nginx支持asp与php
经过两天的实验,终于让nginx同时支持asp.net与php了。下面就把具体的配置过程记录如下。
注意:本次实验OS:centos6 64bit。
尽管网络上有很多windows下nginx与asp.net集成的资料,但是windows环境下一直未测试成功。以下的实验全部是在linux环境下进行的。nginx已经安装成功,并运行如下:
在此我们讲解的nginx与asp.net集成不是通过nginx的反向代理功能,也不是使用windows提供的IIS,而是通过fastcgi_pass来处理asp.net的,然后把处理后的结果交给nginx。说白了就是把nginx作为web服务器。
Nginx与asp.net集成需要分以下几个步骤:
1、mono安装
2、xsp安装
3、nginx与asp.net集成
4、测试集成效果
一、mono安装
要想使linux支持asp.net,我们必须要安装mono和xsp这两个软件包。
mono软件包是Novell公司开发的跨平台.NET运行环境。
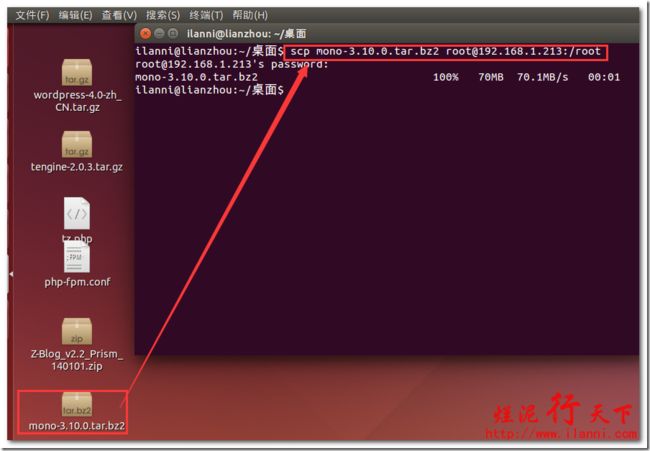
目前mono最新版本的软件包为mono-3.10.0.tar.bz2,我们可以通过这个网址http://download.mono-project.com/sources/mono/。下载并上传到centos服务器上。如下:
scp mono-3.10.0.tar.bz2 [email protected]:/root
除了mono-3.10.0.tar.bz2这个软件包外,我们还需要安装xsp这个软件。
xsp是小型的.Net Web服务器,可以单独作为Web服务器,其中的fastcgi-mono-server2/4也可作为nginx的fastcgi方式运行。
