18/1/30.JQuery的学习(二)——使用选择器
一.JQuery选择器基础
JQuery选择器采用CSS和Xpath选择器语法规范,能够满足用户在DOM中快速匹配元素或元素集合。
JQuery选择器分为基本选择器、结构选择器、过滤选择器、属性选择器和表单选择器等
二.基本选择器
1.ID选择器
根据给定的ID匹配一个元素,如果选择器中包含特殊字符,可以用两个斜杠转义,返回值包含单个元素的JQuery对象
示例1
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() { //页面初始化函数
$("#div1").css("background", "red"); //匹配ID值为div1的元素,并设置其背景色为红色
})
script>
<title>title>
head>
<body>
<div id="div1">测试盒子div>
body>
html>示例2:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//针对特殊字符使用双斜杠对特殊字符进行转义
$("#a\\.b").css("color", "red");
$("#a\\:b").css("color", "black");
$("#\\[div\\]").css("color", "blue");
})
script>
<title>title>
head>
<body>
<div id="a.b">div1div>
<div id="a:b">div2div>
<div id="[div]">div3div>
body>
html>示例3:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用JS原生方法getElementById(),无需进行转义
document.getElementById("a.b").style.color = "red";
document.getElementById("a:b").style.color = "red";
document.getElementById("[div]").style.color = "red";
})
script>
<title>title>
head>
<body>
<div id="a.b">div1div>
<div id="a:b">div2div>
<div id="[div]">div3div>
body>
html>2.类型选择器
根据指定的元素类型名称选择该类型所有元素,返回值包含同类型元素的JQuery对象。
示例1:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用JQuery构造器匹配文档中所有的标签,并定于它们的字体颜色为红色
$("div").css("color", "red");
})
script>
<title>title>
head>
<body>
<div>[标题栏]div>
<div>[内容框]div>
<div>[页脚栏]div>
body>
html>
示例2:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
window.onload = function() { //页面初始化函数
/*使用JS原生方法getElementsByTagName匹配文档中的标签,并设置它们的前景色为红色,
*则需要使用循环语句遍历返回的元素集合,并逐一设置每个元素的字体样式*/
var divs = document.getElementsByTagName("div"); //返回div元素集合
for(var i = 0; i < divs.length; i++) { //遍历div元素集合
divs[i].style.color = "red"; //设置div元素的前景色为红色
}
}
script>
<title>title>
head>
<body>
<div>[标题栏]div>
<div>[内容框]div>
<div>[页脚栏]div>
body>
html>
示例3:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
window.onload = function() { //以JavaScript方法初始化页面处理函数
//混合使用JQuery代码和JavaScript代码
var divs = $("div"); //以jQuery方法选择所有div元素
for(var i = 0; i < divs.length; i++) { //以JavaScript方法遍历返回的jQuery结果对象
divs[i].style.color = "red";
}
}
script>
<title>title>
head>
<body>
<div>[标题栏]div>
<div>[内容框]div>
<div>[页脚栏]div>
body>
html>
3.类选择器
根据指定的类名选择所有同类元素,包含同类元素的JQuery对象
示例1:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用document.getElementsByClassName("red")方法选择文档中所有包含red类的元素
var divs = document.getElementsByClassName("red");
for(var i = 0; i < divs.length; i++) {
console.log(divs[i].innerHTML);
}
})
script>
<title>title>
head>
<body>
<div class="red">红盒子div>
<div class="blue red">蓝盒子div>
<div class="green red">绿盒子div>
body>
html>
示例2
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//先获取,然后使用getElementsByClassName("blue red")选择同时包含blue和red类元素
var divs = document.getElementById("box").getElementsByClassName("blue red");
for(var i = 0; i < divs.length; i++) {
console.log(divs[i].innerHTML);
}
})
script>
<title>title>
head>
<body>
<div id="box">
<div class="blue red green">blue red greendiv>
div>
body>
html>
示例3
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
document.getElementsByClassName = function(className) {
var el = [],
_el = document.getElementsByTagName('*'); //获取所有元素
for(var i = 0; i < _el.length; i++) { //遍历元素集合
if(_el[i].className == className) { //获取相同类名的元素
el[el.length] = _el[i];
}
}
return el;
}
window.onload = function() { //页面初始化函数
//getElementsByClassName()选择文档中类名为red的所有元素,并设置它们的前景色为红色
var red = document.getElementsByClassName("red"); //返回div元素集合
for(var i = 0, l = red.length; i < l; i++) { //遍历div元素集合
red[i].style.color = "red"; //设置div元素的前景色为红色
}
}
script>
<title>title>
head>
<body>
<div class="red">红盒子div>
<div class="blue red">蓝盒子div>
<div class="green red">绿盒子div>
body>
html>
示例4.
