ext.sentryCli = [
logLevel:"debug"
]
apply from: "../../node_modules/react-native-sentry/sentry.gradle"
5.修改rn代码
import {Sentry} from 'react-native-sentry';
const sentryDsn = Platform.select({
android:
'xxx',
ios:
'xxx'
});
Sentry.config(sentryDsn, {
logLevel: SentryLog.Debug,
deactivateStacktraceMerging: false
}).install();
6.在android的目录下新建 sentry.properties文件。
defaults.url=xxx defaults.org=xxx defaults.project=xxx auth.token=xxx cli.executable=C:\\Users\\Dou\\AppData\\Roaming\\npm\\node_modules\\@sentry\\wizard\\node_modules\\@sentry\\cli\\bin\\sentry-cli
url 修改成自己搭建的sentry服务器url。
org 是自己项目的organization。
Project 是sentry上自己创建的项目。
Token 获取:
点击 自己的资料-> API keys
把module中的文件 @sentry和 sentry-cli-binary拷贝到 电脑中的 npm安装位置的node_moudles目录下。
设置上面的路径如:
C:\\Users\\Dou\\AppData\\Roaming\\npm\\node_modules\\@sentry\\wizard\\node_modules\\@sentry\\cli\\bin\\sentry-cli
并把C:\\Users\\Dou\\AppData\\Roaming\\npm\\node_modules\\@sentry\\wizard\\node_modules\\@sentry\\cli 添加到环境变量中
6.打开C:\Users\用户名 创建 .sentryclirc
修改里面的内容:
[auth]
token=xxx
[defaults]
url=xxx
org="xxx"
project = xxx
[]
这个和之前的项目设置基本一致。
7.测试
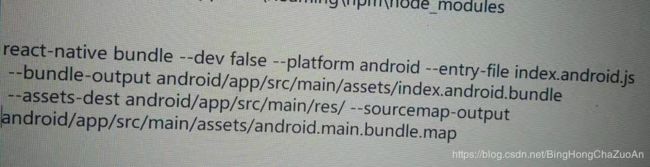
生成sourceMap :
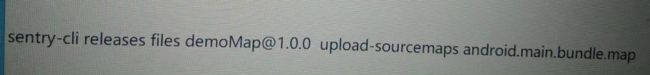
上传 sourceMap:
在sentry后台 点击自己的项目 继续点击Releases,看看后台是否上传成功
上传成功以后效果如图。然后可以把上面命令加入到打包命令中。然后就可以测试bug了,如果有bug会出现在项目的Issues中