jQuery基本语法和选择器
jQuery
一、jQuery介绍
1、JS类库
l JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互客户端页面, 并且兼容各大浏览器。
2、当前流行的JavaScript库
l jQuery ,最流行
l EXT_JS,2.0开始收费
l Dojo ,很多js单独文件,优化:打包。(常见:开发小图标,一张图片)
l Prototype,对js扩展,框架开发。
l YUI(Yahoo! User Interface) ,taobao之前使用。
l 淘宝UI:http://docs.kissyui.com/
l Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。基于jQuery一个UI工具
3、jQuery介绍
l JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),
jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,
并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,
同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,
也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
l 轻量级:依赖程序少,占用的资源的少
l 特点:js代码和html代码分离
l jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
l 由美国人John Resig在2006年1月发布
l jQuery是免费、开源的
l jQuery分类:
WEB版本:我们主要学习研究
UI版本:集成了UI组件
mobile版本:针对移动端开发
qunit版本:用于js测试的
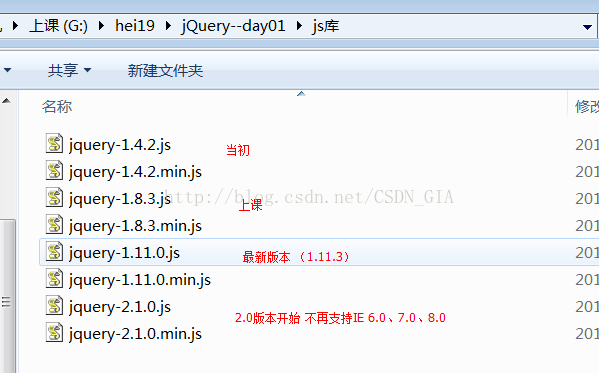
4、版本介绍
5、优点
l 核心理念是write less,do more(写得更少,做得更多)
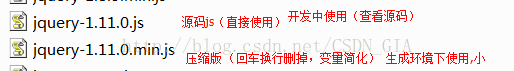
l 轻量级:源码1.11.js大小是286kb,压缩班1.11.min.js大小是94.1k。如果使用GZIP压缩更小。
l 兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari2.0+, Opera 9.0+)
l jQuery的语法设计可以使开发者更加便捷
l 例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能
l jQuery能够使用户的html页面保持代码和html内容分离
l 不用再在html里面插入一堆js来调用命令了,只需要定义id即可
l jQuery提供API让开发者编写插件,有许多成熟的插件可供选择
l 文档说明很全
二、基本语法
三、选择器
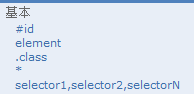
1、基本
#id , id选择器,
element,标签选择器,
.class ,类选择器,
s1,s2,... 多选择器,将多个选择器的结果添加一个数组中。
--------------------------------------------
* 所有
01-基本选择器.html
基本选择器.
id为one,class为one的div
class为mini
id为two,class为one,title为test的div.
class为mini,title为other
class为mini,title为test
class为mini
class为mini
class为mini
class为mini
class为mini
class为mini
class为mini,title为tesst
class为"hide"的div
包含input的type为"hidden"的div
正在执行动画的span元素.
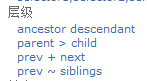
2、层级
A B ,获得A元素内部所有的B后代元素。(爷孙)
A > B ,获得A元素内部所有的B子元素。(父子)
A + B ,获得A元素后面的第一个兄弟B。(兄弟)
A ~ B ,获得A元素后面的所有的兄弟B。(兄弟)
02-层次选择器.html
3、基本过滤
:first ,第一个
:last ,最后一个
:eq(index) ,获得指定索引
:gt(index) 大于
:lt(index) 小于
:even 偶数,从 0 开始计数。例如:查找表格的1、3、5...行(即索引值0、2、4...)
:odd 奇数
:not(selector) 去除所有与给定选择器匹配的元素
------------------------------
:header 获得所有标题元素。例如:
...
:animated 获得所有动画
:focus 获得焦点
03-基本过滤选择器.html
4、内容过滤
:empty 当前元素是否为空(是否有标签体--子元素、文本)
:has(...) 当前元素,是否含有指定的子元素
:parent 当前元素是否是父元素
:contains( text ) 标签体是否含有指定的文本
04-内容过滤选择器.html
5、可见性过滤
:hidden 隐藏。特指
:visible 可见(默认)
05-可见性过滤选择器.html
6、属性
[属性名] 获得指定的属性名的元素
[属性名=值] 获得属性名等于 指定值的 的元素【1】
[属性名!=值] 获得属性名不等于 指定值的 的元素
[as1][as2][as3].... 复合选择器,多个条件同时成立。类似 where ...and...and【2】
---------------------------------------
[属性名^=值] 获得以属性值开头 的元素
[属性名$=值] 获得以属性值结尾 的元素
[属性名*=值] 获得含有属性值 的元素
06-属性选择器.html
7、子元素过滤
:nth-child(index) ,获得第几个孩子,从1开始。
:first-child ,获得第一个孩子
:last-child ,获得最后孩子
:only-child ,获得独生子
8、表单过滤
:input 所有的表单元素。(/