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用JQuery构造器匹配文档中所有类名为red的标签,并定义它们的字体颜色为红色
$(".red").css("color", "red");
})
script>
<title>title>
head>
<body>
<div class="red">红盒子div>
<div class="blue red">蓝盒子div>
<div class="green red">绿盒子div>
body>
html>
4.通配选择器
在限定范围内选择所有元素,返回对象包含所有元素的JQuery对象
示例1
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//将匹配文档中标签下包含的所有标签,然后定义所哟标签包含的字体显示为红色
$("body *").css("color", "red");
})
script>
<title>title>
head>
<body>
<div>[标题栏]div>
<div>[内容框]div>
<div>[页脚栏]div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用JS原生方法实现相同的设计效果
var all = document.getElementsByTagName("*");
for(var i = 0; i < all.length; i++) {
all[i].style.color = "red";
}
})
script>
<title>title>
head>
<body>
<div>[标题栏]div>
<div>[内容框]div>
<div>[页脚栏]div>
body>
html>
示例3
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
/*通过JS原生方法获取页面汇总所有元素然后把这个DOM元素集合传递给JQuery()函数,
*把JS数组集合封装成JQuery对象的类数组集合,然后借助JQuery的css()方法可以快速定义样式。
*从而提高整个程序的执行速度*/
var all = document.getElementsByTagName("*");
$(all).css("color", "red");
})
script>
<title>title>
head>
<body>
<div>[标题栏]div>
<div>[内容框]div>
<div>[页脚栏]div>
body>
html>
5.分组选择器
分别选择选择器组中每个选择器匹配的元素,然后合并返回所有元素,返回值包含多组匹配元素的JQuery对象
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//利用分组选择器,匹配文档中包含的不同标签,然后定义所有标签包含的字体显示红色
$("h2, span.red, [title='text'").css("color", "red");
})
script>
<title>title>
head>
<body>
<h2>H2h2>
<div id="wrap">DIVdiv>
<span class="red">SPANspan>
<p title="text">Pp>
body>
html>
三.结构选择器
1.层级选择器
包含选择器
在给定的祖先元素下匹配所有的后代元素,ancestor表示任何有效的选择器,descendant表示用以匹配元素的选择器,并且它是第一个选择器的后代元素。
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("form input").css({
"border": "solid 1px red",
"background": "blue"
});
})
script>
<title>title>
head>
<body>
<form>
<fieldset>
<label>包含的子文本框
<input />
label>
<fieldset>
<label>包含的孙文本框
<input />
label>
fieldset>
fieldset>
form>
<label>非包含的文本框
<input />
label>
body>
html>
子选择器
在给定的父元素下匹配所有的子元素。parent表示任何有效的选择,child表示用以匹配元素的选择器,并且它是第一个选择器的子元素。
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("div > img").css("border", "solid 5px red");
})
script>
<style type="text/css">
img {
height: 200px;
}
style>
<title>title>
head>
<body>
<div>
<span><img src="img/bg.jpg" />span>
<img src="img/bg.jpg" />
div>
<img src="img/bg.jpg" />
body>
html>
相邻选择器
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用相邻选择器匹配标签后相邻![]() 同级标签,并定义匹配的
