Vue中的过滤器、拦截器、生命周期
Vue中的过滤器、拦截器、生命周期
一、Vue的过滤器
1.1、Vue过滤器的作用和使用场景
主要用来实现数据的筛选、过滤、格式化。通常用于时间戳转时间,价格标签的转换等。过滤器分为全局过滤器和局部过滤器;
Vue 1.x 版本借鉴了 angular , 提供 10 个过滤器, 包括有: 日期 小数点位数保留 货币 大小写 等
Vue 2.x 废弃了这 10个过滤器,但是它提供了自定义过滤器的方式 ,老版本的就不说了,估计也不会用了,直接说自定义过滤器;
1.2、过滤器代码实现
全局过滤器的定义语法
Vue.filter('过滤器的名称',function(){})
项目中的具体使用,局部过滤器为例
先定义个局部过滤器
filters: { //这个定义方式和上面的过滤器定义同理,这里formatDate是从JS中引入进来的,将时间戳转为时间格式
formatDate (time) {
if (!time) {
return;
}
var date = new Date(time);
return formatDate(date, 'yyyy-MM-dd hh:mm:ss');
}
},
在template中使用该过滤器
{{item.createTime | formatDate}} {{ 需要过滤的参数| 过滤器}}
如果在main.js中定义一个这样的全局过滤器,这样在任何地方需要用到这个过滤器,都可以用这个方式使用
1.3、使用过滤器需要注意事项
一、过滤器要想获得我们的数据,要通过一个叫做 ‘管道符 | ’ 来获取数据
二、过滤器是对已经有的数据进行格式化,也就是必须先有数据,在去格式化(如果支持空数据的形式,可自己在过滤器进行处置)
1.4、过个过滤器和过个参数的过滤器如何使用
直接看代码:
首先说全局,多个值的过滤器
Vue.filter('demo',function(val,first,second){ //多个参数的过滤器定义
return val + first + second;
})
{{message | demo('canshu1','canshu2')}} //多个参数的过滤器使用
全局传多个过滤器
Vue.filter('demo',function(val){ //多个过滤器定义
return val + ' demo1 ';
})
Vue.filter('demo2',function(val){
return val + ' demo2!';
})
{{message | demo1 | demo2}
二、Vue的拦截器
2.1、拦截器介绍
可以全局进行拦截器设置。拦截器在发送请求前或响应返回时做一些特殊的处理。
拦截器能帮助实现什么
- 添加统一的request的参数
比如header中加入X-Requested-With,比如客户端需要实现sign和token的验证机制,比如你可以写$http.get(‘/files’, params),拦截器帮你拼接成 http://www.xxxx.com/1/files 这样的请求地址 - 处理统一的responseError
比如重连机制,拿到error.code错误码重连,比如token过期,重新拿到token再次send request
比如统一报错信息,给所有返回的404来个提示
2.2、拦截器使用
以运管的项目拦截器为例
请求拦截
//request请求拦截器,以下做的事情就是每次在发起请求前,将国际化的信息传到后台
service.interceptors.request.use(request => {
request.headers['x-edsp-language'] = localStorage.getItem('LANGUAGE_STYLE') || 'zh';
return request;
}, error => {
// Do something with request error
console.log(error); // for debug
