react-native配置导航react-navigation
插件选择
最近又在看新的跨平台解决方案Flutter,技术真是日新月异。顺便整理一下之前项目上的 react-native 导航配置问题,导航器现在首选官方推荐的 react-navigation,支持多种导航模式,可参照英文文档编写可运行的基础demo。
初始化
假设当前已经配置好 react-native 环境,使用脚手架构建一个新的rn项目。
等待构建完成,进到目录下使用 react-native run-ios/android 命令运行项目:
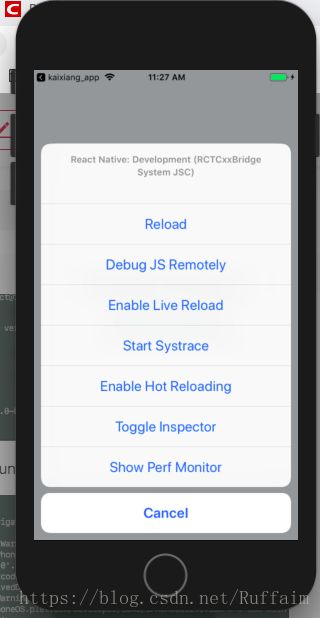
经过一段时间的编译,会在模拟器或真机上自动安装按下 command + d 调用热更新选项,选择 Enable Hot Reloading:
配置react-navigation
项目默认只有一个项目名和其他说明,现在开始配置导航。
项目根目录下 package.json 文件包含项目信息和依赖,
{
"name": "reactNativeNavigationDemo",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.4.1",
"react-native": "0.56.1"
},
"devDependencies": {
"babel-jest": "23.6.0",
"babel-preset-react-native": "^5",
"jest": "23.6.0",
"react-test-renderer": "16.4.1"
},
"jest": {
"preset": "react-native"
}
}
使用npm或者yarn安装 react-navigation
yarn add react-navigation
或者
npm install react-navigation
安装完该依赖之后 pageage.json 中的dependencies对象会新增
"dependencies": {
"react": "16.4.1",
"react-native": "0.56.1",
"react-navigation": "^2.13.0"
},
####编写导航器
在项目根目录新建src文件夹用于存放代码和视图,将App.js移动到src文件夹下根目录,这样使得结构清晰很多。
index.js
/** @format */
import {AppRegistry} from 'react-native';
/** 移动App.js之后需要修改引用文件的相对路径 */
import App from './src/App';
/** 从json文件中载入配置 项目名等*/
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
/** 禁用警告提示 */
console.disableYellowBox = true;
在src/screens/ 新建两个页面HomePage.js和MinePage.js
HomePage.js
import React, {PureComponent,Component} from 'react';
import {Platform, StyleSheet, Text, View,Button,TouchableOpacity} from 'react-native';
class HomePage extends PureComponent{
static navigationOptions = {
title:'首页',
};
render(){
return(
HomePage
);
}
}
const styles = StyleSheet.create({
btn:{
backgroundColor:'pink'
}
})
export default HomePage;
MinePage.js
import React, {PureComponent,Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
class MinePage extends PureComponent{
static navigationOptions = {
title:'个人中心',
};
render(){
return(
MinePage
);
}
}
export default MinePage;
App.js
import React, {Component,PureComponent} from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Dimensions,
Image,
} from 'react-native';
//引入页面和所需组件
import {TabNavigator,StackNavigator} from 'react-navigation';
import HomePage from './screens/HomePage/HomePage'
import MinePage from './screens/MinePage/MinePage'
// 定义底部导航
const Tabbar = TabNavigator({
HomePage:{
screen:HomePage,
navigationOptions: {
tabBarIcon: ({tintColor}) => }
},
MinePage:{
screen:MinePage,
navigationOptions: {
tabBarIcon: ({tintColor}) => }
}
},
{
// 切换页面时不显示动画
animationEnabled: false,
// 显示在底端,android 默认是显示在页面顶端的
tabBarPosition: 'bottom',
// 禁止左右滑动
swipeEnabled: false,
//按back键是否跳转到第一个 Tab, none 为不跳转
backBehavior: 'none',
// 文字和图片选中颜色 文字和图片默认颜色
tabBarOptions: {
activeTintColor: '#4d4d4d',
inactiveTintColor: '#b2b2b2',
// android 默认不显示 icon, 需要设置为 true 才会显示
showIcon: true,
pressColor : 'antiquewhite',
indicatorStyle: {
height: 50
},
style: {
backgroundColor: '#fff', // TabBar 背景色
height: 60
},
// 如TabBar下面显示有一条线,可以设高度为0后隐藏
indicatorStyle: {
height:0
},
labelStyle: {
fontSize: 10, // 文字大小
paddingTop:0,
marginTop:0
}
}
})
// 定义栈
const App = StackNavigator({
Tabbar:{screen:Tabbar},
HomePage:{screen:HomePage},
MinePage:{screen:MinePage}
});
// 定义样式
const styles = StyleSheet.create({
icon:{
width:'45%',
height:25,
zIndex:-1,
marginTop:0
}
});
export default App;
以上代码可以实现一个简单的底部导航效果。
StackNavigator
修改App.js 在StackNavigator函数中新增新增NoticePage属性,
属性值是一个指向screen的对象。
const App = StackNavigator({
Tabbar:{screen:Tabbar},
HomePage:{screen:HomePage},
MinePage:{screen:MinePage},
NoticePage:{screen:NoticePage}
});
NoticePage.js
import React, {PureComponent,Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
class NoticePage extends PureComponent{
static navigationOptions = {
title:'通知',
};
render(){
return(
noticePage
);
}
}
export default NoticePage;
在HomePage.js中实现在StackNavigator中导航效果
底部导航和导航栈至此配置完成。抽空更新下侧滑动布局。