同级标签,并定义匹配的![]() 标签显示为红色粗边框
$("div + img").css("border", "solid 5px red");
})
script>
<style type="text/css">
img {
height: 200px;
}
style>
<title>title>
head>
<body>
<div>
<span><img src="img/bg.jpg" />span>
<img src="img/bg.jpg" />
div>
<img src="img/bg.jpg" />
<img src="img/bg.jpg" />
body>
html>
标签显示为红色粗边框
$("div + img").css("border", "solid 5px red");
})
script>
<style type="text/css">
img {
height: 200px;
}
style>
<title>title>
head>
<body>
<div>
<span><img src="img/bg.jpg" />span>
<img src="img/bg.jpg" />
div>
<img src="img/bg.jpg" />
<img src="img/bg.jpg" />
body>
html>
兄弟选择器
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//使用兄弟选择器匹配标签后相邻![]() 同级标签,并定义匹配的
同级标签,并定义匹配的![]() 标签显示为红色粗边框
$("div ~ img").css("border", "solid 5px red");
})
script>
<style type="text/css">
img {
height: 200px;
}
style>
<title>title>
head>
<body>
<div>
<span><img src="img/bg.jpg" />span>
<img src="img/bg.jpg" />
div>
<img src="img/bg.jpg" />
<img src="img/bg.jpg" />
body>
html>
标签显示为红色粗边框
$("div ~ img").css("border", "solid 5px red");
})
script>
<style type="text/css">
img {
height: 200px;
}
style>
<title>title>
head>
<body>
<div>
<span><img src="img/bg.jpg" />span>
<img src="img/bg.jpg" />
div>
<img src="img/bg.jpg" />
<img src="img/bg.jpg" />
body>
html>
层级选择器:
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("div").css("border", "solid 1px red"); //控制文档中所有div元素
$("div > div").css("margin", "2em"); //控制div元素包含的div子元素,实际上它与div
//包含选择器所匹配的元素是相同的
$("div div").css("background", "#ff0"); //控制最外层div元素包含的所有div元素
$("div div div").css("background", "#f0f"); //控制第三层及其以内的div元素
$("div + p").css("margin", "2em"); //控制div相邻的p元素
$("div:eq(1) ~ p").css("background", "blue"); //控制div后面并列的所有p元素
})
script>
<title>title>
head>
<body>
<div>一级div元素
<div>二级div元素
<div>
三级div元素
div>
<p>段落文本11p>
<p>段落文本12p>
div>
<p>段落文本21p>
<p>段落文本22p>
div>
<p>段落文本31p>
<p>段落文本32p>
body>
html>
2.子元素选择器
:nth-child :匹配其父元素下的第N个子或奇偶元素
:first-child :匹配第一个子元素
:last-child :匹配最后一个子元素
:only-child :如果某个元素是父元素中唯一的子元素
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//分别利用子元素选择器匹配不同位置上的li元素,并为其设计不同的样式
$("li:first-child").css("color", "red");
$("li:last-child").css("color", "blue");
$("li:nth-child(1)").css("background", "#ff6");
$("li:nth-child(2n)").css("background", "#6ff");
})
script>
<title>title>
head>