Promise.reject(error);
});
响应拦截
//响应拦截,403的错误码时,清除token信息,跳转到登录页面
service.interceptors.response.use(response => {
if (response.data) {
switch (response.data.code) {
case "401":
case "403":
removeToken();
Tools.backupLogin();
}
}
return response;
}, function (error) {
return Promise.reject(error);
});
对以上请求和响应的拦截也可以用以下方式来写
// 创建axios实例
const service = axios.create({
timeout: 15000 // 请求超时时间
});
service.http.interceptors.push({
//请求拦截
request: function ( request ) {
request.headers['x-edsp-language'] = localStorage.getItem('LANGUAGE_STYLE') || 'zh';
return request;
},
//响应拦截
response: function ( response ) {
if (response.data) {
switch (response.data.code) {
case "401":
case "403":
removeToken();
Tools.backupLogin();
}
}
return response;
}
});
三、Vue的生命周期
3.1、Vue生命周期介绍
每个Vue实例或组件从创建到显示再到废弃的过程就是vue的生命周期。很多时候我们希望能在这个过程中执行一些操作,于是就有了生命周期钩子。
生命周期钩子函数允许我们在实例不同阶段执行各种操作,便于我们更好地控制和使用实例。
具体流程:
1)vue实例的创建
2)初始化事件和生命周期
3)初始化data和methods
4)生成虚拟dom $el(将没有解析的指令的dom加载到内存中)
5)使用 e l 来 替 代 e l , 并 且 将 el 来替代el,并且将 el来替代el,并且将el中的指令进行解析
6)进行状态mounted的循环
判断data中的数据是否发生改变,如果改变,则跟新虚拟dom 并且重新渲染,重新进入mounted状态
7)vue实例的销毁
钩子函数:
1)在初始化data和methods时执行
之前:beforeCreate
之后:Created(重点)
2)在使用虚拟dom替换el时执行
之前:beforeMount
之后:mounted(重点)
3)当数据发生改变时,重新渲染虚拟dom时执行
之前:beforeUpdated
之后:updated
4)当调用 d e s t o r y 方 法 时 执 行 ( destory方法时执行( destory方法时执行(destory销毁vue实例)
之前:beforeDestroy
之后:destroy
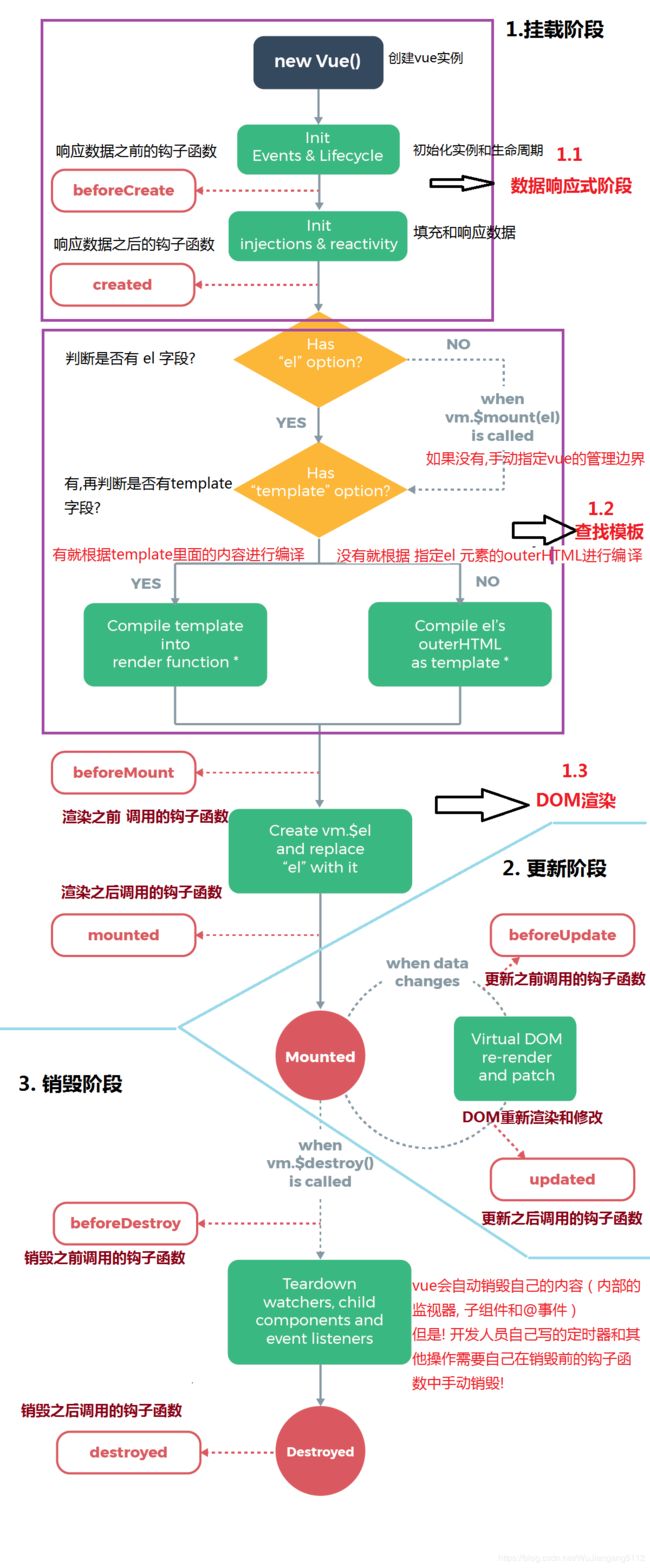
3.2、生命周期的三个阶段
-
挂载阶段(进入页面阶段) -
更新阶段(数据发生变化了) -
卸载阶段(数据销毁阶段)下面用一个图示来简单介绍一下
3.3、对比下created和mounted
- created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。(通常我们用的最多就是这个)
- mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选
3.4、生命周期的钩子函数
直接看代码验证这些生命周期的钩子函数
{{name}}
点我修改页面的值
点我手动销毁实例
自动销毁