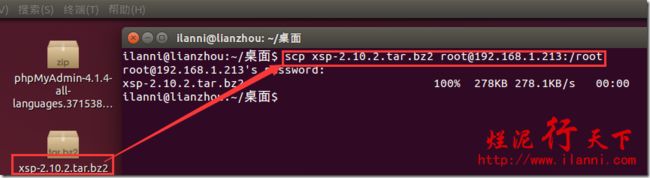
目前xsp软件包最新版本为xsp-2.10.2.tar.bz2,我们可以通过这个网址http://download.mono-project.com/sources/xsp/。下载并上传到centos服务器上。如下:
scp xsp-2.10.2.tar.bz2 [email protected]:/root
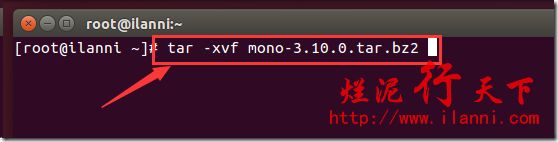
我们先来解压并安装mono,mono软件包比较大,有70M左右解压速度比较慢。如下:
tar -xvf mono-3.10.0.tar.bz2
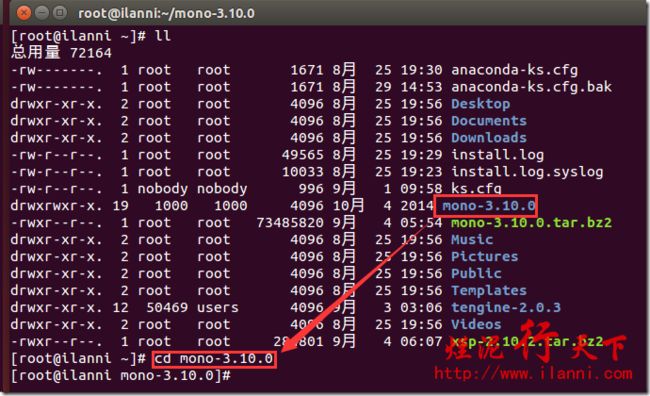
解压完毕后,进入mono软件包的解压目录,如下:
在安装mono之前我们需要安装相关的软件包,如下:
yum install gcc gcc-c++ glibc glibc-devel glib
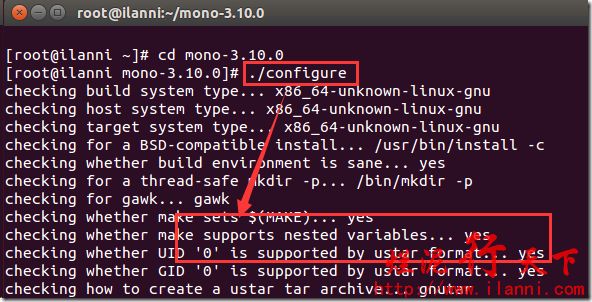
现在开始配置mono,如下:
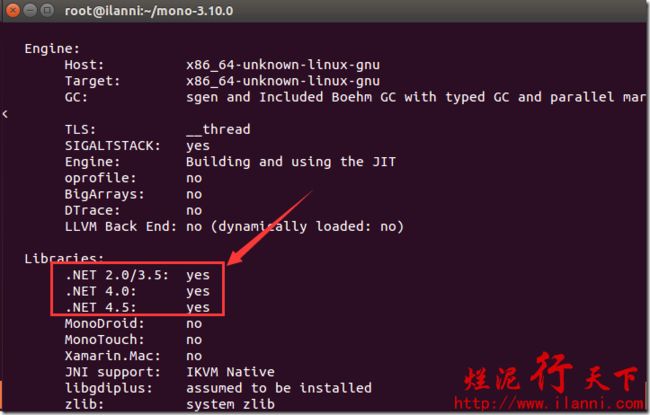
./configure
通过上图,我们也可以看到目前mono已经可以支持.net2.0到.net4.5。
配置完毕后,现在开始make编译mono,如下:
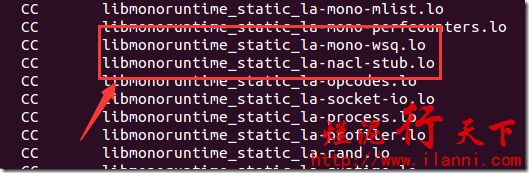
mono的make编译过程很慢,需要耐心等待。在此过程中,我们可以看到有很多的已lo结尾的文件。这些文件就是使用libtool编译出的目标文件。
Make编译完毕后,我们就开始正式安装mono,如下:
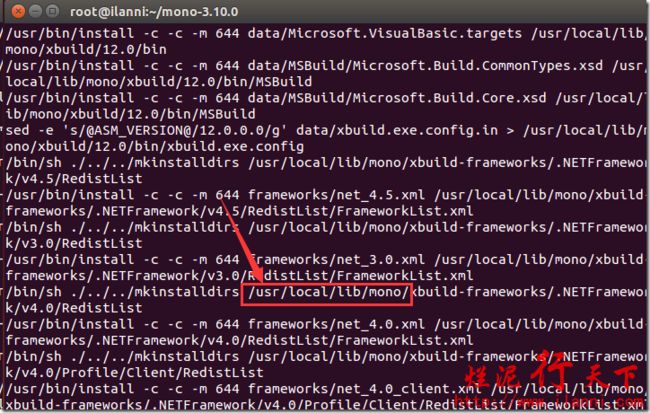