<body>
<ul>
<li>己所不欲,勿施于人。—《论语》li>
<li>天行健,君子以自强不息。——《周易》li>
<li>勿以恶小而为之,勿以善小而不为。——《三国志》li>
<li>君子成人之美,不成人之恶。小人反是。—《论语》li>
ul>
body>
html>
四.过滤选择器
过滤选择器主要通过特定的过滤表达式来筛选特殊需求的DOM元素,过滤选择器的语法形式以冒号作为前缀标识符。根据需求的不同,过滤选择器又可以分为定位过滤器、内容过滤器和可见过滤器
1.定位过滤器
根据编号和排位筛选特定位置上的元素,或者过滤掉特定元素。
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("tr:first").css("color", "red"); //设置第1行字体为红色
$("tr:eq(0)").css("font-size", "20px"); //设置第1行字体大小为20像素
$("tr:last").css("color", "blue"); //设置最后一行字体为蓝色
$("tr:even").css("background", "#ffd"); //设置偶数行背景色
$("tr:odd").css("background", "#dff"); //设置奇数行背景色
$("tr:gt(3)").css("font-size", "12px"); //设置从第5行开始所有行的字体大小
$("tr:lt(4)").css("font-size", "14px"); //设置从第1~4行字体大小
})
script>
<title>title>
head>
<body>
<table>
<tr>
<th>选择器th>
<th>说明th>
tr>
<tr>
<td>:firsttd>
<td>匹配找到的第一个元素。例如,$("tr:first")表示匹配表格的第一行 td>
tr>
<tr>
<td>:lasttd>
<td>匹配找到的最后一个元素。例如,$("tr:last")表示匹配表格的最后一行 td>
tr>
<tr>
<td>:nottd>
<td>去除所有与给定选择器匹配的元素。注意,在jQuery 1.3中,已经支持复杂选择器了,如:not(div a)和:not(div,a)。例如,$("input:not(:checked)")可以匹配所有未选中的input元素 td>
tr>
<tr>
<td>:eventd>
<td>匹配所有索引值为偶数的元素,从0开始计数。例如,$("tr:even")可以匹配表格的 1、3、5行(即索引值0、2、4...) td>
tr>
<tr>
<td>:oddtd>
<td>匹配所有索引值为奇数的元素,从0开始计数。例如,$("tr:odd")可以匹配表格的 2、4、6行(即索引值1、3、5...) td>
tr>
<tr>
<td>:eqtd>
<td>匹配一个给定索引值的元素,从0开始计数。例如,$("tr:eq(0)")可以匹配第1行 表格行 td>
tr>
<tr>
<td>:gttd>
<td>匹配所有大于给定索引值的元素,从0开始计数。例如,$("tr:gt(0)")可以匹配第2 行及其后面行 td>
tr>
<tr>
<td>:lttd>
<td>配所有小于给定索引值的元素。例如,$("tr:gt(1)")可以匹配第1行及其后面行 td>
tr>
<tr>
<td>:headertd>
<td>匹配如 h1、h2、h3之类的标题元素 td>
tr>
<tr>
<td>:animatedtd>
<td>匹配所有正在执行动画效果的元素 td>
tr>
table>
body>
html>
2.内容过滤器
主要根据匹配元素所包含的子元素或者文本内容进行过滤
:contains : 匹配包含给定文本的元素
:empry :匹配所有不包含子元素或者文本的空元素
:has :匹配含有选择器所匹配的元素的元素
:parent :匹配含有子元素或者文本的元素
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("li:empty").text("空内容"); //匹配空li元素
$("div ul:parent").css("background", "#ff1"); //匹配div包含ul元素中包含子元素或者文本元素
$("h2:contains('标题')").css("color", "red"); //标题元素中包含“标题”文本内容的
$("p:has(span)").css("color", "blue"); //包含span元素的p元素
})
script>
<title>title>
head>
<body>
<div>
<h2>标题h2>
<p>段落文本1p>
<p><span>段落文本2span>p>
<ul>
<li>li>
<li>li>
ul>
div>
body>
html>
3.可见过滤器
根据元素的可见或者隐藏来进行匹配
:hidden :匹配所有不可见元素,或者type为hidden的元素
:visible : 匹配所有的可见元素
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("p:odd").hide(); //隐藏奇数位p元素
$("p:odd").css("color", "red"); //设置奇数位p元素的字体颜色为红色
