不使用vue-cli搭建项目
配置开发时的前端工程(vue-loader+webpack)

首先打开终端,我们先来用 npm init 来初始化项目
E:\vue实战\vue_web>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install ` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (vue_web)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to E:\vue实战\vue_web\package.json:
{
"name": "vue_web",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) yes
E:\vue实战\vue_web>
之后我们目录下会多一个叫package.json的文件,这个文件就是我们项目的配置文件。

我们先来安装一下包,因为我们用到了vue以及webpack,所以我们需要将这两个依赖包安装一下,除了这些呢,还有段落标题中的vue-loader,这个就是为了用webpack加载.vue文件,并将它编译成浏览器能认识的js文件,我们先来执行这样的指令,注:我们这里是demo,所以这里就不区分是否是dev-dependency了。
npm i webpack vue vue-loader
安装完成之后会出现一些waring,大家可以可看出来这个warning其实就是告诉我们在安装vue-loader的同事必须要安装css-loader,这里我们想它继续安装完成就可以了。
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
这两个是我们项目初始化的时候由于都是回车回车,缺少一些描述,无需关心。
npm WARN optional SKIPPING OPTIONAL
npm WARN notsup SKIPPING OPTIONAL
这两个是告诉我们项目初始化时候哪些是可选择安装的,哪些是可以不安装的,这里我们也无需,继续执行
npm i css-loader
好,到这里,我们项目的大概的初始化工作就完成了。接下来我们就基于这样的目录,填充一下更丰富的细节。
我们在工程目录下新建一个src文件夹用来存放源文件,并新建一个app.vue的文件:

app.vue文件代码:
<template>
<div id="text">
{{text}}
</div>
</template>
<script>
export default {
data() {
return {
text: 'lrxu'
}
}
}
</script>
<style>
#text {
color: red;
}
</style>
大家都知道,浏览器其实只能够识别一些简单的文件,像js,css,html,img,font,但是如何让浏览器识别vue文件呢?
webpack配置
- 输入输出
到这其实我们应该有一些认知了,webpack其实就是一个帮我们打包的工具。接下来我们在工程目录下新建一个webpack.config.js文件。

接下来我们在新建的webpack.config.js里面做文章。我们知道webpack是用来打包的工具,我们工程总得有个入口文件,让浏览器去访问,让webpack去打包并输出。所以这个时候我们的事情来了,配置webpack的入口和出口。
在src目录下新建一个index.js的文件作文工程的入口文件。

然后我们在index.js里面写一些内容,代码中我都做了注释,大家应该一眼就能看懂
index.js:
//这是工程的入口文件
import Vue from 'vue';
import App from './app.vue';
const root = document.createElement('div')
document.body.appendChild(root)
//mount就是讲我们的App挂载到root这样一个根节点中去
new Vue({
render: (h) => h(App)
}).$mount(root)
我们这时候发现,浏览器要想运行这段代码,那是不可能的,因为浏览器不认识vue,更不认识new Vue,所以webpack要登场了。我们在webpack.config.js里配上entry入口和out出口,表示webpack文件会将将entry路径下的文件,打包到out的路径,
具体如下:
webpack.config.js:
const path = require("path");//nodejs里面的基本包,用来处理路径
//__dirname表示文件相对于工程的路径
module.exports ={
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
}
}
这里代码就不多说了,都有注释,这里卖个关子,也是经常会发生的场景,就是这里的join和resolve这两个函数的用法和区别,最好去官网看一下说明,直通车https://webpack.js.org/,英文不好的同学可以去中文官网学习都是可以的,没有关系的,看不懂的时候我也会去看中文文档。
好上面的代码就是做了这样一件事,将src下的index.js文件以js的形式打包到dist目录下的bundle.js中去。大家有疑问了,这两个目录我还没有新建呢!没有关系out属性中定义的路径如果没有的话,webpack会自动创建的,我们需要做的是就是新建src目录并添加index.js文件。那这个动作我们已经新建完成了,不记得的同学返回文章内容再看看。
这时候我们打开package.json文件添加一句:
"build": "webpack --config webpack.config.js"

应该都用过npm run build 这句话,这里添加的这个指令,就是我们在终端输入npm run build之后webpack帮我们干的一些事情,那我们这里呢这句的意思就是webpack去帮我们执行我们新建的webpack.config.js文件。注意这里我们使用webpack来执行指令,同样也可以在终端执行这段指令,但是我们要清楚在终端直接执行build后面的指令会出现一个问题,如我们在终端执行该指令,意味着使用的是全局的webpack,但是我们写在package.json文件下的话,意味着执行工程下面的局部wepackage,全局和局部可能会版本不一样,所以为了避免不必要的麻烦,我们在package.json文件下执行,也就是说使用的局部的webpack来打包。
好到这里,我们编译打包输入输出的相关配置已经完成,我们先执行一下:npm run build。可能有经验的小伙伴会发现还有一些配置没有完成,没关系,我们一步步来,带着错误把问题一个一个解决。
E:\vue实战\vue_web>npm run build
> vue_web@1.0.0 build E:\vue实战\vue_web
> webpack --config webpack.config.js
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no): yes
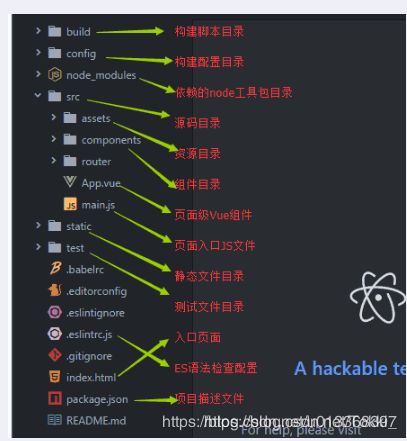
由于我使用的是webpack4,所以这里必须要安装一下cli。这里有人就问了,哎呀不是不用cli的嘛,怎么要安装这个包。如果你有这样的想法,证明你有自己用过cli搭建过vue项目框架的一些经验。我们知道用cli脚手架搭建出来的项目结构应该是这样的:

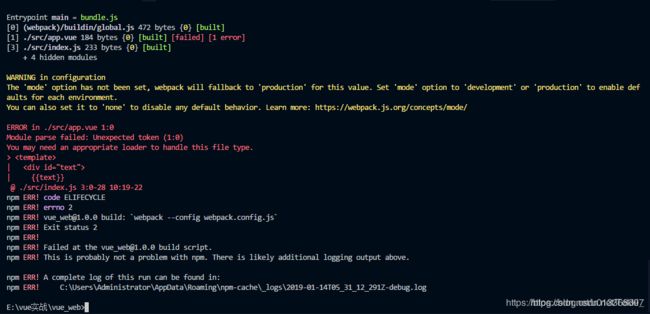
我们这里安装这个cli包是因为webpack4之后强制要求安装的,但是我们并没有通过该工具来初始化整个工程,所以建出来的目录也是不一样的,所以大家仔细想想就明白了。好了,接下来直接yes就可以,安装完成之后,再执行一下 npm run build,有些不需要再执行,但没有关系,反正都会报错:

这个错误呢就是告诉你我们,需要为app.vue这个文件声明一个loader,因为webpack只支持js类型的文件,像这种vue文件是不支持的,所以我们要使用一些工具,来帮助它认识超出它理解范畴的语法。接下来便到了我们的module环节。
- Module
由于webpack存在这样的一个限制,我们就需要来使用一些工具,我们在webpack.config.js里添加module配置项
webpack.config.js:
const path = require("path");//nodejs里面的基本包,用来处理路径
//__dirname表示文件相对于工程的路径
module.exports ={
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [
{//通过vue-loader来识别以vue结尾的文件
test: /.vue$/,
loader: 'vue-loader'
}
]
}
}
好添加完成之后,再次执行 npm run build 指令。

好,又报错了,这时候的错误是告诉我使用vue-loader的方式不正确。Vue-loader在15.*之后的版本都是 vue-loader的使用都是需要伴生 VueLoaderPlugin的,所以我们这里再来修改一下。这里会使用plugin属性,不了解的同学可以先跳过,也可以去官网查看一下这个属性的作用,这里我就先不介绍了。我们在package.config.js文件中添加VueLoaderPlugin,代码如下:
const path = require("path");//nodejs里面的基本包,用来处理路径
const VueLoaderPlugin = require('vue-loader/lib/plugin');
//__dirname表示文件相对于工程的路径
module.exports ={
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
],
mode:'none',
module: {
rules: [
{//通过vue-loader来识别以vue结尾的文件
test: /.vue$/,
loader: 'vue-loader'
}
]
}
}
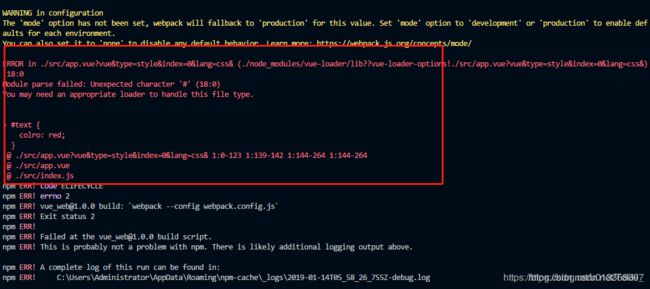
再次执行一次 npm run build 还会报错,哈哈,到这有人会抱怨啦,是不是没玩没了啦。不用担心,保证这个问题解决完之后就可以啦。先看错误信息

不知道大家还记不记的我在app.vue文件中用“style标签嵌入”的方的式写css样式了:

但是webpack并没有处理css的能力,所以我们还需要在moudle添加rules配置项,如下
const path = require("path");//nodejs里面的基本包,用来处理路径
const VueLoaderPlugin = require('vue-loader/lib/plugin');
//__dirname表示文件相对于工程的路径
module.exports ={
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
],
mode:'none',
module: {
rules: [
{//通过vue-loader来识别以vue结尾的文件
test: /.vue$/,
loader: 'vue-loader'
},
{//通过vue-loader来识别以vue结尾的文件
test: /.css$/,
//css的处理方式不同,有嵌入在页面style标签里的,有从外部文件引入的,我们这里用use来声明
use: [
'style-loader',//接受潜在页面内部的style标签的文件。
'css-loader'
]
}
]
}
}
好了,别忘了执行一下 npm i style-loader,因为之前没有安装过这个包,否则又要报错了。这部分属于配置静态资源的部分了,本来是要放到下一章节来讲的,但是这里遇到了问题,就先介绍了。我们最后执行一下 npm run build指令,不出意外的话,应该是这样的:

我们也看到了确实生成了dist/bundle.js文件,我们可以进去简单看一下:

我们确实看到一些我们写下来的文件资源,被打包到js文件中之后的代码。好到这里,我们项目配置的部分就到这里了。接下来,我会给大家介绍一下如何在项目中使用webpack配置静态资源。