make install
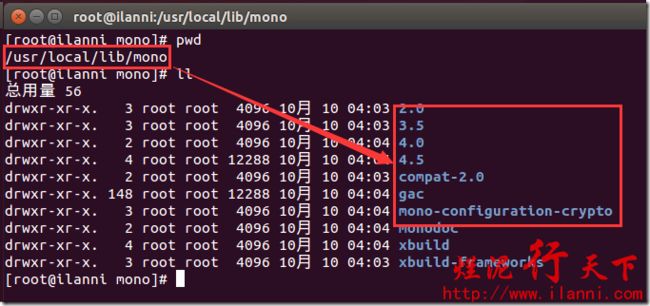
在安装过程中,如果你仔细观察的话,会看到mono默认安装到/usr/local/lib/mono目录下。而且根据Linux习惯默认的./configure的软件一般是在/user/local下。因为是库,所以文件是在/user/local/lib下。
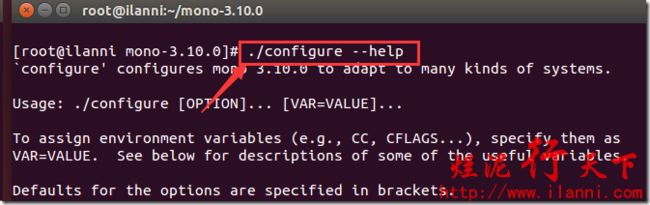
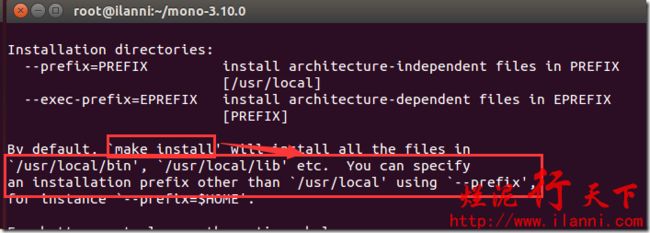
当然我们也可在编译时,通过./configure –help命令查看。如下:
通过上图我们可以看出Linux的默认安装位置,确实和我们上边提到的是一样的。
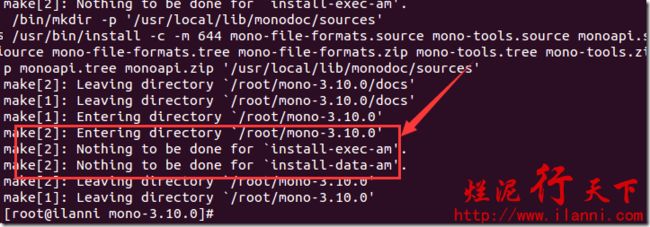
以下这张图是mono安装完毕的截图:
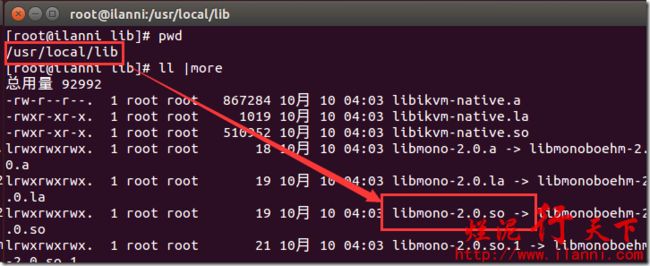
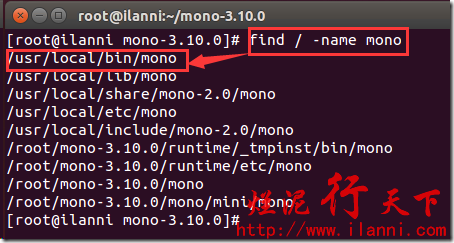
安装完毕后,我们根据安装时提供的信息,来查看下mono的安装位置。如下:
通过上图可以看到,mono确实安装到了/usr/local/lib目录下。
现在我们来通过mono –V命令查看mono是否安装成功。如下:
mono –V
显示上图的信息,说明mono已经安装成功。
注意:mono命令位于/usr/local/bin/mono路径下,如下:
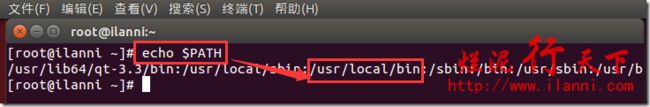
同时现在系统的环境变量中,已经存在/usr/local/bin,这个路径。如下:
echo $PATH
二、xsp安装