$("p:visible").css("color", "blue"); //设置偶数位p元素的字体颜色为蓝色
$("p:hidden").show(); //显示奇数位p元素
})
script>
<title>title>
head>
<body>
<p>独在异乡为异客,p>
<p>每逢佳节倍思亲。p>
<p>遥知兄弟登高处,p>
<p>遍插茱萸少一人。p>
body>
html>
五.属性选择器
属性选择器主要根据元素的属性以及属性值作为过滤的条件,来匹配对应的DOM元素,属性选择器都是以中括号作为起止分界符。
[attribute] :匹配包含给定属性的元素
[attribute=value] :匹配属性等于特定值的元素
[attribute!=value] :匹配属性不含有指定的属性,或者属性不等于特定值的元素的元素
[attribute^=value] :匹配给定的属性是以某些值开始的元素
[attribute$=value] :匹配给定的属性是以某些值结束的元素
[attribute*=value] :匹配给定的属性是包含某些值的元素
[selector1][selector2][selectorn] :复合属性选择器,需要同时满足多个条件时使用
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
var a1 = $("a[href$='.pdf']");
a1.html(function() {
return " " + $(this).attr("href");
});
var a2 = $("a[href$='.rar']");
a2.html(function() {
return "
" + $(this).attr("href");
});
var a2 = $("a[href$='.rar']");
a2.html(function() {
return " " + $(this).attr("href");
});
var a3 = $("a[href$='.jpg'],a[href$='.bmp'],a[href$='.gif'],a[href$='.png']");
a3.html(function() {
return "
" + $(this).attr("href");
});
var a3 = $("a[href$='.jpg'],a[href$='.bmp'],a[href$='.gif'],a[href$='.png']");
a3.html(function() {
return " " + $(this).attr("href");
});
var a4 = $("a[href^='http:']");
a4.html(function() {
return "
" + $(this).attr("href");
});
var a4 = $("a[href^='http:']");
a4.html(function() {
return " " + $(this).attr("href");
});
})
script>
<style type="text/css">
a img {
border: none;
}
style>
<title>title>
head>
<body>
<a href="1.pdf">参考手册.pdfa><br />
<a href="2.pdf">权威指南.pdfa><br />
<a href="3.rar">压缩包.rara><br />
<a href="4.jpg">图片文件1a><br />
<a href="5.bmp">图片文件2a><br />
<a href="6.gif">图片文件3a><br />
<a href="7.png">图片文件4a><br />
<a href="http://www.baidu.com/">百度a><br />
<a href="http://www.sohu.com/">搜狐a><br />
body>
html>
" + $(this).attr("href");
});
})
script>
<style type="text/css">
a img {
border: none;
}
style>
<title>title>
head>
<body>
<a href="1.pdf">参考手册.pdfa><br />
<a href="2.pdf">权威指南.pdfa><br />
<a href="3.rar">压缩包.rara><br />
<a href="4.jpg">图片文件1a><br />
<a href="5.bmp">图片文件2a><br />
<a href="6.gif">图片文件3a><br />
<a href="7.png">图片文件4a><br />
<a href="http://www.baidu.com/">百度a><br />
<a href="http://www.sohu.com/">搜狐a><br />
body>
html>
六.表单选择器
方便地获取表单中某类表单域对象
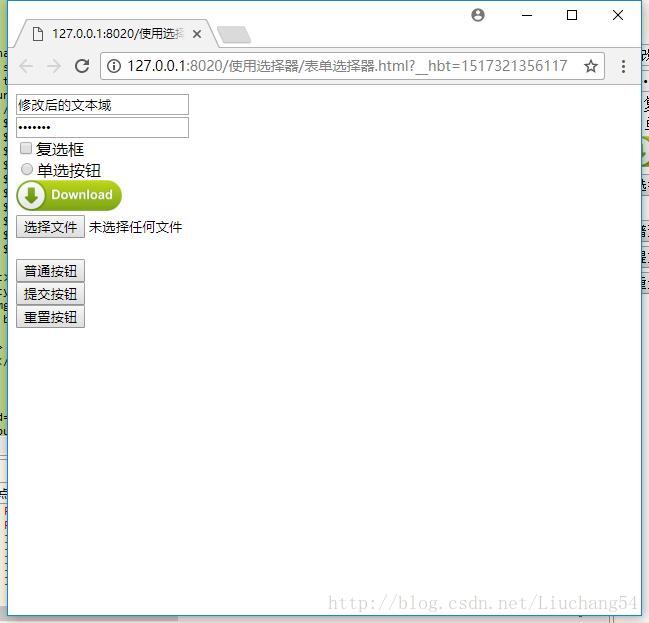
1.基本表单选择器
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
//匹配所有...
$("#test :text").val("修改后的文本域");
$("#test :password").val("修改后的密码域");
$("#test :checkbox").val("修改后的复选框");
$("#test :radio").val("修改后的单选按钮");
$("#test :image").val("修改后的图像域");
$("#test :file").val("修改后的文件域");
$("#test :hidden").val("修改后的隐藏域");
$("#test :button").val("修改后的普通按钮");
$("#test :submit").val("修改后的提交按钮");
$("#test :reset").val("修改后的重置按钮");
})
script>
<style type="text/css">
a img {
border: none;
}
style>
<title>title>
head>
<body>
<form id="test" action="" method="get">
<input name="" type="text" value="文本域"><br />
<input name="" type="password" value="密码域"><br />
<input name="" type="checkbox" value="复选框">复选框<br />
<input name="" type="radio" value="单选按钮">单选按钮<br />
<input name="" type="image" value="图像域" src="img/btn.png" S><br />
<input name="" type="file" value="文件域"><br />
<input name="" type="hidden" value="隐藏域"><br />
<input name="" type="button" value="普通按钮"><br />
<input name="" type="submit" value="提交按钮"><br />
<input name="" type="reset" value="重置按钮"><br />
form>
body>
html>
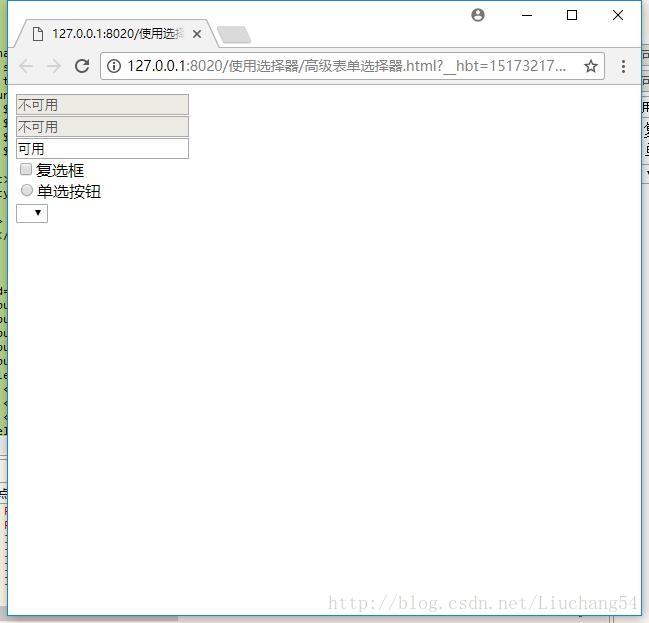
2.高级表单选择器
:enable :匹配所有可用元素
:disable :匹配所有不可用元素
:checked :匹配所有被选中的元素(复选框、单选按钮等,不包括select中的option)
:selected :匹配所有选中的option元素
<html>
<head>
<meta charset="utf-8">
<script src="jquery/jquery-3.1.1.js" type="text/javascript">script>
<script type="text/javascript">
$(function() {
$("#test :disabled").val("不可用");
$("#test :enabled").val("可用");
$("#test :checked").removeAttr("checked");
$("#test :selected").removeAttr("selected");
})
script>
<style type="text/css">
style>
<title>title>
head>
<body>
<form id="test" action="" method="get">
<input name="" type="text" disabled="disabled" value="文本域"><br />
<input name="" type="text" disabled="disabled" value="文本域"><br />
<input name="" type="text" value="文本域"><br />
<input name="" type="checkbox" checked="checked" value="复选框">复选框<br />
<input name="" type="radio" value="单选按钮">单选按钮<br />
<select name="">
<option value="1">1option>
<option value="1">2option>
<option value="1" selected="selected">3option>
select>
form>
body>
html>
7.使用原生选择器
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.red {
color: red;
}
.blue {
color: blue;
}
style>
head>
<body>
<div class="content">
<ul>
<li>首页li>
<li class="red">财经li>
<li class="blue">娱乐li>
<li class="red">时尚li>
<li class="blue">互联网li>
ul>
div>
<script type="text/javascript">
var l1 = document.querySelector(".content ul li");
document.write(l1.textContent);
var lis = document.querySelectorAll(".content ul li");
var red = document.querySelectorAll("li.red");
var red1 = document.getElementsByClassName("red");
script>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.red {
color: red;
}
.blue {
color: blue;
}
style>
head>
<body>
<div class="content">
<ul>
<li>首页li>
<li class="red">财经li>
<li class="blue">娱乐li>
<li class="red">时尚li>
<li class="blue">互联网li>
ul>
div>
<script type="text/javascript">
//方法一
var lis = document.querySelectorAll("li.red, li.blue");
//方法二
var result = [],
lis1 = document.getElementsByTagName('li'),
classname = '';
for(var i = 0, len = lis1.length; i < len; i++) {
classname = lis1[i].className;
if(classname === 'red' || classname === 'blue') {
result.push(lis1[i]);
}
}
script>
body>
html>
学习心得:
选择器是JQuery的根基,在JQuery中,遍历DOM、事件处理、CSS控制、动画设计和AJAX操作都依赖于选择器,熟练使用选择器很重要。