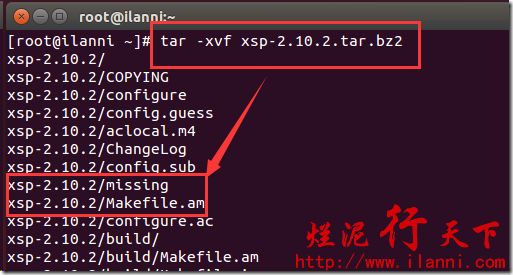
mono安装完毕后,我们还需要安装XSP这个小型的.NET web服务器。解压并安装xsp,如下:
tar -xvf xsp-2.10.2.tar.bz2
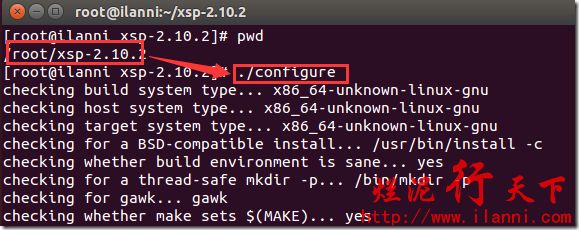
配置xsp,如下:
./configure
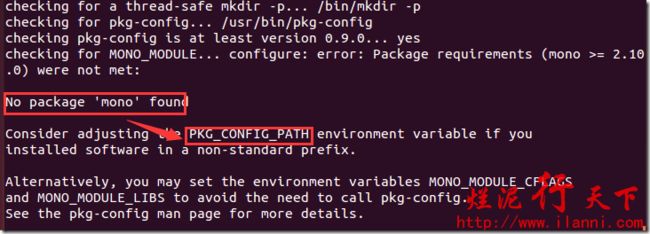
但是你会发现系统提示错误如下:
为什么会提示出错呢?
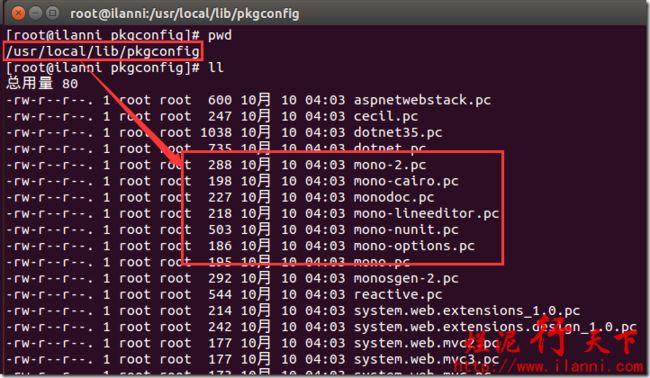
因为C#程序执行时必须需要动态链接库,故要添加在环境变量。而且有的链接库mono的编译器需要用,其内部使用的是pkgconfig工具,故要配置PKG_CONFIG_PATH环境变量。pkgconfig工具位于/usr/local/lib/pkgconfig这个路径下。如下:
我们现在需要做的就是配置pkgconfig工具的路径使用export命令,如下:
export PKG_CONFIG_PATH=/usr/local/lib/pkgconfig/
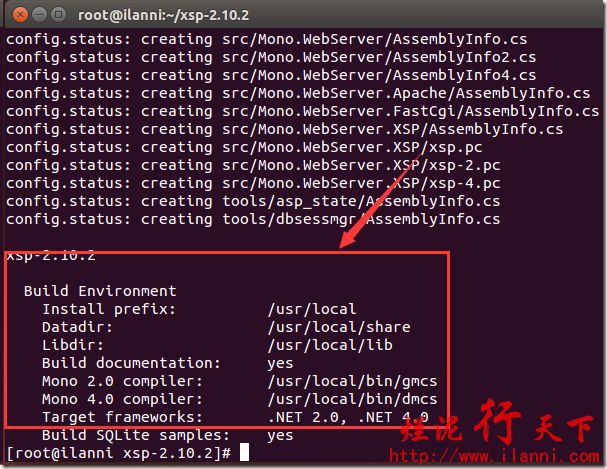
Pkgconfig工具的路径设置完毕后,我们再次配置xsp,如下:
通过上图可以看到,现在xsp就没有报错了。
xsp配置完毕后,我们现在来通过make编译该软件,如下:
make
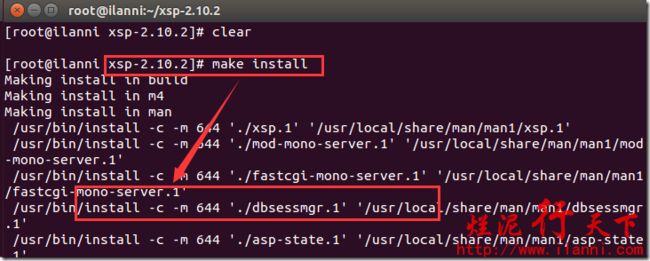
xsp编译完毕后,我们现在来正式安装xsp,如下:
make install
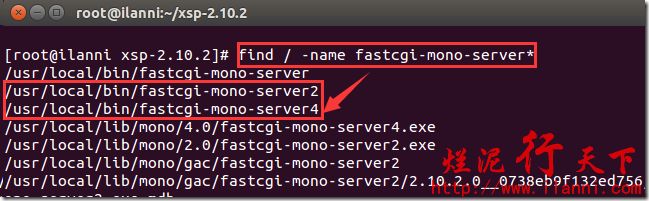
xsp安装完毕后,我们就可以查看fastcgi-mono-server2/4这个程序。如下:
通过上图,我们可以看到fastcgi-mono-server2/4这个命令就位于/usr/local/bin下。
注意这个命令非常重要,我们在启动xsp这个.Net web服务器时,就是通过该命令完成的。
三、nginx与asp.net集成
以上就是mono与xsp的安装,下面开始与nginx进行集成。asp.net与nginx集成,我们是通过nginx的虚拟主机来实现的。
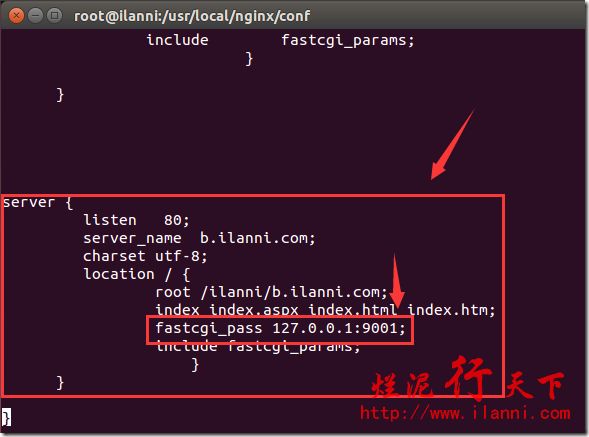
修改nginx的配置文件nginx.conf,在http标签中添加如下命令:
server {
listen 80;
server_name b.ilanni.com;
charset utf-8;
location / {
root /ilanni/b.ilanni.com;
index index.aspx index.html index.htm;
fastcgi_pass 127.0.0.1:9001;
include fastcgi_params;
}
}
注意我们在前文中已经介绍过nginx与asp.net集成原理。Nginx通过fastcgi_pass来处理asp.net的请求,然后把处理后的结果交给nginx。而fastcgi_pass是代理xsp web服务器的。
同时我们还要注意此时fastcgi_pass代理的xsp端口是9001,该端口可以任意定义,只要不要和系统中正在使用的端口冲突即可。
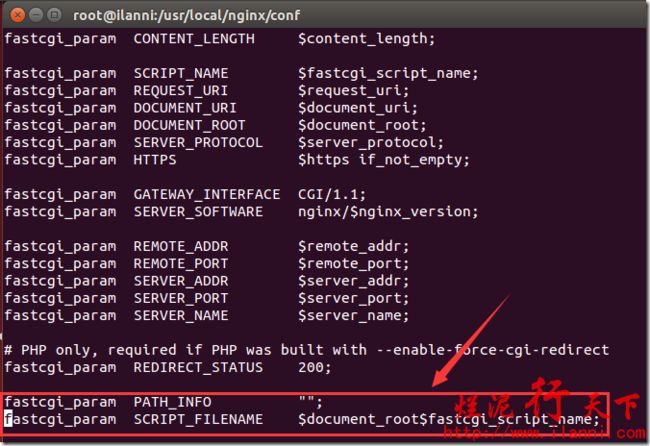
这个文件修改完毕后,我们还需要修改fastcgi_params这个文件。
我们只需要在该文件的最后边,添加一下两行代码即可。如下:
fastcgi_param PATH_INFO "";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
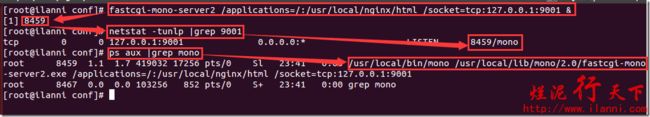
以上两个文件修改文件后,我们现在来启动xsp web服务器。使用入选命令:
fastcgi-mono-server2 /applications=/:/ilanni/b.ilanni.com /socket=tcp:127.0.0.1:9001 &
注意该命令中的/ilanni/b.ilanni.com是Nginx虚拟主机的根目录,127.0.0.1:9001为xsp使用127.0.0.1:9001这个地址。&表示该命令在后台运行。
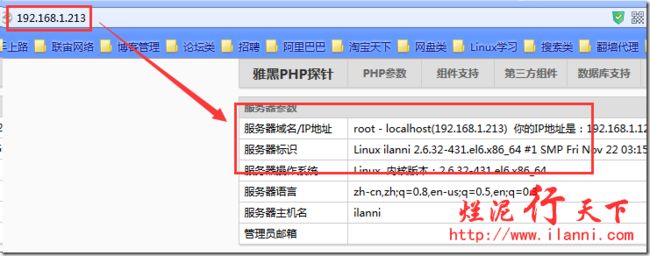
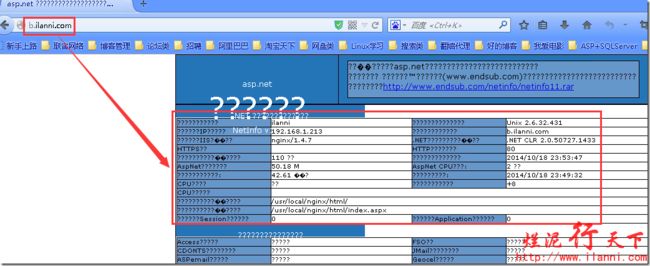
通过上图我们可以看到xsp服务器已经正常启动了,现在我们弄一个asp.net的探针来测试下。
现在我们来访问Nginx的虚拟主机b.ilanni.com,如下:
通过上图,我们可以很容易的看到。目前asp.net的程序已经可以访问了。
四、测试集成效果
通过以上的截图,我们很容易的看到。现在Nginx与asp.net已经完全集成。下面我们来看看php的集成。
其实现在不应该说是Nginx与php集成,因为Nginx支持php也是通过fastcgi_pass来代理php-fpm,然后把请求的结果发给Nginx。
现在我们再来新建一个Nginx虚拟主机,如下:
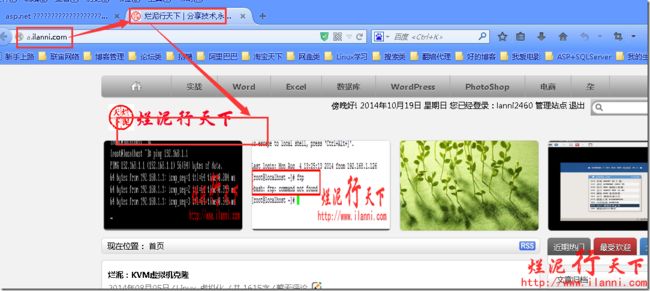
访问虚拟主机a.ilanni.com。如下:
到此为止,我们可以看到现在Nginx已经完全支持asp.net与php。